Merhabalar arkadaşlar. Şimdi benim bir problemim var. Admin klasörümün içinde yönetim panelimde "cokluresimlisteleformu.php" sayfası var. 1. Resim.
Bu sayfadan çoklu resim yüklediğimde, bu yüklediğim resimleri "images/cokluresimlistele" klasörümde depoluyorum. Aynı zamanda da veritabanında hem yolunu hem de resme verdiğim başlığı kayıt ediyorum.
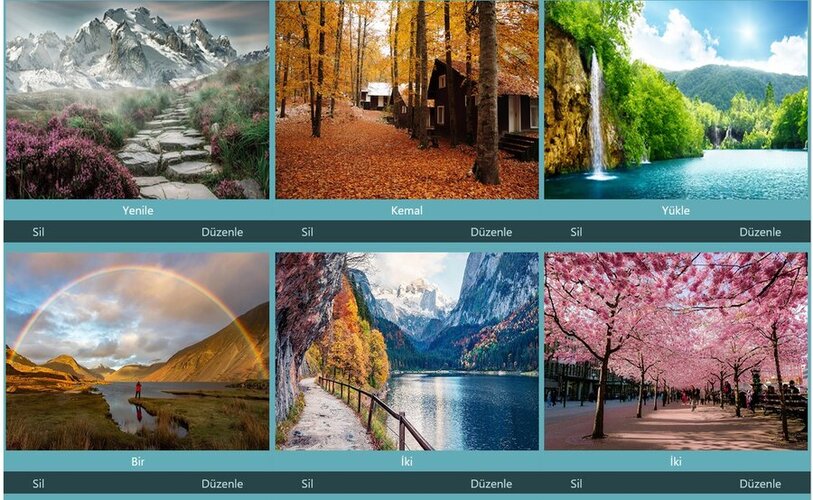
Mesela form'da "başlık" kısmına "Ankara" yazdım ve "gözat" kısmından da 3 adet resim yükledim, diyelim. Bu resimleri kök dizindeki "resim-galerisi.php" sayfasına çekiyorum. Ama bütün resimleri çekiyor. 2. Resim.
Mesela 2. Resimde "İki" başlığıyla iki tane resim çekmişim. Bu resimlerden birincisini gösterip, diğerini "İki" linkinin sayfasına koymak istiyorum. Yani "İki" linkine tıklayınca aynı sayfada veya başka bir sayfada sadece "İki" başlıklı resimleri göstermek istiyorum.
Yani albüm albüm çekmek istiyorum.
resim-galerisi-ornek.php
cokluresimlistele.php
Bu sayfadan çoklu resim yüklediğimde, bu yüklediğim resimleri "images/cokluresimlistele" klasörümde depoluyorum. Aynı zamanda da veritabanında hem yolunu hem de resme verdiğim başlığı kayıt ediyorum.
Mesela form'da "başlık" kısmına "Ankara" yazdım ve "gözat" kısmından da 3 adet resim yükledim, diyelim. Bu resimleri kök dizindeki "resim-galerisi.php" sayfasına çekiyorum. Ama bütün resimleri çekiyor. 2. Resim.
Mesela 2. Resimde "İki" başlığıyla iki tane resim çekmişim. Bu resimlerden birincisini gösterip, diğerini "İki" linkinin sayfasına koymak istiyorum. Yani "İki" linkine tıklayınca aynı sayfada veya başka bir sayfada sadece "İki" başlıklı resimleri göstermek istiyorum.
Yani albüm albüm çekmek istiyorum.
resim-galerisi-ornek.php
PHP:
<?php
include "baglanti.php";
?>
<?php
$resim = $db->query("SELECT * FROM cokluresimlistele ORDER BY cokluresimlistele_id DESC");
foreach ($resim as $resimkoy) {
?>
<div class="resim">
<img src='upload/cokluresimlistele/<?php echo $resimkoy["cokluresimlistele_resim"]; ?>' />
<div class="resimyazisi"><a href='admin/panel/production/cokluresimlistele.php?resmegit=<?php echo $resimkoy["baslik"]; ?>'><?php echo $resimkoy["baslik"]; ?></a></div>
<div class="silduzenle">
<div class="sil">Sil</div>
<div class="duzenle">Düzenle</div>
</div>
</div>
<?php } ?>
PHP:
<?php
ob_start();
include "../../../baglanti.php";
?>
<head>
<link rel="stylesheet" href="../../../css/stil.css">
</head>
<?php if ($_GET) {
$resmegit = $_GET["resmegit"];
?>
<?php
$sayfa = @intval($_GET["sayfa"]); if(!$sayfa) {$sayfa = 1;}
$say = $db->query("SELECT * FROM cokluresimlistele");
$toplamveri = $say->rowCount(); // Verileri Saydırdık
$limit = 20; // Sayfada Gösterilecek Resim Sayısı
$sayfa_sayisi = ceil($toplamveri/$limit); if($sayfa > $sayfa_sayisi) { $sayfa = 1; }
$goster = $sayfa * $limit - $limit;
$gorunensayfa = 2;
$resimcek = $db->query("SELECT * FROM cokluresimlistele ORDER BY cokluresimlistele_id='$resmegit' DESC LIMIT $goster, $limit");
$resimlerial = $resimcek->fetchAll(PDO::FETCH_ASSOC);
?>
<?php foreach ($resimlerial as $resim) { ?>
<div class="cokluresimlistelealani">
<!-- Resimleri ve başlıklarını komple birbiri ardına sola alıyor. Başlangıç -->
<div class="cokluresimlisteleresim"><img src="../../../upload/cokluresimlistele/<?php echo $resim["cokluresimlistele_resim"]; ?>">
<!-- <div class="resimyazisi"><?php echo $resim["cokluresimlistele_baslik"]; ?></div> -->
<div class="cokluresimlisteleresimyazisi">
<a href="../../../resim-galerisi.php"><?php echo substr($resim["baslik"],0,44); ?></a> <!-- Veritabanından çekilen string in karakter sayısını belirliyor. -->
</div>
</div>
</div> <!-- Resimleri ve başlıklarını komple birbiri ardına sola alıyor. Bitiş -->
<?php } } ?>
<div style="clear: both;"> <!-- Sayfalama numaralarını resimlerin aşağısında tutabilmek için gerekli. Aksi takdirde resimlerin yanına geçiyor. Başlangıç -->
<?php if ($sayfa > 1) { ?>
<!-- Aşağıdaki "div" sayfalama numaralarını birbirinin soluna almak için "float:left" ekledim. Numaraların birbirinden 10px sağa kayması için "padding" verdim. Resimlerin 10px aşağısında olması için. -->
<div style="float: left; padding-left: 10px; margin-top: 10px; margin-bottom: 37px;"><a href="cokluresimlistele.php?sayfa=1">İlk</a></div>
<!-- Aşağıdaki "div" sayfalama numaralarını birbirinin soluna almak için "float:left" ekledim. Numaraların birbirinden 10px sağa kayması için "padding" verdim. Resimlerin 10px aşağısında olması için. -->
<div style="float: left; padding-left: 10px; margin-top: 10px; margin-bottom: 37px;"><a href="cokluresimlistele.php?sayfa=<?php echo $sayfa - 1 ?>">Önceki</a></div>
<?php } ?>
<?php
for($i = $sayfa - $gorunensayfa; $i < $sayfa + $gorunensayfa +1; $i++) {
if($i > 0 and $i <= $sayfa_sayisi) {
if($i == $sayfa) { ?>
<div style="float: left; padding-left: 10px; margin-top: 10px; margin-bottom: 37px;"> <!-- Sayfalama numaralarını birbirinin soluna almak için "float:left" ekledim. Resimlerin 10px aşağısında olması için. Başlangıç -->
<?php echo '<span>'.$i.'</span>'; ?>
</div> <!-- Sayfalama numaralarını birbirinin soluna almak için "float:left" ekledim. Resimlerin 10px aşağısında olması için. Bitiş -->
<?php }else{ ?>
<div style="float: left; padding-left: 10px; margin-top: 10px; margin-bottom: 37px;"> <!-- Sayfalama numaralarını birbirinin soluna almak için "float:left" ekledim. Resimlerin 10px aşağısında olması için. Başlangıç -->
<?php echo '<a href="cokluresimlistele.php?sayfa='.$i.'">'.$i.'</a>'; ?>
</div> <!-- Sayfalama numaralarını birbirinin soluna almak için "float:left" ekledim. Resimlerin 10px aşağısında olması için. Bitiş -->
<?php } } } if ($sayfa != $sayfa_sayisi) { ?>
<!-- Aşağıdaki "div" sayfalama numaralarını birbirinin soluna almak için "float:left" ekledim. Numaraların birbirinden 10px sağa kayması için "padding-left" verdim. Resimlerin 10px aşağısında olması için. -->
<div style="float: left; padding-left: 10px; margin-top: 10px; margin-bottom: 37px;"><a href="cokluresimlistele.php?sayfa=<?php echo $sayfa + 1 ?>">Sonraki</a></div>
<!-- Aşağıdaki "div" sayfalama numaralarını birbirinin soluna almak için "float:left" ekledim. Numaraların birbirinden 10px sağa kayması için "padding-left" verdim. Resimlerin 10px aşağısında olması için. -->
<div style="float: left; padding-left: 10px; margin-top: 10px; margin-bottom: 37px;"><a href="cokluresimlistele.php?sayfa=<?php echo $sayfa_sayisi ?>">Son</a></div>
</div> <!-- Sayfalama numaralarını resimlerin aşağısında tutabilmek için gerekli. Aksi takdirde numaralar resimlerin yanına geçiyor. Bitiş -->
<?php } ?>
<br>Ekli dosyalar
Son düzenleme: