tesla.amca
Öğrenci
- Katılım
- 28 Kasım 2016
- Mesajlar
- 46
- Reaksiyon puanı
- 10
- Puanları
- 8
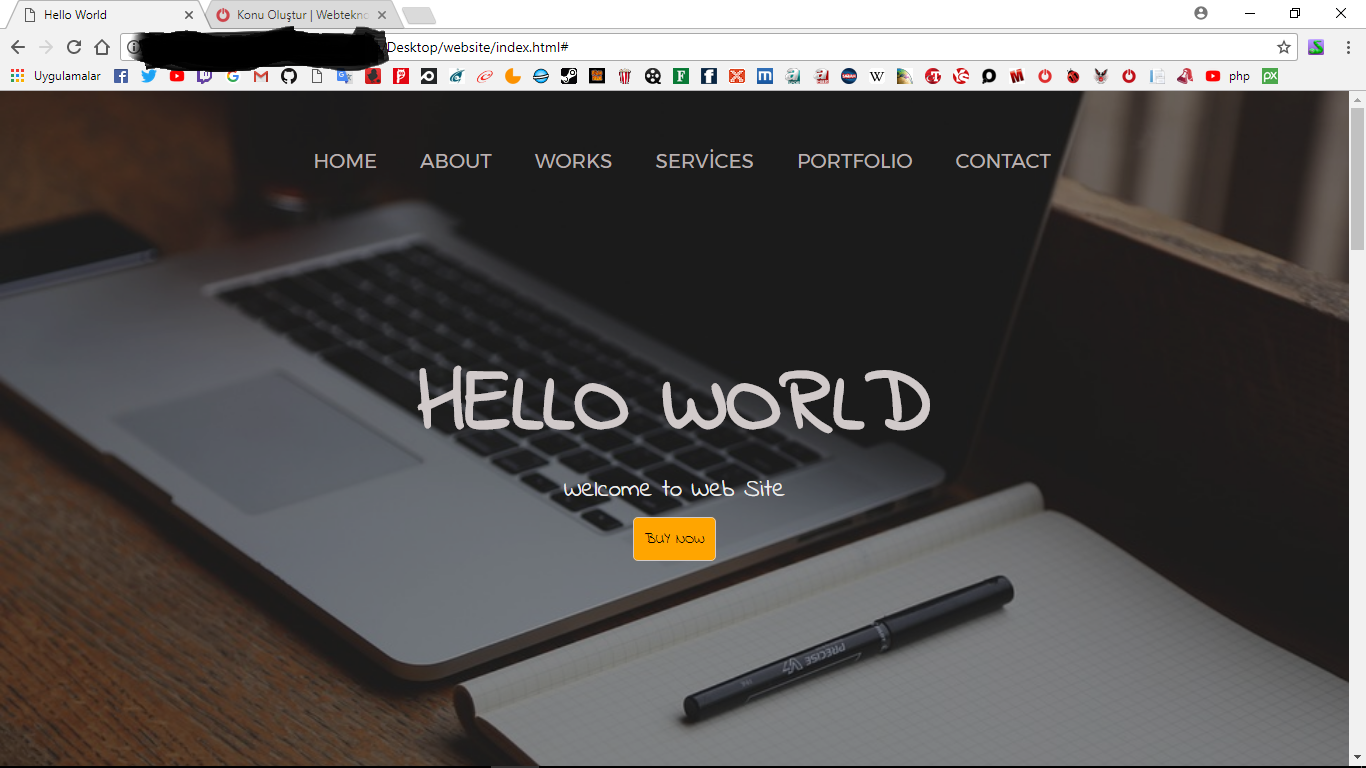
Herkese merhaba bu aralar responsive web sitesi tasarlamakla uğraşıyorum site ve kaynak kodları aşağıda yorumlarınız bekliyorum :
NOT : "<span></span>" etiketine link vermeyi bilen biri varsa yazabilir mi acaba ? Herkese iyi Forumlar

anasayfa kaynak kodları :
css kodarı :
NOT : "<span></span>" etiketine link vermeyi bilen biri varsa yazabilir mi acaba ? Herkese iyi Forumlar

anasayfa kaynak kodları :
HTML:
<!DOCTYPE html>
<html>
<head>
<title>Hello World</title>
<link rel="stylesheet" href="style.css">
<link href="https://fonts.googleapis.com/css?family=Montserrat" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Indie+Flower" rel="stylesheet">
</head>
<body>
<nav>
<a href="#">HOME</a>
<a href="#bant1">ABOUT</a>
<a href="#gor2">WORKS</a>
<a href="#bant2">SERVİCES</a>
<a href="#gor3">PORTFOLIO</a>
<a href="#bant3">CONTACT</a>
</nav>
<div id="gor1" class="gorsel">
<div class="anaSayfa anaYazi">
<h1>HELLO WORLD</h1>
<p>Welcome to Web Site</p>
<span>BUY NOW</span>
</div>
<div class="anaSayfa anaFiltre"></div>
</div>
<div id="bant1" class="bant"></div>
<div id="gor2" class="gorsel"></div>
<div id="bant2" class="bant"></div>
<div id="gor3" class="gorsel"></div>
<div id="bant3" class="bant"></div>
</body>
</html>
Kod:
*{
margin: 0px;
padding: 0px;
}
body,html{
height: 100%;
}
nav{
position: absolute;
height: 100px;
width: 100%;
text-align: center;
line-height: 140px;
z-index: 2;
}
nav a{
color: #b9b0b0;
font-family: 'Montserrat', sans-serif;
text-decoration: none;
font-size: 20px;
margin-left: 15px;
padding: 12px 12px;
}
nav a:hover{
background-color: #585353;
}
.gorsel{
height: 100%;
background-color: lightblue;
background-size: cover;
background-attachment: fixed;
}
.bant{
height: 50%;
background-color: red;
}
#gor1{
background-image: url("1.jpg");
}
#gor2{
background-image: url("2.jpg");
}
#gor3{
background-image: url("3.jpg");
}
.anaSayfa{
position: absolute;
float: left;
}
.anaYazi{
width: 100%;
height: 100%;
z-index: 1;
text-align: center;
margin-top: 250px;
}
.anaYazi h1{
font-family: 'Indie Flower', cursive;
color: #d1caca;
font-size: 90px;
}
.anaYazi p{
color: #ededed;
font-size: 25px;
font-family: 'Indie Flower', cursive;
margin-bottom: 20px;
}
.anaYazi span{
font-family: 'Indie Flower', cursive;
color: black;
padding: 10px 10px;
background-color: #d1caca;
font-size: 15px;
border: 1px solid #d1caca;
border-radius: 5px;
}
.anaYazi span:hover{
background-color: orange;
color: black;
cursor: pointer;
}
.anaFiltre{
width: 100%;
height: 200%;
background-color: #000;
z-index: 0;
opacity: 0.44;
}