cngzkyz
Profesör
- Katılım
- 28 Temmuz 2012
- Mesajlar
- 2,856
- Reaksiyon puanı
- 276
- Puanları
- 83
Kod:
.cerceve
{
height: 200px;
width: 400px;
border: 5px solid #00F; /* Kenar kalınlığı, şekli ve rengi */
padding: 10px;
}
Kod:
<html>
<head>
<title>CSS Kutu (Çerçeve) Yapımı</title>
<style type="text/css">
.cerceve {
height: 200px;
width: 400px;
border: 5px solid #00F;
padding: 10px;
}
</style>
</head>
<body>
<div class="cerceve">
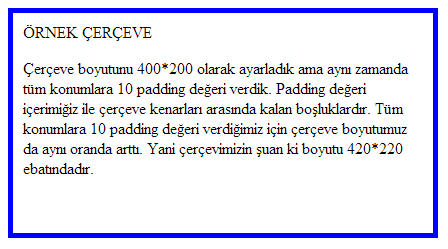
ÖRNEK ÇERÇEVE
<p>Çerçeve boyutunu 400*200 olarak ayarladık ama aynı zamanda tüm konumlara 10 padding değeri verdik. Padding değeri içerimiğiz ile çerçeve kenarları arasında kalan boşluklardır. Tüm konumlara 10 padding değeri verdiğimiz için çerçeve boyutumuz da aynı oranda arttı. Yani çerçevimizin şuan ki boyutu 420*220 ebatındadır.</p>
</div>
</body>
</html>