MertkanElpeze
Asistan
- Katılım
- 6 Ekim 2010
- Mesajlar
- 151
- Reaksiyon puanı
- 4
- Puanları
- 18
Kaynak : http://wp.me/p1dKsd-4j
Önceki Yazı : http://wp.me/p1dKsd-4d
Önceki yazımızda Microsoft WebMatrix hakkında teorik bilgilere değinmiştim. Bu yazımızda ilk açılış ekranından itibaren karşımıza neler geliyor asp.net,php veya html ile ayrı ayrı ilgilenenlerin yapmaları gerekenler neler nereden başlamalı ona değineceğim.
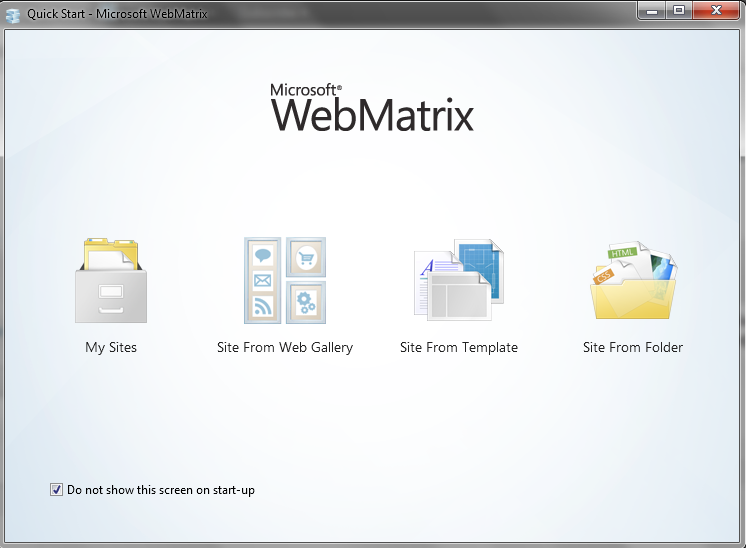
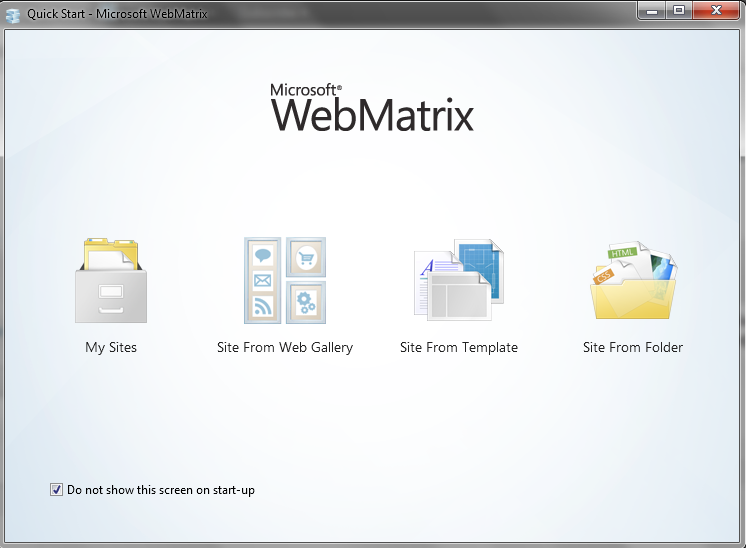
WebMatrixi ilk açtığımızda karşımıza gelen görüntü aynen şöyle olacak ;

y Sites : daha önce web matrix üzerindeki çalışmalarımızı bu sekmeden görebilir ve üzerindeki oynamalarımıza ve update işlemlerimize devam edebiliriz.
Site From Web Gallery : Bu sekmede hazır içerik yöneticilerinin bulunduğu panel açılır ve yeni bir proje oluşturmaya yarar mesala WordPress kurup üzerinde değişiklik yapacaksak bu menüyü kullanıp ilgili portalı seçmemiz yeterli olacaktır.
Site From Template : Bu sekmede ise tarzımıza yönelik bir şablon seçip tarzımıza uygun bir kaç sayfası webMatrixin oluşturmasına izin verebiliriz. Mesala bir resim galerisi oluşturacaksak Site From Templateden Photo Gallery seçersek ona uygun sayfalar önümüze gelecektir.
Site From Folder: Adı üzerinde daha önce web matrixte veya dışında yaptığımız bir proje varsa WebMatrixe import etmemize olanak sağlayan menüdür.
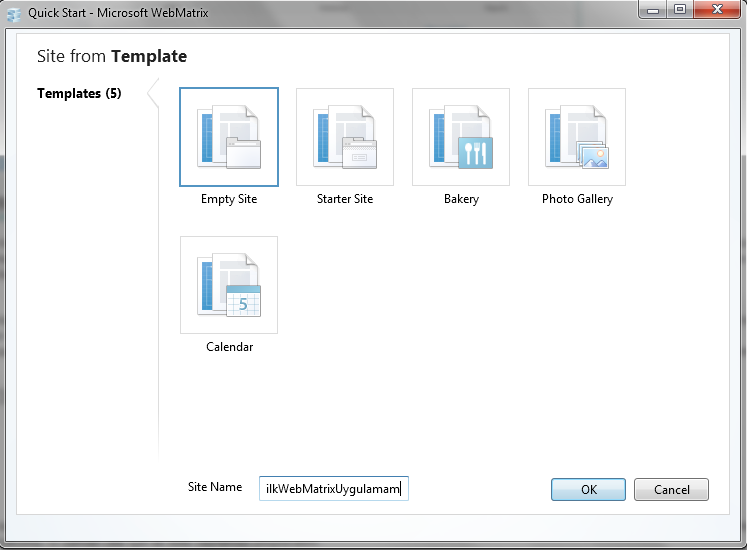
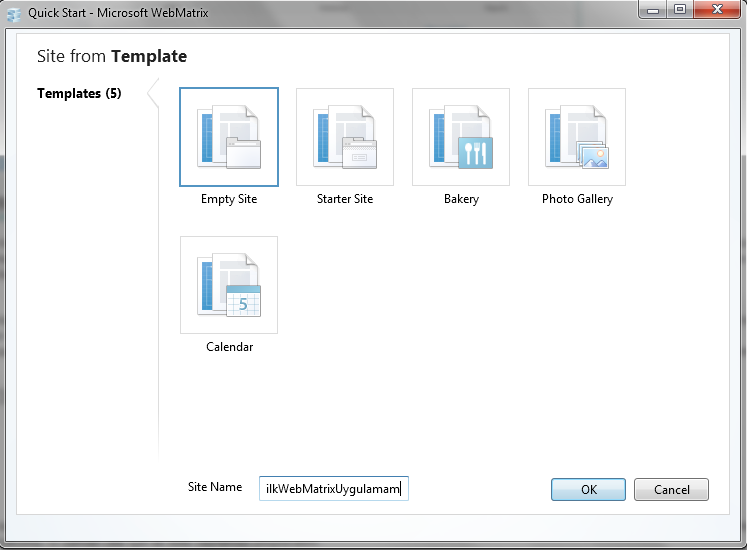
İlk Örnek için Site from template menüsünden Empty Site seçiyorum ve adını vererek OK butonuna basıyorum ;

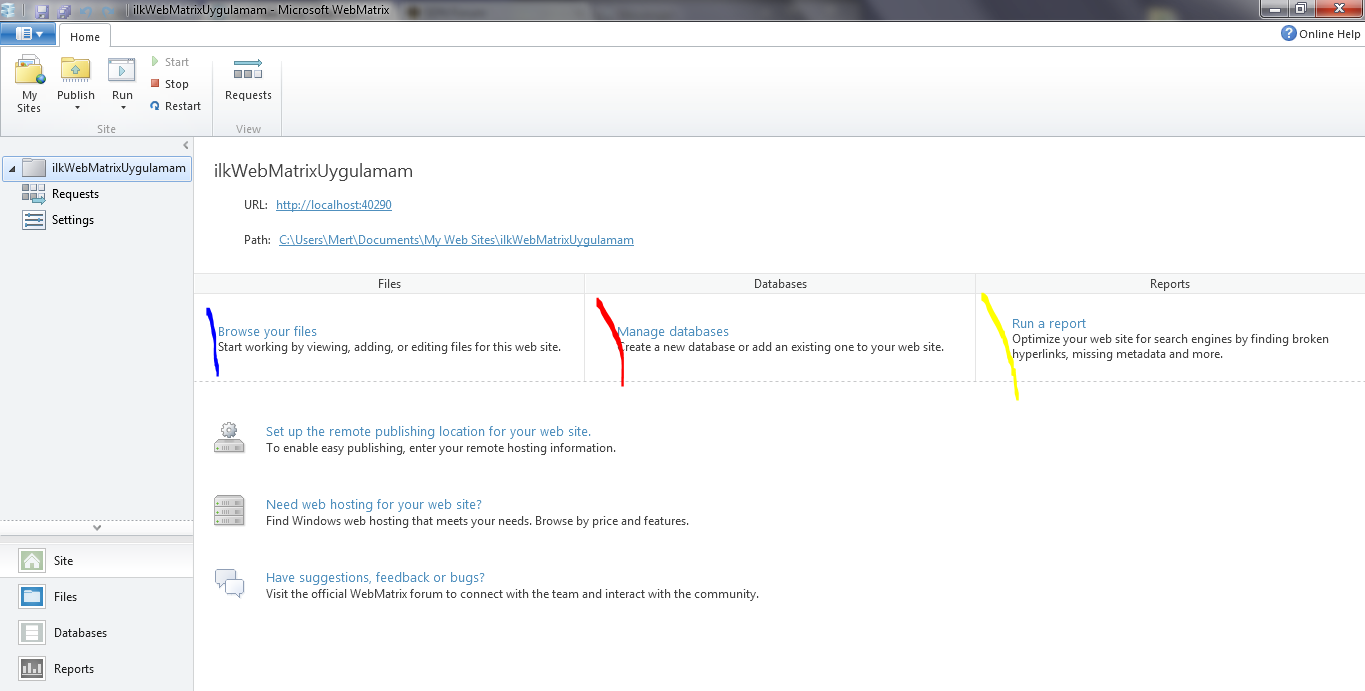
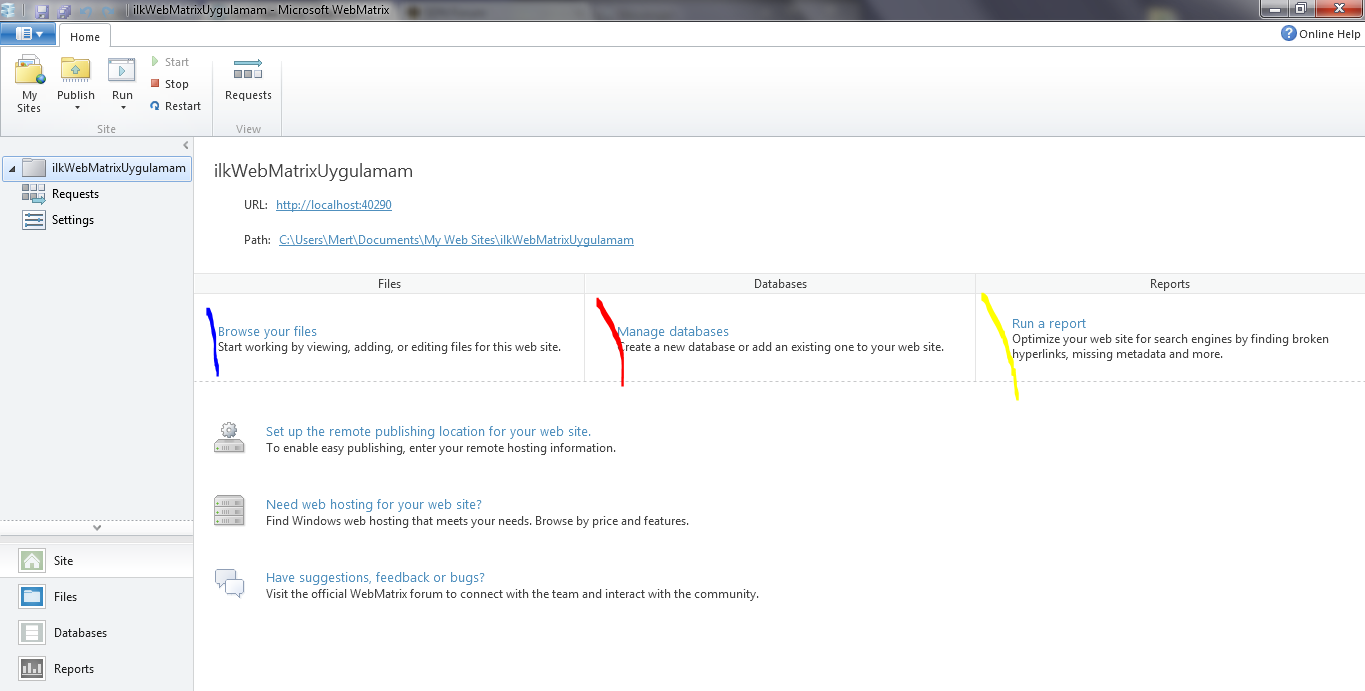
Bu işlemi yaptıktan sonra projemiz başarılı bir şekilde oluşturulacak ve aşağıdaki gibi bir görüntü oluşacak ;

u bölümde dikkatinizi çekerse sırasıyla mavi kırmızı ve sarı olarak işaretler koydum.
Mavi Çizgi : Browse your files web siteniz içersindeki dosyaları görmeniz ve yeni dosya ekleyip mevcut dosyaları değiştirmeniz için buraya bakabilirsiniz.
Kırmızı Çizgi : Database işlemleri için. Yeni bir DB veya varolan Dbyi projenize eklemek için.
Sarı Çizgi : web sitenizle alakalı interaktif işlemler için ( arama motorları olayları , kırık linkleri inceleme,metadata ).
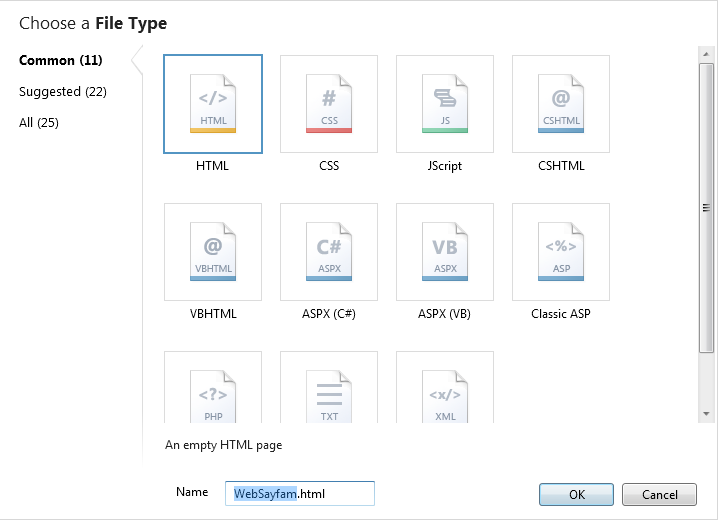
Şimdi örnek bir sayfa oluşturalım ve basitçe bir html sayfası düzenleyelim. Bunun icin hemen birkaç satırda bahsettiğim Browse Your Files sekmesine tıklıyorum ve gene önüme gelen tek ve ilk sekme olan Create a new filea tıklıyorum.
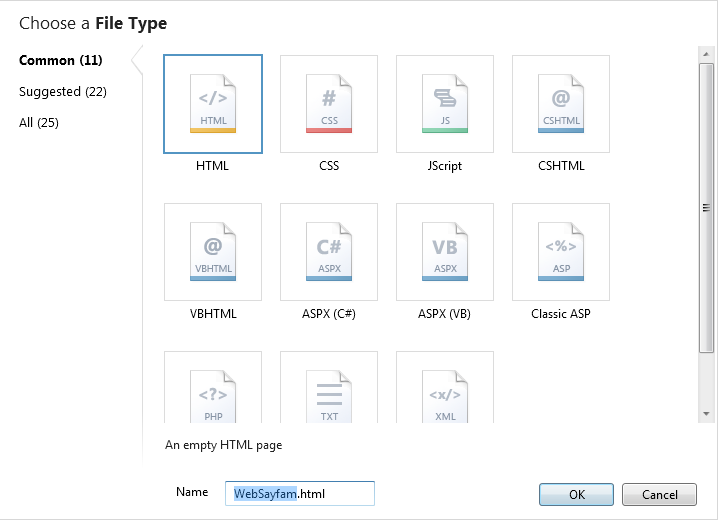
Gördüğünüz gibi açılan pencerede bir sürü seçenek bana sunuyor. Asp.Net sayfası Css dosyası,Jscript ,CSHTML,Asp sayfası ,Aspx seçenekleri vb ayrı ve c# ayrı,xml dosyası veya php seçenekleri.

İstediğimiz dosyayı seçip kendi yazım kurallarına göre yazabiliriz, normal bir editörden hiçbir farkı yok tek avantajı Projelerimizin daha derli toplu daha düzenli gözükmesi
Resimde gördüğünüz üzere bir HTML sayfası seçiyorum ve WebSayfam.html adını veriyorum. Ok butonuna basıp devam edeceğim ve artık kod yazma işlemime başlayacağım.
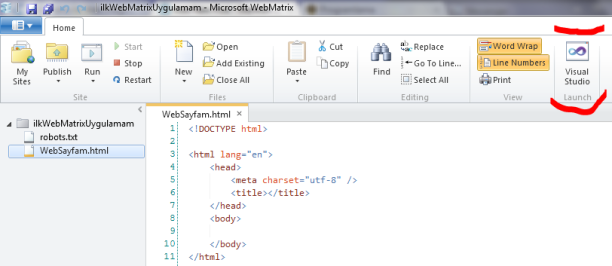
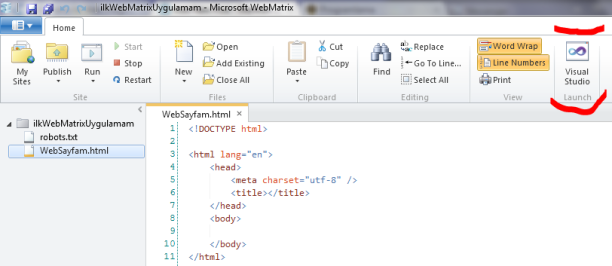
Sayfa adımı verdikten ve sayfa türümüde belirledikten sonra artık sayfamı oluşturup önüme koyacak ve oynamalarımıza başyacağız bir püf nokta vereyim eğer asp.net sayfası üzerinde çalışıyorsanız WebMatrixin üzerinde bulunan Visual Studio Launch butonu ile anında Visual Studiou açabilir kodlarınıza oradanda devam edebilirsiniz bu bir tercih meselesi.
Oluşan sayfam aşağıdadır ve resimdeki kırmızı yer visual studio ortamını açmam istendiğinde tıklamam gereken yerdir ;

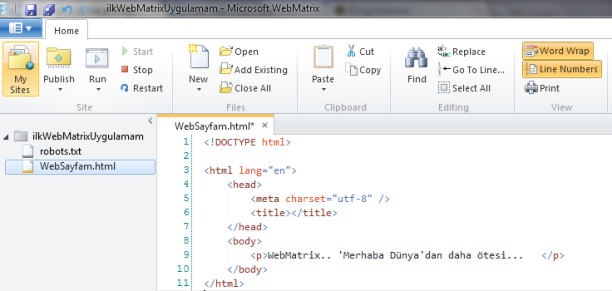
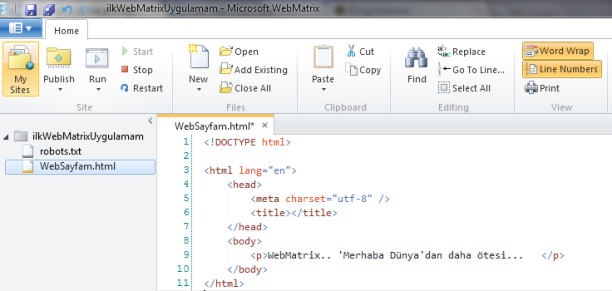
Bu yazımızın sonuna gelirken basit bir işlem yapma açısından ve projeyi nasıl test edebileceğimizide görmemiz ile ilgili sayfamıza basit bir yazı yazıyorum ve kodumu aşağıdaki şekilde düzenliyorum ;

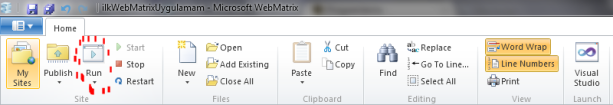
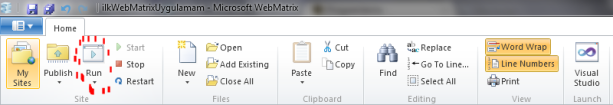
imdi projemi çalıştırıp sayfamı görmek istiyorum dolayısıyla webMatrixin üst tarafında yer alan RUNa tıklıyorum ;

Default olarak bilgisayarımızda çalışan Browserda kendi açacaktır.
İşte sonuç ;

Önceki Yazı : http://wp.me/p1dKsd-4d
Önceki yazımızda Microsoft WebMatrix hakkında teorik bilgilere değinmiştim. Bu yazımızda ilk açılış ekranından itibaren karşımıza neler geliyor asp.net,php veya html ile ayrı ayrı ilgilenenlerin yapmaları gerekenler neler nereden başlamalı ona değineceğim.
WebMatrixi ilk açtığımızda karşımıza gelen görüntü aynen şöyle olacak ;

y Sites : daha önce web matrix üzerindeki çalışmalarımızı bu sekmeden görebilir ve üzerindeki oynamalarımıza ve update işlemlerimize devam edebiliriz.
Site From Web Gallery : Bu sekmede hazır içerik yöneticilerinin bulunduğu panel açılır ve yeni bir proje oluşturmaya yarar mesala WordPress kurup üzerinde değişiklik yapacaksak bu menüyü kullanıp ilgili portalı seçmemiz yeterli olacaktır.
Site From Template : Bu sekmede ise tarzımıza yönelik bir şablon seçip tarzımıza uygun bir kaç sayfası webMatrixin oluşturmasına izin verebiliriz. Mesala bir resim galerisi oluşturacaksak Site From Templateden Photo Gallery seçersek ona uygun sayfalar önümüze gelecektir.
Site From Folder: Adı üzerinde daha önce web matrixte veya dışında yaptığımız bir proje varsa WebMatrixe import etmemize olanak sağlayan menüdür.
İlk Örnek için Site from template menüsünden Empty Site seçiyorum ve adını vererek OK butonuna basıyorum ;

Bu işlemi yaptıktan sonra projemiz başarılı bir şekilde oluşturulacak ve aşağıdaki gibi bir görüntü oluşacak ;

u bölümde dikkatinizi çekerse sırasıyla mavi kırmızı ve sarı olarak işaretler koydum.
Mavi Çizgi : Browse your files web siteniz içersindeki dosyaları görmeniz ve yeni dosya ekleyip mevcut dosyaları değiştirmeniz için buraya bakabilirsiniz.
Kırmızı Çizgi : Database işlemleri için. Yeni bir DB veya varolan Dbyi projenize eklemek için.
Sarı Çizgi : web sitenizle alakalı interaktif işlemler için ( arama motorları olayları , kırık linkleri inceleme,metadata ).
Şimdi örnek bir sayfa oluşturalım ve basitçe bir html sayfası düzenleyelim. Bunun icin hemen birkaç satırda bahsettiğim Browse Your Files sekmesine tıklıyorum ve gene önüme gelen tek ve ilk sekme olan Create a new filea tıklıyorum.
Gördüğünüz gibi açılan pencerede bir sürü seçenek bana sunuyor. Asp.Net sayfası Css dosyası,Jscript ,CSHTML,Asp sayfası ,Aspx seçenekleri vb ayrı ve c# ayrı,xml dosyası veya php seçenekleri.

İstediğimiz dosyayı seçip kendi yazım kurallarına göre yazabiliriz, normal bir editörden hiçbir farkı yok tek avantajı Projelerimizin daha derli toplu daha düzenli gözükmesi
Resimde gördüğünüz üzere bir HTML sayfası seçiyorum ve WebSayfam.html adını veriyorum. Ok butonuna basıp devam edeceğim ve artık kod yazma işlemime başlayacağım.
Sayfa adımı verdikten ve sayfa türümüde belirledikten sonra artık sayfamı oluşturup önüme koyacak ve oynamalarımıza başyacağız bir püf nokta vereyim eğer asp.net sayfası üzerinde çalışıyorsanız WebMatrixin üzerinde bulunan Visual Studio Launch butonu ile anında Visual Studiou açabilir kodlarınıza oradanda devam edebilirsiniz bu bir tercih meselesi.
Oluşan sayfam aşağıdadır ve resimdeki kırmızı yer visual studio ortamını açmam istendiğinde tıklamam gereken yerdir ;

Bu yazımızın sonuna gelirken basit bir işlem yapma açısından ve projeyi nasıl test edebileceğimizide görmemiz ile ilgili sayfamıza basit bir yazı yazıyorum ve kodumu aşağıdaki şekilde düzenliyorum ;

imdi projemi çalıştırıp sayfamı görmek istiyorum dolayısıyla webMatrixin üst tarafında yer alan RUNa tıklıyorum ;

Default olarak bilgisayarımızda çalışan Browserda kendi açacaktır.
İşte sonuç ;