Gece baykuşu
Doçent
- Katılım
- 13 Ocak 2019
- Mesajlar
- 500
- Reaksiyon puanı
- 291
- Puanları
- 63
Merhabalar W3Schools'un sitesindeki slideri yapıyorum. Resimlerin boyutu farklı, Dive göre değer almasını istiyorum. Object özelliği verdikten sonra resmin üst tarafı gözükmüyor. Yükseklik değeri artınca düzeliyor. Yüksekilk boyutu fazla olmasını istemiyorum. box-sizing yaptım, object-fill, object-position yaptım düzelmedi nasıl çözebilirim.
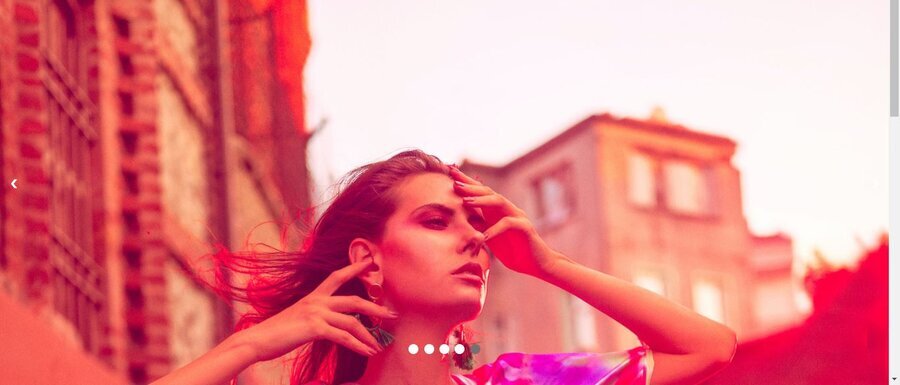
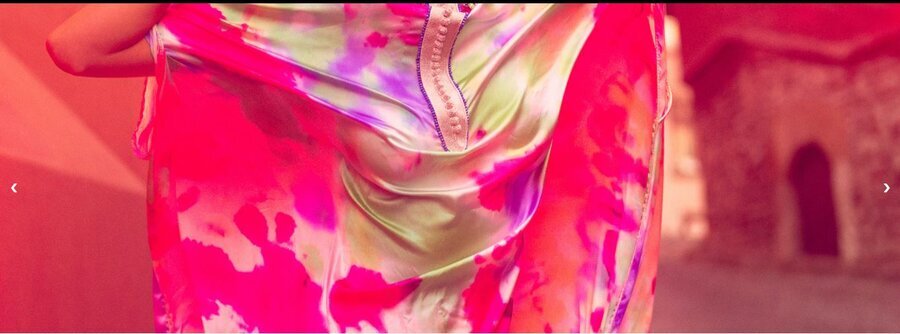
Object özelliği verilmeden ve verildikten sonraki hali
HTML:
<div class="slider-area">
<div class="slider">
<div class="mySlides fade">
<img src="img/slider1.jpg" alt="">
</div>
<div class="mySlides fade">
<img src="img/slider2.jpg" alt="">
</div>
<div class="mySlides fade">
<img src="img/slider3.jpg" alt="">
</div>
<div class="mySlides fade">
<img src="img/slider4.jpg" alt="">
</div>
<div class="mySlides fade">
<img src="img/slider5.jpg" alt="">
</div>
<a class="prev" onclick="plusSlides(-1)">❮</a>
<a class="next" onclick="plusSlides(1)">❯</a>
</div>
<br>
<div style="text-align:center">
<span class="dot" onclick="currentSlide(1)"></span>
<span class="dot" onclick="currentSlide(2)"></span>
<span class="dot" onclick="currentSlide(3)"></span>
<span class="dot" onclick="currentSlide(4)"></span>
<span class="dot" onclick="currentSlide(5)"></span>
</div>
</div>
</div>
CSS:
.slider-area
{
width: 100%;
height: 500px;
box-sizing: border-box;
}
.slider
{
width: 100%;
height: 500px;
}
.slider img
{
width: 100%;
object-fit: cover;
height: 500px;
}
/* Next & previous buttons */
.prev, .next {
cursor: pointer;
position: absolute;
top: 50%;
width: auto;
padding: 16px;
margin-top: -22px;
color: white;
font-weight: bold;
font-size: 18px;
transition: 0.6s ease;
border-radius: 0 3px 3px 0;
user-select: none;
}
/* Position the "next button" to the right */
.next {
right: 0;
border-radius: 3px 0 0 3px;
}
/* On hover, add a black background color with a little bit see-through */
.prev:hover, .next:hover {
background-color: rgba(0,0,0,0.8);
}
/* The dots/bullets/indicators */
.dot {
cursor: pointer;
height: 15px;
width: 15px;
margin: 0 2px;
background-color: #fff;
border-radius: 50%;
display: inline-block;
transition: background-color 0.6s ease;
}
.active, .dot:hover {
background-color: #717171;
}
/* Fading animation */
.fade {
-webkit-animation-name: fade;
-webkit-animation-duration: 1.5s;
animation-name: fade;
animation-duration: 1.5s;
}
@-webkit-keyframes fade {
from {opacity: .4}
to {opacity: 1}
}
@keyframes fade {
from {opacity: .4}
to {opacity: 1}
}Object özelliği verilmeden ve verildikten sonraki hali