arsenik
Rektör
- Katılım
- 8 Ağustos 2009
- Mesajlar
- 11,349
- Reaksiyon puanı
- 242
- Puanları
- 243
Duruyor diye hatırlıyorum başka bir yere kaydetmiştim sanırım daha sonra kontrol edip haber veririm usta. 
Duruyor diye hatırlıyorum başka bir yere kaydetmiştim sanırım daha sonra kontrol edip haber veririm usta.
#vB_Editor_001_smiliebox , #vB_Editor_QR_smiliebox {height:260px !important;}Valla kullananlar memnun da mı hiç bişey yazmıyorlar buraya şu eksik şurası olmamış diye yoksa kimse kullanmıyor mu orasını bilmiyorum
Orayı ben de değiştirmek isterim ama anca Beğen yazısının rengini değiştirebilirim sanırım, o kadar müdahale edemiyorumTemada gördüğün eksiklik yanlışlık varsa bekliyorum.


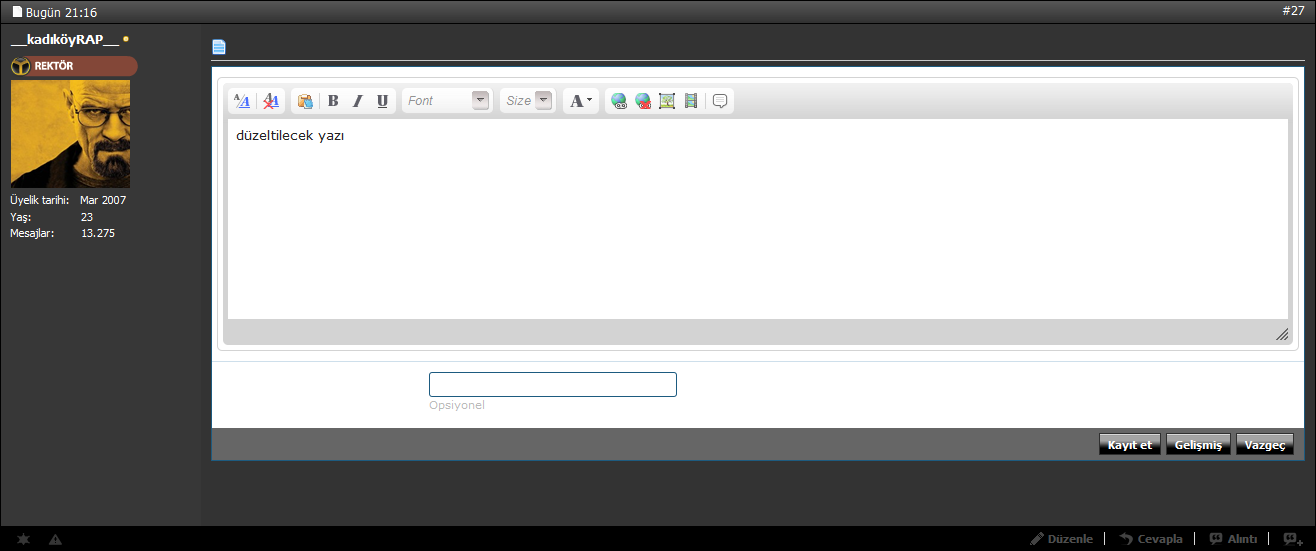
Fark ettiğim bir hata yok. Belki şu üst kısımda - anasayfa, profiliniz, neler yeni gibi olan kısımdan bahsediyorum bunlardan birinin üzerine gelince yazının siyaha dönmesi benim açımdan bir eksiklik sayılabilir ama orası da başka hangi renk olabilir bilmiyor çünkü alt plan koyu gri.
Beğen butonu ile ilgili mümkün mü bilmiyorum ama şöyle yapılabilir belki: beğen yazını komple kaldırıp yerine ya da şu cevapla alıntı kısmına bir beğen butonu ekleme. O görevi gerçekleştirebilen buton yapımı kolay mı bilmiyorum ama yapılırsa süper olurdu. Özelikle şu hoş dururdu:

Tamam ilk dediğini düzeltiyorum, üstüne geldiğinde arkaplanı beyaz yazıyı siyah yapıyorum. Kod mu vereyim yoksa temanın sayfasından mı güncellersin?
CSS ile o butonları ekleyemem, ama JavaScript ile deneyebilirim yaparsam veririm
#navtabs, #navtabs li a.navtab{background:url("http://forum.shiftdelete.net/images/buttons/newbtn_middle.png") repeat-x scroll 0 0 #2F2F2F !important;}
#navtabs li.selected a.navtab, #navtabs li.selected a.navtab:hover {background:url("http://forum.shiftdelete.net/images/gradients/selected-tab-gradient-with-top-alpha.png") repeat-x scroll 0 0 #2f2f2f !important;}
#navtabs li a.navtab:hover { background: url("http://forum.shiftdelete.net/images/gradients/selected-tab-gradient-with-top-alpha.png") repeat-x scroll 0 -4px #2f2f2f !important; color: #000000 !important;}
#navtabs li a, #navtabs li, #globalsearch form.navbar_search span.textboxcontainer, #globalsearch form.navbar_search span.buttoncontainer, #globalsearch form.navbar_search span.textboxcontainer span, #globalsearch form.navbar_search span.buttoncontainer span{border-left:0px !important; border-top:0px !important; border-right:0px !important; }Ya kodu güncelledim ve yedeğini unuttum almadım değiştireceğin kodu direk koyamıyorum ama #navtab ile başlıyorlar onları sil yerine bunları koy.
[COLOR=#000000][FONT=monospace]
[/FONT][/COLOR]#navtabs, #navtabs li a.navtab{background:url("http://forum.shiftdelete.net/images/buttons/newbtn_middle.png") repeat-x scroll 0 0 #2F2F2F !important;}[COLOR=#000000][FONT=monospace]
[/FONT][/COLOR]
#navtabs li.selected a.navtab {background:url("http://forum.shiftdelete.net/images/gradients/selected-tab-gradient-with-top-alpha.png") repeat-x scroll 0 0 #2f2f2f !important;}[COLOR=#000000][FONT=monospace]
[/FONT][/COLOR]
#navtabs li a, #navtabs li, #globalsearch form.navbar_search span.textboxcontainer, #globalsearch form.navbar_search span.buttoncontainer, #globalsearch form.navbar_search span.textboxcontainer span, #globalsearch form.navbar_search span.buttoncontainer span{border-left:0px !important; border-top:0px !important; border-right:0px !important; }Senden önce bulmazsam tabiBirşey diyemiyorum mortality
--- Mesaj Güncellendi ---Buldum @dgncn
aha bu arkaplan için scriptinhttp://dl.dropbox.com/u/2052719/sdnarkaplanDgncn.user.jsbu kendi stylish kodunhttp://paste2.org/followup/1772228bu da smiley kutusunun genişlemesi için ekleyeceğin kod
geçmiş olsunKod:#vB_Editor_001_smiliebox , #vB_Editor_QR_smiliebox {height:260px !important;}


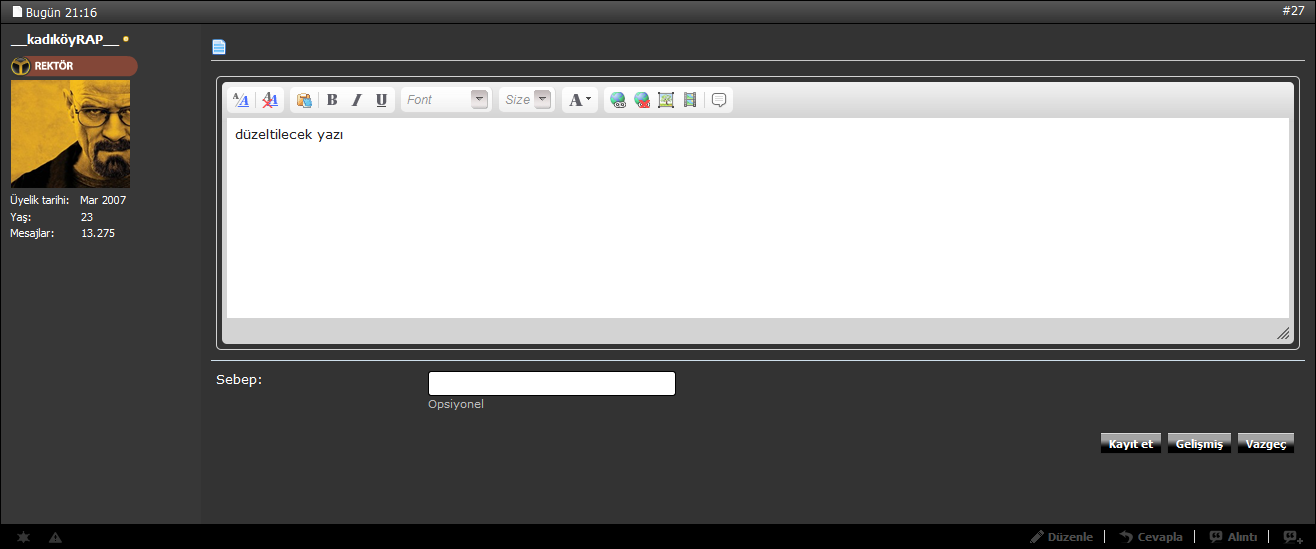
.texteditor.quickedit.formcontrols.forum{border:0 !important;}
.texteditor.quickedit.formcontrols.forum .blockrow, .texteditor.quickedit.formcontrols.forum .blocksubfoot.actionbuttons{background-color:#333 !important;}
.texteditor.quickedit.formcontrols.forum .blockrow .primary.textbox{border-color:#000 !important;}.block.postbit.automoderated .blockbody.postbody .blocksubhead.title{background:url("http://ompldr.org/vYTg4bw/16p0mu.png") repeat-x scroll 0 0 transparent !important; border-top:none !important;}
.block.postbit.automoderated .blockhead.posthead{background:url("http://ompldr.org/vYTg4bw/16p0mu.png") !important;}
.block.postbit.automoderated {border:none !important;}
.block.postbit.automoderated .blockbody.postbody {background-color:#3e3e3e !important; color:#bbb !important;}.block.postbit.automoderated .blockbody.postbody .blocksubhead.title{background:url("http://ompldr.org/vYTg4bw/16p0mu.png") repeat-x scroll 0 0 transparent !important; border-top:none !important;}
#navbar_loginform .logindetails, .toplinks ul.nouser li a{background-color:#666 !important;}
.loginbutton {border-color:#333 !important;}.standard_error .blockrow.restore {background-color:#333 !important; color:#bbb !important;}
.standard_error .blockbody.formcontrols {border-color:#000 !important;}
.standard_error .blockrow.restore a {color:#ffcc77 !important;}#vbseo_vhtml_0 li#navbar_notice_2{background-color:#333 !important; box-shadow: -2px 2px 2px #222 !important;}
#vbseo_vhtml_0 li#navbar_notice_2 a font {color:#bbb !important;}