Navigasyon
Install the app
Daha fazla seçenek
Çok eski bir web tarayıcısı kullanıyorsunuz. Bu veya diğer siteleri görüntülemekte sorunlar yaşayabilirsiniz..
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
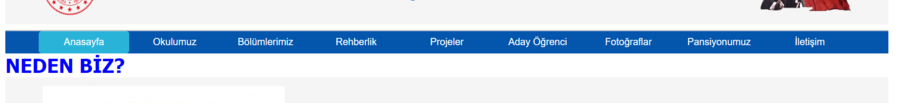
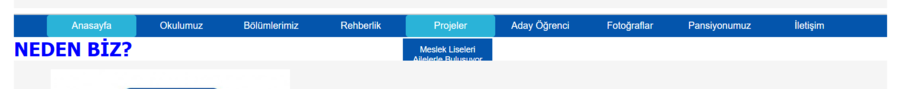
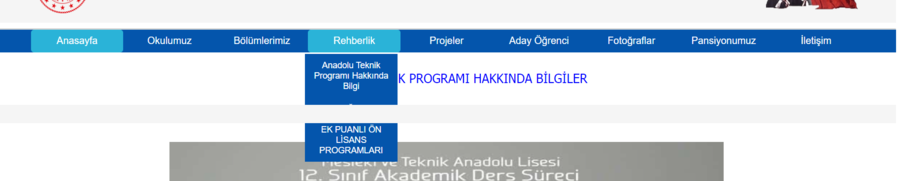
Yardım Menü barın alt menüleri tema altında kalıyor bunu nasıl düzeltebilirim?
- Konuyu başlatan herchell
- Başlangıç tarihi
- Katılım
- 3 Mayıs 2021
- Mesajlar
- 2,207
- Çözümler
- 8
- Reaksiyon puanı
- 1,848
- Puanları
- 113
Tam olarak kodu görmeden bir şey söylemem zor ancak. Z index sorunu çözebilir, normal akış dışına çıkarmakta sorunu çözebilir.
Akifㅤ
Asistan
- Katılım
- 30 Ocak 2021
- Mesajlar
- 367
- Reaksiyon puanı
- 470
- Puanları
- 93
Hocam yanlış anlamazsanız okul mu açıyorsunuz?Merhaba html ve css üzerinden site yapıp menü barı css ile yaptım.Resimde görüldüğü gibi sitenin herhangi bir sayfasında iken menü barın alt menüleri görünmüyor tema altında kalıyor.Nasıl düzeltebilirim?
WindStone
Profesör
- Katılım
- 11 Nisan 2020
- Mesajlar
- 4,986
- Çözümler
- 7
- Reaksiyon puanı
- 2,596
- Puanları
- 113
- Yaş
- 20
Lisesi için web sitesini yapıyor olabilir. Veyahut hocası proje ödevi olarak okulun websitesinin benzerini yapmasını istemiş olabilir.Hocam yanlış anlamazsanız okul mu açıyorsunuz?
- Konuyu başlatan
- #5
O kadar para yok maalesefHocam yanlış anlamazsanız okul mu açıyorsunuz?
Mesaj otomatik birleştirildi:
Özelden size yazdım hocam bakma imkanınız var mı?Tam olarak kodu görmeden bir şey söylemem zor ancak. Z index sorunu çözebilir, normal akış dışına çıkarmakta sorunu çözebilir.
Son düzenleme:
- Konuyu başlatan
- #6
Tam olarak kodu görmeden bir şey söylemem zor ancak. Z index sorunu çözebilir, normal akış dışına çıkarmakta sorunu çözebilir.
HTML:
<head>
<meta charset="utf-8">
<title>ANADOLU TEKNİK PROGRAMI HAKKINDA BİLGİLER</title>
<link rel="stylesheet" href="style.css">
<link rel="icon" type="image/x-icon" href="simge.jpg">
<div class="layout-wrapper">
</head>
<body>
<div class="layout-wrapper1">
<div class ="container">
<header>
<img src="meb.jpg" width="90" height="100">
<h2 style="text-align:center">T.C. Milli Eğitim Bakanlığı<br>
<img src="atabayrak.png" width="150" height="90" align="right">
</header>
</div>
<hr>
</div>
<div class="menu-bar" >
<ul>
<li class="active" ><a href="proje.html">Anasayfa</a></li>
<li><a href="#">Okulumuz</a>
<div class="sub-menu1">
<ul>
<li><a href="mudur.html">Müdür</a></li>
<li><a href="kadromuz.html">Kadromuz</a></li>
<li><a href="tarihce.html">Tarihçe</a></li>
<li><a href="okulhakkinda.html">Okulumuz Hakkında</a></li>
</ul>
</div>
</li>
<li><a href="#">Bölümlerimiz</a>
<div class="sub-menu2">
<ul>
<li><a href="hemsireyardimciligi.html">Hemşire Yardımcılığı</a></li>
<li><a href="ebeyardimciligi.html">Ebe Yardımcılığı</a></li>
<li><a href="saglikbakimteknisyenligi.html">Sağlık Bakım Teknisyenliği</a></li>
</ul>
</div>
</li>
<li><a href="#">Rehberlik</a>
<div class="sub-menu3">
<ul>
<li><a href="anadoluteknik.html">Anadolu Teknik Programı Hakkında Bilgi</a></li>
<li><a href="saglikekpuan.html">SAĞLIK HİZMETLERİ ALANI EK PUANLI ÖN LİSANS PROGRAMLARI</a></li>
</ul>
</div>
</li>
<li><a href="#">Projeler</a>
<div class="sub-menu4">
<ul>
<li><a href="#">Meslek Liseleri Ailelerle Buluşuyor</a> </li>
<li><a href="#">E-twinning</a></li>
</ul>
</div>
</li>
<li><a href="#">Aday Öğrenci</a>
<div class="sub-menu5">
<ul>
<li><a href="nedenbiz.html">Neden Biz?</a> </li>
<li><a href="tanitimvideo.html">Tanıtım Videomuz</a> </li>
<li><a href="stajimkan.html">Staj İmkanları</a></li>
<li><a href="ulasim.html">Ulaşım İmkanları</a></li>
<li><a href="kayitkosul.html">Kayıt Koşulları</a> </li>
</ul>
</div>
</li>
<li><a href="fotograflar.html">Fotoğraflar</a></li>
<li><a href="pansiyonumuz.html">Pansiyonumuz</a></li>
<li><a href="iletisim.html">İletişim</a></li>
</ul>
</div>
<tt><div align="center"><h1 style="color:blue" title="ANADOLU TEKNİK PROGRAMI HAKKINDA BİLGİLER" ><font face="tahoma"> ANADOLU TEKNİK PROGRAMI HAKKINDA BİLGİLER</font></h1></div></tt>
<header
<div class ="container"></div>
<div align="center"> <img src="teknikprogram.jpg" width="900" height="600" ></div><br>
</header>
</body>
</html>Ekli dosyalar
- Katılım
- 3 Mayıs 2021
- Mesajlar
- 2,207
- Çözümler
- 8
- Reaksiyon puanı
- 1,848
- Puanları
- 113
Merhaba,
Koda hafifden göz gezdirdim, dediğimin işe yarayabileceğini düşünüyorum.

 www.w3schools.com
Burada ki z-index meselesini araştırıp, listelerinizin indexini değiştirebilirsiniz.
www.w3schools.com
Burada ki z-index meselesini araştırıp, listelerinizin indexini değiştirebilirsiniz.
Koda hafifden göz gezdirdim, dediğimin işe yarayabileceğini düşünüyorum.

CSS z-index property
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
Benzer konular
- Cevaplar
- 3
- Görüntüleme
- 2K
- Cevaplar
- 9
- Görüntüleme
- 1K
- Cevaplar
- 0
- Görüntüleme
- 1K