cngzkyz
Profesör
- Katılım
- 28 Temmuz 2012
- Mesajlar
- 2,855
- Reaksiyon puanı
- 276
- Puanları
- 263
Konu Başlıkları
1. HTML nedir?
HTML (HyperText Markup Language Kelime İşaretleme Dili), web sayfalarının tasarımının yapıldığı bir işaretleme dilidir. HTML bir yazılım dili değildir ve diğer yazılım dilleri gibi özel derleyicilere ihtiyacı yoktur. Oluşturulan HTML sayfaları derlenmek veya çalıştırılmak yerine, kullanıcı programı tarafından yorumlanır. Bu programlara biz Web Tarayıcılar (Browser) diyoruz.
Örneğin TASARIM kelimesini yayına bold (kalın) olarak çıkartmak istiyoruz. Bunun için bu kelimeyi bold olarak işaretlememiz gerekir.

<b></b> etiketi içerisine yazdığımız kelime yayında şöyle görünecektir. TASARIM
Böylelikle TASARIM kelimesini bold olarak işaretlemiş olduk. HTMLin temel mantığı budur. Nesnelerin nasıl görüneceğini belirledikten sonra, o işi yapan TAG (Etiket) ile işaretlenmelidir.
2. HTML Sayfası Açmak ve Kaydetmek (Not Defteri İle)
HTML kodlamasını yapabileceğiniz birçok program vardır. Bunlardan birisi de Windows işletim sisteminizde yer alan Not Defteri (Notepad) programıdır.
Not Defteri ile bir HTML sayfası nasıl oluşturulur?
3. Tag (Etiket) Mantığı ve Yazım Kuralları
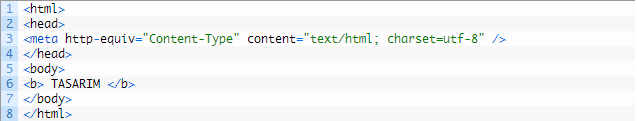
Oluşturmuş olduğunuz Not Defteri belgesinin içerisine aşağıdaki kodları ekleyin.

Bir <html> tagı içerisinde iki ana tag vardır. Bunlar <head> ve <body> taglarıdır.
<html>: Sayfamızla ilgili tanımlamaların yapıldığı tag. <head> tagları içinde yapılan tanımlamaların hiçbiri yayında görüntülenmez. Onlar biçim tanımlamalarıdır.
<meta> içerisinde sayfa tasarımcısının bilgileri tanımlanabilir, arama motorları için anahtar kelimeler yazılabilir, sayfanın karakter seti tanımlaması yapılabilir. <meta> etiketi ile birlikte kullanılabilecek bazı parametreler vardır.
Name: Sayfa tasarımcısı, yayın tarihi, arama motorlarında sayfayı bulduracak anahtar kelimeler gibi bilgilerin bulunduğu kısımdır.
Örnek: <meta name=keywords content=web tasarım, html, css /> Content özelliğine sitenin içeriğiyle ilgili anahtar kelimeler yazılır ve arama motorlarının bu anahtar kelimeleri tarayarak site hakkında bilgi edinmesini ve kategorilemesi sağlanmış olur.
Örnek: <meta name=author content=Cengiz Akyazı /> author özelliği ile sayfa tasarımcısı imzasını oluşturmuş olur.
Charset: Bu özellik ile sayfanın karakter kodlaması yapılır. Eğer siz bir tanımlama yapmazsanız varsayılan olarak ISO-8859-1 olur ve Türkçe karakterler desteklenmez.
<meta http-*****=Content-Type content=text/html; charset=utf-8″ />
<meta http-*****=Content-Type content=text/html; charset=ISO-8859-9″ />
Sayfalarınızın tasarımına başlamadan önce bu satırları ekleyerek Türkçe karakter desteği oluşturabilirsiniz.
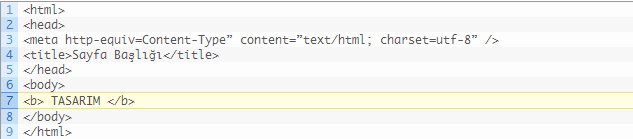
<title> tagında ise sayfa başlığı tanımlaması yapılır. Burada yapılan tanımlama başlık çubuğu üzerinde görüntülenir.

<body> tagı ise sayfanın içeriğinin yerleştirildiği tagdır. Tasarım olarak yapılan her şey (bütün yazılar, görseller, ve animasyonlar) bu tag içerisinde yerleştirilir.
5. Metinlerle Çalışmak
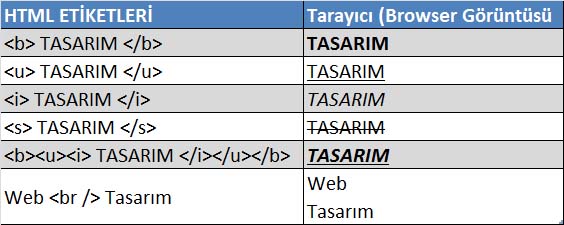
Temel Metin Tagları
Daha önce de belirttiğimiz gibi HTML sayfaları her biri kendi görevini yapan etiketlerden oluşur. Örneğin bir yazıyı kalın göstermek için <b> tagı kullanıldığını görmüştük. Bunu yayında kullanmak için aşağıdaki kodları sayfamıza ekleyelim.

Sayfayı kaydedelim. Dosya menüsünden Kaydet seçilebileceği gibi Ctrl + S tuşlarına basılarak da sayfa kaydedilebilir.
Kayıt işlemine tamamlandıktan sonra masaüstüne kaydettiğimiz html sayfasını çift tıklayarak tarayıcıda görüntüleyelim.

Şimdi bu kelimeyi hem bold (kalın) hem de italik (yatık) yazıdıralım.
Bunun için <b> TASARIM </b> satırını şöyle değiştirelim: <b><i> TASARIM </i></b>
Kodu değiştirdikten sonra sayfanızı kaydettikten sonra yayınlayın.

Satır Kırmak <br />
<br> etiketi bir alt satıra geçmek için kullanılır. Başlıkta <br /> olarak yazdığımı fark etmişsinizdir. <br> etiketi tek başına kullanılan bir etiket olduğu için <b /> şeklinde kapatmamızın standartlar açısından faydası vardır.
<b> WEB </b>
<b> TASARIM </b>

Kaydedip yayınladığımızda durum yukarıdaki gibi olacaktır. Eğer alt alta yazmak istiyorsak kodu şöyle değiştirmemiz gerekir:
<b> WEB </b>
<br />
<b> TASARIM </b>
Tekrar kaydediyoruz. Yayına çıktımızda metin aşağıdaki gibi olacaktır. <br /> etiketi satır kırmaya yarar ve kendisinden sonra gelen yazıları bir alt satıra atar.


6. Başlık Tagları (hx)
Başlık tagları 6 tanedir. <h1> ile başlar <h6> ya kadar devam eder. Sayfaya eklenen yazılara başlık atamak için kullanılır.

7. Paragraf Tagı
Bu etiket yeni paragraf oluşturmak için kullanılır. Bu etiketler arasına yazılan metinler paragraflar şeklinde görüntülenir. Etiket kapatıldıktan sonra yazılacak metin satır başından itibaren görüntülenir.
P etiketi ile birlikte align parametresi de kullanılır. Align parametresi sayfa içerisinde metnimizin konumunu belirler. Bu parametre üç değer alır.
<p align="left"> Paragrafı sola hizalar.
<p align="center"> Paragrafı ortaya hizalar.
<p align="right"> Paragrafı sağa hizalar.

Not: Bilindiği bilgisayar monitörleri RGB (red-green-blue) renk moduyla çalışırlar. Yaptığımız tasarımlar bilgisayar ekranlarına yönelik olduğu için biz de RGB renk kodlarını kullanarak tasarım yapmaktayız. Bu değerler on altılık (hexadecimal) sistemde yazılır.
FF0000 bu şekilde milyonlarca renk üretilebilir. Bu değerleri aklınızda tutmanız mümkün değildir. Dreamweaver ve Photoshop gibi kendi arayüzüne sahip tasarım programlarında renkleri seçerek renk kodlarını görebilir ve tasarımlarımızda kullanabilirsiniz.
8. Listelerle Çalışmak
HTML sayfalarında listeleme etiketleri ile otomatik numaralandırılan listeler oluşturulabilir.. Bu listeler iki gruba ayrılmaktadır.
Sıralı ve Sırasız liste kullanıldığında, listeye ait her madde <il></li> tagları arasına yazılır. Liste elemanları tanımlanmadan önce tanımlanacak <ol></ol> ya da <ul></ul> tagları ile listenin sıralı ya da sırasız olması belirlenmiş olur.
Sıralı Listeler (Ordered List)
Bu listeler rakamlar, harfler ve roma rakamları olmak üzere üç şekilde tanımlanabilir. <ol></ol> tagı ile oluşturulan bu listede numaralandırma şekli < ol type="..."></ol> özelliği ile belirlenir.

Eğer herhangi bir tip belirtilmemişse liste rakamlardan oluşur. Liste tipi belirlendikten sonra maddeler yazılmaya başlar ve <li></li> tagları içerisine yazılır. Aşağıdaki örneği yeni bir çalışma dosyasında uygulayın ve type özelliğini değiştirerek farklı madde tiplerini görüntüleyin.


Sıralı liste baştan değil farklı bir noktadan başlayacak ise start parametresi kullanılır.
<ol type="1" start="4"> gibi.
Sırasız Listeler (Unordered List)
Sırasız listeler kullanım açısından sıralı listelere benzemektedirler. Farkı rakam ya da harf kullanmak yerine madde işaretlerinin kullanılmasıdır. Madde tipi sırasız listelerin başladığı <ul type="..."></ul> etiketi ile belirtilir.
Sırasız listelerde üç tür madde işareti bulunur. Bu madde işaretlerini tanıyalım.
Disc: İçi dolu daire oluşturmak için kullanılır.
Circle: İçi boş daire oluşturmak için kullanılır.
Square: İçi dolu kare oluşturmak için kullanılır.
9. Resimlerle Çalışmak
Web sitelerinin vazgeçilmezi olan görselleri sayfalarımıza eklemek için kullandığımız HTML tagı; <img> tagıdır. Tabi ki yalın haliyle <img> tagı istediğimiz fotoğrafı sayfaya çağırmamız yeterli değildir. Çağırmak istediğimiz fotoğrafın adını da bir şekilde belirtmemiz gerekir.

src (source) resmin kaynağı, bulunduğu yer anlamındadır. Resmin yolunu, adını ve uzantısını yazarak resmi sayfamıza çağırmış oluruz.
<img> tagının xhtml standartlarına göre yazılışı aşağıdaki gibidir.

Uygulamaya başlamadan önce bu örnek için yeni bir sayfa hazırlayacağız ve kaydettiğimiz klasöre bir de fotoğraf yerleştireceğiz. Resimleri eklerken bilgisayarımızda nerede kayıtlı oldukları önemlidir. Bu nedenle oluşturmuş olduğumuz sayfaların ve resimlerin bir klasör altında toplanmasına dikkat etmeliyiz.

Aşağıdaki kodları yazıp sayfayı kaydedin. Kayıt işlemi tamamlandıktan sonra klasörünüze kaydettiğiniz html sayfasını tarayıcınızda görüntüleyin.


Şimdi de çalışma dosyalarımızın yanına resimler adında yeni bir klasör oluşturalım ve resmimizi bu klasörün içerisine taşıyalım.

Eğer ekleyeceğimiz resim şekildeki gibi bir klasör içerisindeyse, önce resmin bulunduğu klasör adı yazılır daha sonra dosya adı ve uzantısı eklenir.

Resimleri Biçimlendirme
width: Genişlik
height: Yükseklik
border: Çerçeve
alt (alternate text): Bu özelliği kullanmamızın önemli 2 sebebi var. Eğer fotoğraf sayfada görüntülenemezse (dosya yolu yanlış olabilir, kullanılan tarayıcı desteklemiyor olabilir vs) fotoğraf yerine bu yazının görüntülenmesini sağlar. Diğer bir sebep ise; bilindiği gibi görme engelli kullanıcılar için ekrandaki görüntüleri okuyan programlar var. Alt özelliğine yazdığınız açıklama ile onlara fotoğraf hakkında bilgi vermiş olursunuz. Bunların dışında bazı tarayıcılarda fare ile resmin üzerine geldiğinde resim üzerinde küçük bir kutuda bu bilginin yazdığını görebilirsiniz.
Aşağıdaki kodu çalışma sayfanızın body tagları arasına ekleyin.

Resim aşağıdaki gibi görünecektir.

9. Bağlantılar (Link)
Bu sayfada link vermek istediğimiz metin tıklayınız kelimesi. Bunun için bu kelimenin başında <a> etiketini açıp sonunda kapatmamız gerekir. Fakat yalnızca <a> etiketi eklememiz bağlantıyı istediğimiz sayfaya yönlendirmek için yeterli değildir. Bunun için href özelliği kullanılır. Bu özelliğe bağlantı kurulan sayfanın yolu, adı yazılır. index.html sayfamızın koduna aşağıdaki satırı ekleyin, kaydedin ve yayınlayın.


Yayında tıklayın kelimesine tıkladığınızda sayfa2.html ekrana gelir.
Resimlere Link Vermek
Link vermek için kullanılan tagın <a> tagı olduğunu biliyoruz. Bu tag içerisine eğer bir resim eklersek, resmi link olarak işaretlemiş ve resim tıklanabilir olur.

İnternet Sayfasına Link Vermek
Sayfamızda herhangi bir web sitesine link vermek için link verilecek web adres tam olarak href parametresi içine yazılır.

title Özelliği

title özelliği resimlerde kullandığımız alt özelliği gibi link üzerine geldiğimizde istediğimiz yazının görüntülenmesini sağlar.
Sayfa İçi Link Vermek
İnternet sayfalarında ziyaretçi sayısını etkileyen faktörlerden birisi de sitede bilgiye erişimin kolay olmasıdır. Uzun bilgi içeren sayfalar kullanıcıyı belli bir süre sonra kullanım açısından zorlayabilir. sürekli mouse ile sayfayı aşağı yukarı kaydırmak ziyaretçiyi sıkabilir. Bu duruma çözüm olarak uzun bilgiler içeren sayfalarda sayda içi linkler verilir. Anlatılacak konunun başlıkları sayfa başına yazılarak kişinin tıklaması ile doğrudan o konuya gitmesi sağlanabilir. Bu tarz linklere örneğin sitelerin Sıkça Sorulan Sorular sayfalarında rastlanabilir. Sorular sayfa başında alt alta sıralanır ve cevaplar da sırası ile sayfanın alt kısmına doğru sıralanır. Kullanıcının sayfa başında tıkladığı sorunun cevabı, sayfanın alt kısmında sayfa başına gelir.
Sayfa içine link verebilmek için <a> tagının href özelliğinin yanı sıra name özelliği de kullanılır.

Mail Adresine Link Vermek
Bir mail adresine bağlantı kurmak için <a> tagının href özelliğine mailto ile beraber mail adresi tanımlanır. Kullanıcı bu bağlantıya tıkladığında bilgisayarda tanımlı olan mail programı açılır ve gönderilecek kısmında hrefözelliğinde tanımlanan mail adresi otomatik olarak yazar.

Bağlantıyı Farklı Bir Pencerede Açmak
İki sayfa arasında bağlantı kurarken, bağlantı kurulan sayfanın yeni bir pencereden açılması için <a> tagınıntarget özelliği kullanılır.
target=_self : Açılacak bağlantı aynı pencerede açar.
target=_blank : Açılacak bağlantı farklı pencerede açılır.
target=_top : Açılacak bağlantı, o anda açık sayfayı oluşturmuş bir ana sayfa varsa onun yerine konur.

11. Tablolar
Tablolar sıralı verileri, düzenli bir şekilde yayınlamak için kullanılan, satır ve sütunlardan oluşan bir yapıdır.

Yukarıdaki şekil 3 satır ve 4 sütundan oluşan bir tablo örneğidir.
Tablolarda kullanılan 3 ana tag vardır:
<table>: Tabloyu başlattığımız tag.
<tr>: Satırları tanımladığımız tag.
<td>: Sütunları tanımladığımız tag.
Satır ve sütunların kesiştiği her bir noktaya hücre denir. Bu hücrelerin her birine ayrı özellikler verilebilir. Hücreler yatayda ya da dikeyde birleştirilerek daha büyük alanlar oluşturulabilir.
Tablo hücreleri solda sağa , yukarıdan aşağıya bir hiyerarşi izlenerek oluşturulur. Önce satırlar, satırlar oluşturulduktan sonra da sütunlar oluşturulur.


Table Tagına Eklenebilecek Bazı Özellikler
border: Tabloya çerçeve eklememizi sağlayan özellik. Örnekte 1 değeri verilmiş bu da 1 piksel kalınlığında bir çerçeve oluşacağı anlamına gelir. Verilen rakam arttıkça çerçeve kalınlığı da artacaktır.
width: Tablonun genişliğinin tanımlandığı özelliktir.
cellpadding: Hücre içeriğinin hücre kenarlarına olan uzaklığı. Buna hücrelerin iç boşluğu da denilebilir. En baştaki örnekte cellpadding=10″ kullanılmıştır. İçerik çerçeve kenarlarından uzak bir konumda.
cellspacing: Bu özellikte ise hücrelerin birbirine uzaklığı tanımlanır. En baştaki örnekte hücreler arasına 5 piksellik boşluk verilmiştir.
bgcolor: Tabloya arkaplan rengi tanımlanır.
background: Tabloya arkaplan resmi tanımlanır.
align: Tablonun yatay konumunu tanımlanır. Alabileceği değerler; left (sol), center (orta) ve right (sağ).
valign: Tablonun dikey konumu tanımlanır. Alabileceği değerler; top (üst), middle (orta) ve bottom (aşağı).
Colspan (Yatay Sütun Birleşmesi)
Yanyana duran sütunlar birleştirilerek tek sütun haline getirilebilir. Bunun için colspan özelliği kullanılır. Kaç adet sütun birleştirilecekse colspan özelliğinin alacağı değer bu sayı olur. Örneğin 2 sütun birleştiriliyorsa colspan=2″ olacaktır.


Rowspan (Dikey Sütun Birleşmesi)
Alt alta bulunan hücrelerin dikey birleşimi için kullanılan özelliktir.


12. Kayan Nesneler Oluşturmak
Sayfalarımızda dikkat çekmek istediğimiz bazı bölümlere kayan nesneler ekleriz. Bu nesneleri eklediğimiz tag<marquee></marquee> tagıdır. Örneğin sitelerde kullanılan kayan duyuru alanları bu tag kullanılarak yapılabilmektedir.

Yukarıdaki kodu tarayıcımızda çalıştırdığımızda <marquee> taglarının içine yazdığımız cümlenin sayfanın sağından soluna doğru kaydığını göreceğiz. Aksini tanımlamadığımız sürece varsayılan yönde, varsayılan hızda bir kayma hareketi gerçekleşecektir.
direction: Bu özellik ile nesnenin kayma yönü belirlenir. Sola, sağa, yukarı ya da aşağı doğru kayabilir.
left: Sola doğru kayma hareketi.
right: Sağa doğru kayma hareketi.
up: Yukarı doğru kayma hareketi.
down: Aşağı doğru kayma hareketi.
bgcolor: <marquee> tagının bulunduğu alanın arkaplan rengi tanımlanır.
width: Kayma alanının genişliğini tanımlar. Özellikle sağa ya da sola doğru kayma hareketi tanımladığımızda bu özelliği kullanmamız gerekir. Kullanmadığında tasarımda bozukluğa sebep olabilir.
height: Kayma alanın yüksekliği tanımlanır.
loop: Bu özelliğin yanına yazılacak değer nesnenin kaç kez kayacağını belirler. Verilen değer kadar nesne kaydıktan sonra ekrandan kaybolur.
scrolldelay: Kayma hızının tanımlandığı özelliktir. Özelliğin aldığı değer ne kadar büyükse nesneler o kadar yavaş kayacaktır.
scrollamount: Kayan nesnenin her hareketinde alacağı yolun tanımlandığı özelliktir. Değerin ölçü birimi pikseldir. Verilen değer ne kadar büyükse kayma hareketi de o kadar büyük olacaktır.
behavior: Bu parametre marquee etiketi ile birlikte kullanıldığında çeşitli değerler alır. Aldığı değerlere göre nesnelerin kayma özellikleri değişir.
alternate: Behavior etiketi alternate değerini aldığında kayan nesneler her iki yöne doğru gidip gelir. Önce sağa doğru gider, daha sonra sola doğru gider. Eğer direction parametresine up değeri atanırsa bu kez önce yukarı daha sonra aşağı doğru kayar.
slide: Behavior parametresi slide değerini alırsa nesneler bir yönde bir kez kayar ve ekranda kalır.
scroll: Behavior parametresi scroll değerini alırsa nesne sürekli bir yönde kayar.
Marquee özelliklerinin hepsi bir arada kullanılabilir. Direction, width, height, scrollamount, scrolldelay, loop, behavior gibi özellikler aynı anda uygulanabilirler. Burada dikkat edilmesi gereken, özelliklerin hepsinin marquee etiketini kapatmadan içine yazılmasıdır.
- HTML nedir?
- HTML Sayfası Açmak ve Kaydetmek (Not Defteri İle)
- Tag (Etiket) Mantığı ve Yazım Kuralları
- Temel HTML Sayfa Yapısı
- Metinlerle Çalışmak
- Başlık Tagları
- Parafrag Tagı
- Listelerle Çalışmak
- Resimlerle Çalışmak
- Bağlantılar (Link)
- Tablolar
- Kayan Nesneler Oluşturmak
1. HTML nedir?
HTML (HyperText Markup Language Kelime İşaretleme Dili), web sayfalarının tasarımının yapıldığı bir işaretleme dilidir. HTML bir yazılım dili değildir ve diğer yazılım dilleri gibi özel derleyicilere ihtiyacı yoktur. Oluşturulan HTML sayfaları derlenmek veya çalıştırılmak yerine, kullanıcı programı tarafından yorumlanır. Bu programlara biz Web Tarayıcılar (Browser) diyoruz.
Örneğin TASARIM kelimesini yayına bold (kalın) olarak çıkartmak istiyoruz. Bunun için bu kelimeyi bold olarak işaretlememiz gerekir.

<b></b> etiketi içerisine yazdığımız kelime yayında şöyle görünecektir. TASARIM
Böylelikle TASARIM kelimesini bold olarak işaretlemiş olduk. HTMLin temel mantığı budur. Nesnelerin nasıl görüneceğini belirledikten sonra, o işi yapan TAG (Etiket) ile işaretlenmelidir.
2. HTML Sayfası Açmak ve Kaydetmek (Not Defteri İle)
HTML kodlamasını yapabileceğiniz birçok program vardır. Bunlardan birisi de Windows işletim sisteminizde yer alan Not Defteri (Notepad) programıdır.
Not Defteri ile bir HTML sayfası nasıl oluşturulur?
- Not Defteri açılır.
- Dosya Kaydet yolu izlenir.
- Açılan pencerede Dosya Adı bölümüne index.html yazılır.
- Kayıt Türü alanından Tüm Dosyalar seçilir.
- Kodlama alanından ise UTF-8″ seçilir.
3. Tag (Etiket) Mantığı ve Yazım Kuralları
- Etiketler < ve > işaretleri arasında yazılır. <table>
- İstisna birkaç tag dışında her tag açıldıktan sonra kapatılmak zorundadır. <table> </table>
- Tag yazılırken < işareti ve tag adı arasında boşluk karakteri olmamalıdır. < table>
- En başta açılan tag, en son kapatılmalıdır. <b><i> TASARIM </i></b>
- Taglar özellik alabilirler. Özellikler tag işaretleri içerisinde, tag adından sonra yazılır. <p align=center>
Oluşturmuş olduğunuz Not Defteri belgesinin içerisine aşağıdaki kodları ekleyin.

Bir <html> tagı içerisinde iki ana tag vardır. Bunlar <head> ve <body> taglarıdır.
<html>: Sayfamızla ilgili tanımlamaların yapıldığı tag. <head> tagları içinde yapılan tanımlamaların hiçbiri yayında görüntülenmez. Onlar biçim tanımlamalarıdır.
<meta> içerisinde sayfa tasarımcısının bilgileri tanımlanabilir, arama motorları için anahtar kelimeler yazılabilir, sayfanın karakter seti tanımlaması yapılabilir. <meta> etiketi ile birlikte kullanılabilecek bazı parametreler vardır.
Name: Sayfa tasarımcısı, yayın tarihi, arama motorlarında sayfayı bulduracak anahtar kelimeler gibi bilgilerin bulunduğu kısımdır.
Örnek: <meta name=keywords content=web tasarım, html, css /> Content özelliğine sitenin içeriğiyle ilgili anahtar kelimeler yazılır ve arama motorlarının bu anahtar kelimeleri tarayarak site hakkında bilgi edinmesini ve kategorilemesi sağlanmış olur.
Örnek: <meta name=author content=Cengiz Akyazı /> author özelliği ile sayfa tasarımcısı imzasını oluşturmuş olur.
Charset: Bu özellik ile sayfanın karakter kodlaması yapılır. Eğer siz bir tanımlama yapmazsanız varsayılan olarak ISO-8859-1 olur ve Türkçe karakterler desteklenmez.
<meta http-*****=Content-Type content=text/html; charset=utf-8″ />
<meta http-*****=Content-Type content=text/html; charset=ISO-8859-9″ />
Sayfalarınızın tasarımına başlamadan önce bu satırları ekleyerek Türkçe karakter desteği oluşturabilirsiniz.
<title> tagında ise sayfa başlığı tanımlaması yapılır. Burada yapılan tanımlama başlık çubuğu üzerinde görüntülenir.

<body> tagı ise sayfanın içeriğinin yerleştirildiği tagdır. Tasarım olarak yapılan her şey (bütün yazılar, görseller, ve animasyonlar) bu tag içerisinde yerleştirilir.
5. Metinlerle Çalışmak
Temel Metin Tagları
Daha önce de belirttiğimiz gibi HTML sayfaları her biri kendi görevini yapan etiketlerden oluşur. Örneğin bir yazıyı kalın göstermek için <b> tagı kullanıldığını görmüştük. Bunu yayında kullanmak için aşağıdaki kodları sayfamıza ekleyelim.

Sayfayı kaydedelim. Dosya menüsünden Kaydet seçilebileceği gibi Ctrl + S tuşlarına basılarak da sayfa kaydedilebilir.
Kayıt işlemine tamamlandıktan sonra masaüstüne kaydettiğimiz html sayfasını çift tıklayarak tarayıcıda görüntüleyelim.

Şimdi bu kelimeyi hem bold (kalın) hem de italik (yatık) yazıdıralım.
Bunun için <b> TASARIM </b> satırını şöyle değiştirelim: <b><i> TASARIM </i></b>
Kodu değiştirdikten sonra sayfanızı kaydettikten sonra yayınlayın.

Satır Kırmak <br />
<br> etiketi bir alt satıra geçmek için kullanılır. Başlıkta <br /> olarak yazdığımı fark etmişsinizdir. <br> etiketi tek başına kullanılan bir etiket olduğu için <b /> şeklinde kapatmamızın standartlar açısından faydası vardır.
<b> WEB </b>
<b> TASARIM </b>

Kaydedip yayınladığımızda durum yukarıdaki gibi olacaktır. Eğer alt alta yazmak istiyorsak kodu şöyle değiştirmemiz gerekir:
<b> WEB </b>
<br />
<b> TASARIM </b>
Tekrar kaydediyoruz. Yayına çıktımızda metin aşağıdaki gibi olacaktır. <br /> etiketi satır kırmaya yarar ve kendisinden sonra gelen yazıları bir alt satıra atar.


6. Başlık Tagları (hx)
Başlık tagları 6 tanedir. <h1> ile başlar <h6> ya kadar devam eder. Sayfaya eklenen yazılara başlık atamak için kullanılır.

7. Paragraf Tagı
Bu etiket yeni paragraf oluşturmak için kullanılır. Bu etiketler arasına yazılan metinler paragraflar şeklinde görüntülenir. Etiket kapatıldıktan sonra yazılacak metin satır başından itibaren görüntülenir.
P etiketi ile birlikte align parametresi de kullanılır. Align parametresi sayfa içerisinde metnimizin konumunu belirler. Bu parametre üç değer alır.
<p align="left"> Paragrafı sola hizalar.
<p align="center"> Paragrafı ortaya hizalar.
<p align="right"> Paragrafı sağa hizalar.

Not: Bilindiği bilgisayar monitörleri RGB (red-green-blue) renk moduyla çalışırlar. Yaptığımız tasarımlar bilgisayar ekranlarına yönelik olduğu için biz de RGB renk kodlarını kullanarak tasarım yapmaktayız. Bu değerler on altılık (hexadecimal) sistemde yazılır.
FF0000 bu şekilde milyonlarca renk üretilebilir. Bu değerleri aklınızda tutmanız mümkün değildir. Dreamweaver ve Photoshop gibi kendi arayüzüne sahip tasarım programlarında renkleri seçerek renk kodlarını görebilir ve tasarımlarımızda kullanabilirsiniz.
8. Listelerle Çalışmak
HTML sayfalarında listeleme etiketleri ile otomatik numaralandırılan listeler oluşturulabilir.. Bu listeler iki gruba ayrılmaktadır.
- Sıralı Listeler
- Sırasız Listeler
Sıralı ve Sırasız liste kullanıldığında, listeye ait her madde <il></li> tagları arasına yazılır. Liste elemanları tanımlanmadan önce tanımlanacak <ol></ol> ya da <ul></ul> tagları ile listenin sıralı ya da sırasız olması belirlenmiş olur.
Sıralı Listeler (Ordered List)
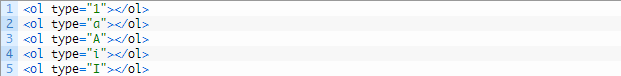
Bu listeler rakamlar, harfler ve roma rakamları olmak üzere üç şekilde tanımlanabilir. <ol></ol> tagı ile oluşturulan bu listede numaralandırma şekli < ol type="..."></ol> özelliği ile belirlenir.

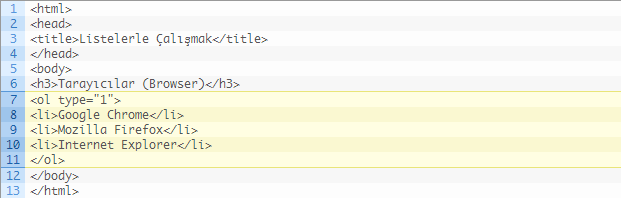
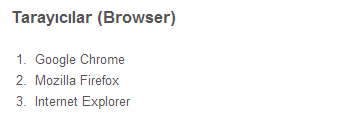
Eğer herhangi bir tip belirtilmemişse liste rakamlardan oluşur. Liste tipi belirlendikten sonra maddeler yazılmaya başlar ve <li></li> tagları içerisine yazılır. Aşağıdaki örneği yeni bir çalışma dosyasında uygulayın ve type özelliğini değiştirerek farklı madde tiplerini görüntüleyin.


Sıralı liste baştan değil farklı bir noktadan başlayacak ise start parametresi kullanılır.
<ol type="1" start="4"> gibi.
Sırasız Listeler (Unordered List)
Sırasız listeler kullanım açısından sıralı listelere benzemektedirler. Farkı rakam ya da harf kullanmak yerine madde işaretlerinin kullanılmasıdır. Madde tipi sırasız listelerin başladığı <ul type="..."></ul> etiketi ile belirtilir.
Sırasız listelerde üç tür madde işareti bulunur. Bu madde işaretlerini tanıyalım.
Disc: İçi dolu daire oluşturmak için kullanılır.
Circle: İçi boş daire oluşturmak için kullanılır.
Square: İçi dolu kare oluşturmak için kullanılır.
9. Resimlerle Çalışmak
Web sitelerinin vazgeçilmezi olan görselleri sayfalarımıza eklemek için kullandığımız HTML tagı; <img> tagıdır. Tabi ki yalın haliyle <img> tagı istediğimiz fotoğrafı sayfaya çağırmamız yeterli değildir. Çağırmak istediğimiz fotoğrafın adını da bir şekilde belirtmemiz gerekir.

src (source) resmin kaynağı, bulunduğu yer anlamındadır. Resmin yolunu, adını ve uzantısını yazarak resmi sayfamıza çağırmış oluruz.
<img> tagının xhtml standartlarına göre yazılışı aşağıdaki gibidir.

Uygulamaya başlamadan önce bu örnek için yeni bir sayfa hazırlayacağız ve kaydettiğimiz klasöre bir de fotoğraf yerleştireceğiz. Resimleri eklerken bilgisayarımızda nerede kayıtlı oldukları önemlidir. Bu nedenle oluşturmuş olduğumuz sayfaların ve resimlerin bir klasör altında toplanmasına dikkat etmeliyiz.

Aşağıdaki kodları yazıp sayfayı kaydedin. Kayıt işlemi tamamlandıktan sonra klasörünüze kaydettiğiniz html sayfasını tarayıcınızda görüntüleyin.


Şimdi de çalışma dosyalarımızın yanına resimler adında yeni bir klasör oluşturalım ve resmimizi bu klasörün içerisine taşıyalım.

Eğer ekleyeceğimiz resim şekildeki gibi bir klasör içerisindeyse, önce resmin bulunduğu klasör adı yazılır daha sonra dosya adı ve uzantısı eklenir.

Resimleri Biçimlendirme
width: Genişlik
height: Yükseklik
border: Çerçeve
alt (alternate text): Bu özelliği kullanmamızın önemli 2 sebebi var. Eğer fotoğraf sayfada görüntülenemezse (dosya yolu yanlış olabilir, kullanılan tarayıcı desteklemiyor olabilir vs) fotoğraf yerine bu yazının görüntülenmesini sağlar. Diğer bir sebep ise; bilindiği gibi görme engelli kullanıcılar için ekrandaki görüntüleri okuyan programlar var. Alt özelliğine yazdığınız açıklama ile onlara fotoğraf hakkında bilgi vermiş olursunuz. Bunların dışında bazı tarayıcılarda fare ile resmin üzerine geldiğinde resim üzerinde küçük bir kutuda bu bilginin yazdığını görebilirsiniz.
Aşağıdaki kodu çalışma sayfanızın body tagları arasına ekleyin.

Resim aşağıdaki gibi görünecektir.

9. Bağlantılar (Link)
Bu sayfada link vermek istediğimiz metin tıklayınız kelimesi. Bunun için bu kelimenin başında <a> etiketini açıp sonunda kapatmamız gerekir. Fakat yalnızca <a> etiketi eklememiz bağlantıyı istediğimiz sayfaya yönlendirmek için yeterli değildir. Bunun için href özelliği kullanılır. Bu özelliğe bağlantı kurulan sayfanın yolu, adı yazılır. index.html sayfamızın koduna aşağıdaki satırı ekleyin, kaydedin ve yayınlayın.


Yayında tıklayın kelimesine tıkladığınızda sayfa2.html ekrana gelir.
Resimlere Link Vermek
Link vermek için kullanılan tagın <a> tagı olduğunu biliyoruz. Bu tag içerisine eğer bir resim eklersek, resmi link olarak işaretlemiş ve resim tıklanabilir olur.

İnternet Sayfasına Link Vermek
Sayfamızda herhangi bir web sitesine link vermek için link verilecek web adres tam olarak href parametresi içine yazılır.

title Özelliği

title özelliği resimlerde kullandığımız alt özelliği gibi link üzerine geldiğimizde istediğimiz yazının görüntülenmesini sağlar.
Sayfa İçi Link Vermek
İnternet sayfalarında ziyaretçi sayısını etkileyen faktörlerden birisi de sitede bilgiye erişimin kolay olmasıdır. Uzun bilgi içeren sayfalar kullanıcıyı belli bir süre sonra kullanım açısından zorlayabilir. sürekli mouse ile sayfayı aşağı yukarı kaydırmak ziyaretçiyi sıkabilir. Bu duruma çözüm olarak uzun bilgiler içeren sayfalarda sayda içi linkler verilir. Anlatılacak konunun başlıkları sayfa başına yazılarak kişinin tıklaması ile doğrudan o konuya gitmesi sağlanabilir. Bu tarz linklere örneğin sitelerin Sıkça Sorulan Sorular sayfalarında rastlanabilir. Sorular sayfa başında alt alta sıralanır ve cevaplar da sırası ile sayfanın alt kısmına doğru sıralanır. Kullanıcının sayfa başında tıkladığı sorunun cevabı, sayfanın alt kısmında sayfa başına gelir.
Sayfa içine link verebilmek için <a> tagının href özelliğinin yanı sıra name özelliği de kullanılır.

Mail Adresine Link Vermek
Bir mail adresine bağlantı kurmak için <a> tagının href özelliğine mailto ile beraber mail adresi tanımlanır. Kullanıcı bu bağlantıya tıkladığında bilgisayarda tanımlı olan mail programı açılır ve gönderilecek kısmında hrefözelliğinde tanımlanan mail adresi otomatik olarak yazar.

Bağlantıyı Farklı Bir Pencerede Açmak
İki sayfa arasında bağlantı kurarken, bağlantı kurulan sayfanın yeni bir pencereden açılması için <a> tagınıntarget özelliği kullanılır.
target=_self : Açılacak bağlantı aynı pencerede açar.
target=_blank : Açılacak bağlantı farklı pencerede açılır.
target=_top : Açılacak bağlantı, o anda açık sayfayı oluşturmuş bir ana sayfa varsa onun yerine konur.

11. Tablolar
Tablolar sıralı verileri, düzenli bir şekilde yayınlamak için kullanılan, satır ve sütunlardan oluşan bir yapıdır.

Yukarıdaki şekil 3 satır ve 4 sütundan oluşan bir tablo örneğidir.
Tablolarda kullanılan 3 ana tag vardır:
<table>: Tabloyu başlattığımız tag.
<tr>: Satırları tanımladığımız tag.
<td>: Sütunları tanımladığımız tag.
Satır ve sütunların kesiştiği her bir noktaya hücre denir. Bu hücrelerin her birine ayrı özellikler verilebilir. Hücreler yatayda ya da dikeyde birleştirilerek daha büyük alanlar oluşturulabilir.
Tablo hücreleri solda sağa , yukarıdan aşağıya bir hiyerarşi izlenerek oluşturulur. Önce satırlar, satırlar oluşturulduktan sonra da sütunlar oluşturulur.


Table Tagına Eklenebilecek Bazı Özellikler
border: Tabloya çerçeve eklememizi sağlayan özellik. Örnekte 1 değeri verilmiş bu da 1 piksel kalınlığında bir çerçeve oluşacağı anlamına gelir. Verilen rakam arttıkça çerçeve kalınlığı da artacaktır.
width: Tablonun genişliğinin tanımlandığı özelliktir.
cellpadding: Hücre içeriğinin hücre kenarlarına olan uzaklığı. Buna hücrelerin iç boşluğu da denilebilir. En baştaki örnekte cellpadding=10″ kullanılmıştır. İçerik çerçeve kenarlarından uzak bir konumda.
cellspacing: Bu özellikte ise hücrelerin birbirine uzaklığı tanımlanır. En baştaki örnekte hücreler arasına 5 piksellik boşluk verilmiştir.
bgcolor: Tabloya arkaplan rengi tanımlanır.
background: Tabloya arkaplan resmi tanımlanır.
align: Tablonun yatay konumunu tanımlanır. Alabileceği değerler; left (sol), center (orta) ve right (sağ).
valign: Tablonun dikey konumu tanımlanır. Alabileceği değerler; top (üst), middle (orta) ve bottom (aşağı).
Colspan (Yatay Sütun Birleşmesi)
Yanyana duran sütunlar birleştirilerek tek sütun haline getirilebilir. Bunun için colspan özelliği kullanılır. Kaç adet sütun birleştirilecekse colspan özelliğinin alacağı değer bu sayı olur. Örneğin 2 sütun birleştiriliyorsa colspan=2″ olacaktır.


Rowspan (Dikey Sütun Birleşmesi)
Alt alta bulunan hücrelerin dikey birleşimi için kullanılan özelliktir.


12. Kayan Nesneler Oluşturmak
Sayfalarımızda dikkat çekmek istediğimiz bazı bölümlere kayan nesneler ekleriz. Bu nesneleri eklediğimiz tag<marquee></marquee> tagıdır. Örneğin sitelerde kullanılan kayan duyuru alanları bu tag kullanılarak yapılabilmektedir.

Yukarıdaki kodu tarayıcımızda çalıştırdığımızda <marquee> taglarının içine yazdığımız cümlenin sayfanın sağından soluna doğru kaydığını göreceğiz. Aksini tanımlamadığımız sürece varsayılan yönde, varsayılan hızda bir kayma hareketi gerçekleşecektir.
direction: Bu özellik ile nesnenin kayma yönü belirlenir. Sola, sağa, yukarı ya da aşağı doğru kayabilir.
left: Sola doğru kayma hareketi.
right: Sağa doğru kayma hareketi.
up: Yukarı doğru kayma hareketi.
down: Aşağı doğru kayma hareketi.
bgcolor: <marquee> tagının bulunduğu alanın arkaplan rengi tanımlanır.
width: Kayma alanının genişliğini tanımlar. Özellikle sağa ya da sola doğru kayma hareketi tanımladığımızda bu özelliği kullanmamız gerekir. Kullanmadığında tasarımda bozukluğa sebep olabilir.
height: Kayma alanın yüksekliği tanımlanır.
loop: Bu özelliğin yanına yazılacak değer nesnenin kaç kez kayacağını belirler. Verilen değer kadar nesne kaydıktan sonra ekrandan kaybolur.
scrolldelay: Kayma hızının tanımlandığı özelliktir. Özelliğin aldığı değer ne kadar büyükse nesneler o kadar yavaş kayacaktır.
scrollamount: Kayan nesnenin her hareketinde alacağı yolun tanımlandığı özelliktir. Değerin ölçü birimi pikseldir. Verilen değer ne kadar büyükse kayma hareketi de o kadar büyük olacaktır.
behavior: Bu parametre marquee etiketi ile birlikte kullanıldığında çeşitli değerler alır. Aldığı değerlere göre nesnelerin kayma özellikleri değişir.
alternate: Behavior etiketi alternate değerini aldığında kayan nesneler her iki yöne doğru gidip gelir. Önce sağa doğru gider, daha sonra sola doğru gider. Eğer direction parametresine up değeri atanırsa bu kez önce yukarı daha sonra aşağı doğru kayar.
slide: Behavior parametresi slide değerini alırsa nesneler bir yönde bir kez kayar ve ekranda kalır.
scroll: Behavior parametresi scroll değerini alırsa nesne sürekli bir yönde kayar.
Marquee özelliklerinin hepsi bir arada kullanılabilir. Direction, width, height, scrollamount, scrolldelay, loop, behavior gibi özellikler aynı anda uygulanabilirler. Burada dikkat edilmesi gereken, özelliklerin hepsinin marquee etiketini kapatmadan içine yazılmasıdır.