- Katılım
- 3 Ağustos 2012
- Mesajlar
- 3,288
- Reaksiyon puanı
- 2,930
- Puanları
- 358
Merhaba arkadaşlar Asp.net için geliştirdiğimiz bir web projesinde Bootstrap kütüphanesini nasıl kullanabileceğimizi görelim.
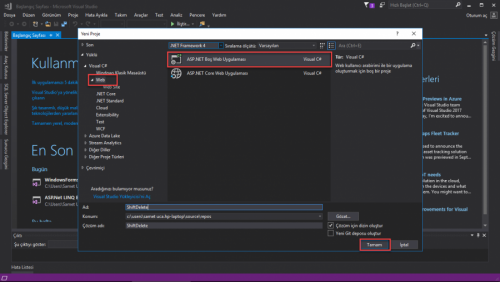
Öncelikle Visual Studio(IDE) başlatıyoruz.
Yeni bir proje oluşturuyoruz.

Projemiz oluşturulduktan sonra yeni bir WebForm oluşturuyoruz.

Formumuz oluşturuldak sonra. Bootstrap kütüphanesini kullanmamız için gerekli dosyalara ihtiyacımız var.
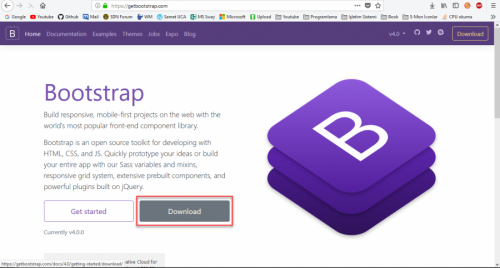
Bunun için Bootstrap resmi web sayfasında gidiyoruz ve dosyayı indirip masaüstümüze kaydediyoruz.

Bootstrap dosyaları sıkıştırılmış halde indiği için masaüstüne çıkartmamız gerekiyor. Çıkarma işlemi bittikten sonra 2 farklı klasör ile karşılaşacağız.

Bundan sönce Visual Studio üzerinde oluşturduğumuz projemize geri dönüyoruz ve kaynak kod kısmını açıyoruz.

Şimdi Çözüm Gezgini penceresinde proje adımızı sağ tıklıyoruz ve yeni\klasör seçeneği ile yeni bir klasör oluşturuyoruz.
Yeni bir klasör oluştururken görseldeki ismi(bootstrap) olarak belirleyebilirsiniz.
Bu adımdan sonra indirmiş ve masaüstüne çıkarttığımız bootstrap klasörünün içerisindeki 2 klasörü, çözüm gezgininde oluşturduğunuz bootstrap klasörünün içerisine sürükleyip bırakabilirsiniz.

Bu taşıma işleminden sonra "css" klasörüne girin ve bootstrap.css dosyasını HTML kodlarımızdaki <head> </head> tag ları içerisine sürükleyip bırakın.
Bu işlemin ardından 2 tag arasında otomatik olarak kod atılacaktır. Görsel;

Şimdi sıra geldi normal bir asp buttonu oluşturmaya. Bunun için normalde yazılacak kod şu şekilde olur.
Görünümü ise,

Buna bootstrap serpiştirirsek şu şekilde bir kod yazabiliriz.
Görünümü ise,

Ek olarak

Kod olarak :
Bu şekilde Asp.Net projelerinde bootstrap kullanabiliriz.
Bununla ilgili çok fazla örnek gösterilebilir. Ancak hiç bilmeyen arkadaşlar için hazırladığım bu yazıda çok daha kafa karıştırıcı olmaması için kısa ve öz tutuyorum.
Bootstrap ile ilgili hangi compenentsları kullanabilirim diyorsanız aşağıdaki örnek compenents ların bulunduğu adrese gidebilirsiniz.
Öncelikle Visual Studio(IDE) başlatıyoruz.
Yeni bir proje oluşturuyoruz.

Projemiz oluşturulduktan sonra yeni bir WebForm oluşturuyoruz.

Formumuz oluşturuldak sonra. Bootstrap kütüphanesini kullanmamız için gerekli dosyalara ihtiyacımız var.
Bunun için Bootstrap resmi web sayfasında gidiyoruz ve dosyayı indirip masaüstümüze kaydediyoruz.

Bootstrap dosyaları sıkıştırılmış halde indiği için masaüstüne çıkartmamız gerekiyor. Çıkarma işlemi bittikten sonra 2 farklı klasör ile karşılaşacağız.
Bundan sönce Visual Studio üzerinde oluşturduğumuz projemize geri dönüyoruz ve kaynak kod kısmını açıyoruz.

Şimdi Çözüm Gezgini penceresinde proje adımızı sağ tıklıyoruz ve yeni\klasör seçeneği ile yeni bir klasör oluşturuyoruz.
Yeni bir klasör oluştururken görseldeki ismi(bootstrap) olarak belirleyebilirsiniz.
Bu adımdan sonra indirmiş ve masaüstüne çıkarttığımız bootstrap klasörünün içerisindeki 2 klasörü, çözüm gezgininde oluşturduğunuz bootstrap klasörünün içerisine sürükleyip bırakabilirsiniz.
Bu taşıma işleminden sonra "css" klasörüne girin ve bootstrap.css dosyasını HTML kodlarımızdaki <head> </head> tag ları içerisine sürükleyip bırakın.
Bu işlemin ardından 2 tag arasında otomatik olarak kod atılacaktır. Görsel;
Şimdi sıra geldi normal bir asp buttonu oluşturmaya. Bunun için normalde yazılacak kod şu şekilde olur.
ASP.net:
<asp:Button ID="tusbir" runat="server" Text="Tikla" />Buna bootstrap serpiştirirsek şu şekilde bir kod yazabiliriz.
ASP.net:
<asp:Button ID="tus" runat="server" Text="Tikla" CssClass="btn btn-danger" />Ek olarak
Kod olarak :
ASP.net:
<div class="alert alert-primary" role="alert">
SDN
</div>
<div class="alert alert-secondary" role="alert">
SDN
</div>
<div class="alert alert-success" role="alert">
SDN
</div>
<div class="alert alert-danger" role="alert">
SDN
</div>Bu şekilde Asp.Net projelerinde bootstrap kullanabiliriz.
Bununla ilgili çok fazla örnek gösterilebilir. Ancak hiç bilmeyen arkadaşlar için hazırladığım bu yazıda çok daha kafa karıştırıcı olmaması için kısa ve öz tutuyorum.
Bootstrap ile ilgili hangi compenentsları kullanabilirim diyorsanız aşağıdaki örnek compenents ların bulunduğu adrese gidebilirsiniz.
Son düzenleme: