sempatik141
Öğrenci
- Katılım
- 6 Mayıs 2017
- Mesajlar
- 11
- Reaksiyon puanı
- 2
- Puanları
- 3
- Yaş
- 34
MyBB için Portal Eklentisi
 Eklenti ismi: Merih Portal v2.0
Eklenti ismi: Merih Portal v2.0
 Eklenti Yapımcısı: Merihforum
Eklenti Yapımcısı: Merihforum
 Türkçe Çeviri: Merihforum
Türkçe Çeviri: Merihforum
 Eklenti Güvenlimi ?: Güvenli
Eklenti Güvenlimi ?: Güvenli

 Eklenti Versiyonu: 2.0
Eklenti Versiyonu: 2.0
 Test Durumu: Denemiştir-sorunsuz
Test Durumu: Denemiştir-sorunsuz

 Uyumlu Olduğu Sürüm-(ler): MyBB 1.6.x - 1.8.X (1.6 Test edilmedi)
Uyumlu Olduğu Sürüm-(ler): MyBB 1.6.x - 1.8.X (1.6 Test edilmedi)
 Eklenti Açıklaması: açılır menü, haber slayt, öne çıkan konular, 2.bir slayt. ücretsiz
Eklenti Açıklaması: açılır menü, haber slayt, öne çıkan konular, 2.bir slayt. ücretsiz
 Eklenti Kurulumu:
Eklenti Kurulumu:
Merhaba arkadaşlar.
2.versiyondan kaldığımız yerden devam. İkinci bu tasarım kuruluma geçelim.
yükleyeceklerimiz
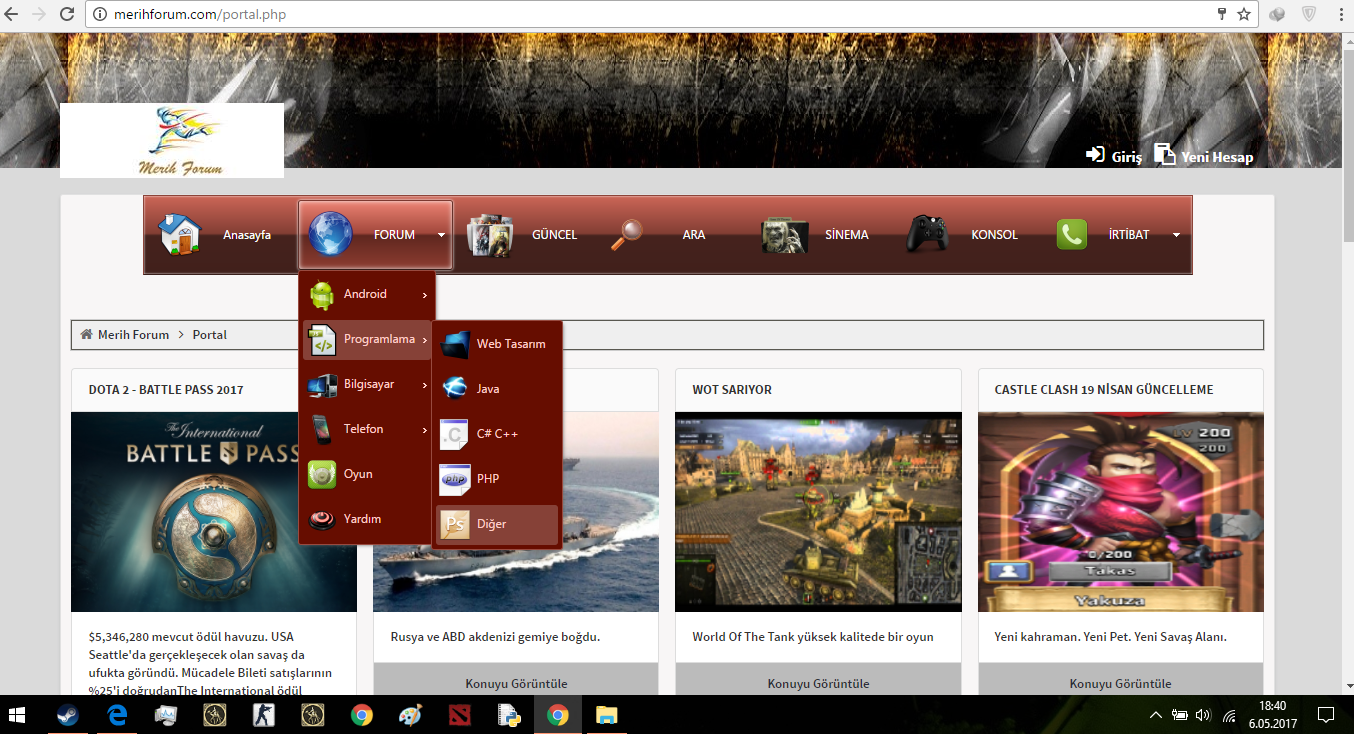
1. açılır menü
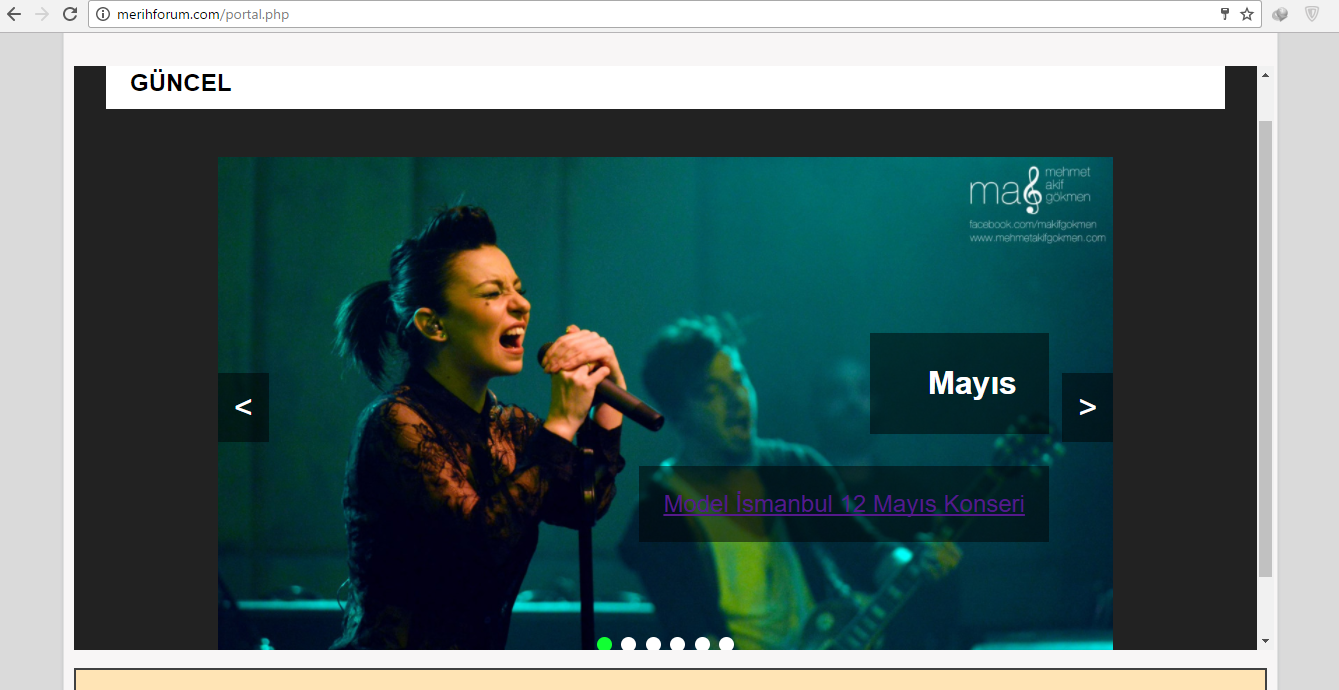
2. haber slayt
3. öne çıkan konular
4. ikinci bir slayt
Dördününde tek dosyada topladım ;
[size=xx-large]Buradan[/size]
1.Açılır Menu
Admin Panel >> Temalar & Şablonlar >> Şablonlar >> Temanız >> Portal Sayfası Şablonlar >> Portal ;
Açılır menü butonları benim koyduğum yer {$welcomeblock} </div><br /><br /> <div id="mbox" style="margin-top: -1px;"> altına aşağıdaki kodları kopyala-yapıştırın.
Açılır menü butonların yanındaki ikonlar portalbutton un içinde. Ondan dolayı bu klasörü ana dizine göndermeniz gerekiyor. Farklı bir yerde toplayacaksanız tüm ikonlara yolu belirtin.
2.Haber Slayt
Bunu iframe ile ftp den çekiyoruz. Şablona eklemeler yaparakda olabiliyor lakin o zaman kenardan köşeden bir yerden mutlaka bozulmalar olabiliyor. Her ne kadar botlar iframe sevmesede
Admin Panel >> Temalar & Şablonlar >> Şablonlar >> Temanız >> Portal Sayfası Şablonlar >> Portal ;
Dilediğiniz bir yere şu kodları kopyala-yapıştırın
yandex den indireceğiniz merih portal ın içindeki portalslayt ana dizine atılmış şeklinde tanımlandı başka yere atacaksanız src="" yerinde yolu belirtin.
example.html nin içinde ki :
.slide > ul > li {
list-style: none;
min-height: 500px;
500 pixel yazan yerle oynayabilirsiniz.
Linkleri yazıları kendinize göre düzenleyin. Daha fazla haber-resim de eklenebilir size kalmış.
3.Öne Çıkan Konular
Bendeki şu şekilde
portal şablonunda:
temanın global css en alta da şu :
4.ikinci bir slayt
indirilen haberslider ana dizine gönderilir ve portal şablonunda istenilen bir yere şu yazılır
resimlere link verildiğinden yazısız slayt haberdir ikinci olarak.
---------------
[size=x-large]DEMO[/size]
-------------
1.

2.

3.

4.












Merhaba arkadaşlar.
2.versiyondan kaldığımız yerden devam. İkinci bu tasarım kuruluma geçelim.
yükleyeceklerimiz
1. açılır menü
2. haber slayt
3. öne çıkan konular
4. ikinci bir slayt
Dördününde tek dosyada topladım ;
[size=xx-large]Buradan[/size]
1.Açılır Menu
Admin Panel >> Temalar & Şablonlar >> Şablonlar >> Temanız >> Portal Sayfası Şablonlar >> Portal ;
Açılır menü butonları benim koyduğum yer {$welcomeblock} </div><br /><br /> <div id="mbox" style="margin-top: -1px;"> altına aşağıdaki kodları kopyala-yapıştırın.
Açılır menü butonların yanındaki ikonlar portalbutton un içinde. Ondan dolayı bu klasörü ana dizine göndermeniz gerekiyor. Farklı bir yerde toplayacaksanız tüm ikonlara yolu belirtin.
PHP:
<link rel="stylesheet" href="portalbutton/mbcsmbmcp.css" type="text/css" />
<div id="mbmcpebul_wrapper" style="max-width:1040px;" >
<ul id="mbmcpebul_table" class="mbmcpebul_menulist css_menu">
<li><div class="buttonbg gradient_button gradient70"><div class="icon_1"><a>Anasayfa</a></div></div></li>
<li><div class="buttonbg gradient_button gradient70" style="width: 153px;"><div class="arrow"><div class="icon_2"><a class="button_2" href="http://merihforum.com/index.php">FORUM</a></div></div></div>
<ul class="img_32">
<li><a class="with_img_32 with_arrow" title=""><img src="portalbutton/mbico_mbmcp_1.png" alt="" />Android</a>
<ul class="img_32">
<li><a class="with_img_32" title=""><img src="portalbutton/mbico_mbmcp_2.png" alt="" />Play Store</a></li>
<li><a class="with_img_32" title=""><img src="portalbutton/mbico_mbmcp_3.png" alt="" />yardım</a></li>
<li class="last_item"><a class="with_img_32" title=""><img src="portalbutton/mbico_mbmcp_4.png" alt="" />Genel</a></li>
</ul></li>
<li><a class="with_img_32 with_arrow" title=""><img src="portalbutton/mbico_mbmcp_5.png" alt="" />Programlama</a>
<ul class="img_32">
<li><a class="with_img_32" title=""><img src="portalbutton/mbico_mbmcp_6.png" alt="" />Web Tasarım</a></li>
<li><a class="with_img_32" title=""><img src="portalbutton/mbico_mbmcp_7.png" alt="" />Java</a></li>
<li><a class="with_img_32" title=""><img src="portalbutton/mbico_mbmcp_8.png" alt="" />C# C++</a></li>
<li><a class="with_img_32" title=""><img src="portalbutton/mbico_mbmcp_9.png" alt="" />PHP</a></li>
<li class="last_item"><a class="with_img_32" title=""><img src="portalbutton/mbico_mbmcp_10.png" alt="" />Diğer</a></li>
</ul></li>
<li><a class="with_img_32 with_arrow" title=""><img src="portalbutton/mbico_mbmcp_11.png" alt="" />Bilgisayar</a>
<ul class="img_32">
<li><a class="with_img_32 with_arrow" title=""><img src="portalbutton/mbico_mbmcp_12.png" alt="" />Tarayıcı</a>
<ul class="img_32">
<li><a class="with_img_32" title=""><img src="portalbutton/mbico_mbmcp_13.png" alt="" />Edge / ie</a></li>
<li><a class="with_img_32" title=""><img src="portalbutton/mbico_mbmcp_14.png" alt="" />Chrome</a></li>
<li><a class="with_img_32" title=""><img src="portalbutton/mbico_mbmcp_15.png" alt="" />Mozilla</a></li>
<li><a class="with_img_32" title=""><img src="portalbutton/mbico_mbmcp_16.png" alt="" />Safari</a></li>
<li class="last_item"><a class="with_img_32" title=""><img src="portalbutton/mbico_mbmcp_17.png" alt="" />Opera</a></li>
</ul></li>
<li class="last_item"><a class="with_img_32" title=""><img src="portalbutton/mbico_mbmcp_18.png" alt="" />Arıza</a></li>
</ul></li>
<li><a class="with_img_32 with_arrow" title=""><img src="portalbutton/mbico_mbmcp_19.png" alt="" />Telefon</a>
<ul class="img_32">
<li><a class="with_img_32" title=""><img src="portalbutton/mbico_mbmcp_20.png" alt="" />Arşiv</a></li>
<li><a class="with_img_32" title=""><img src="portalbutton/mbico_mbmcp_21.png" alt="" />Hile - Hurda</a></li>
<li class="last_item"><a class="with_img_32" title=""><img src="portalbutton/mbico_mbmcp_22.png" alt="" />Sorun - Çözüm</a></li>
</ul></li>
<li><a class="with_img_32" title=""><img src="portalbutton/mbico_mbmcp_23.png" alt="" />Oyun</a></li>
<li class="last_item"><a class="with_img_32" title=""><img src="portalbutton/mbico_mbmcp_24.png" alt="" />Yardım</a></li>
</ul></li>
<li><div class="buttonbg gradient_button gradient70" style="width: 138px;"><div class="icon_3"><a>GÜNCEL</a></div></div></li>
<li><div class="buttonbg gradient_button gradient70"><div class="icon_4"><a class="button_4">ARA</a></div></div></li>
<li><div class="buttonbg gradient_button gradient70" style="width: 133px;"><div class="icon_5"><a>SİNEMA</a></div></div></li>
<li><div class="buttonbg gradient_button gradient70" style="width: 148px;"><div class="icon_6"><a>KONSOL</a></div></div></li>
<li><div class="buttonbg gradient_button gradient70" style="width: 138px;"><div class="arrow"><div class="icon_7"><a class="button_7">İRTİBAT</a></div></div></div>
<ul class="img_32">
<li><a class="with_img_32" title=""><img src="portalbutton/mbico_mbmcp_25.png" alt="" />destek@destek.com</a></li>
<li><a class="with_img_32" title=""><img src="portalbutton/mbico_mbmcp_26.png" alt="" />Telefon / Fax</a></li>
<li><a class="with_img_32" title=""><img src="portalbutton/mbico_mbmcp_27.png" alt="" />Facebook</a></li>
<li><a class="with_img_32" title=""><img src="portalbutton/mbico_mbmcp_28.png" alt="" />Twitter</a></li>
<li class="last_item"><a class="with_img_32" title=""><img src="portalbutton/mbico_mbmcp_29.png" alt="" />Youtube</a></li>
</ul></li>
</ul>
</div>
<!-- takıldığınız yer olursa merihforum.com da sorun -->
<script type="text/javascript" src="portalbutton/mbjsmbmcp.js"></script>2.Haber Slayt
Bunu iframe ile ftp den çekiyoruz. Şablona eklemeler yaparakda olabiliyor lakin o zaman kenardan köşeden bir yerden mutlaka bozulmalar olabiliyor. Her ne kadar botlar iframe sevmesede
Admin Panel >> Temalar & Şablonlar >> Şablonlar >> Temanız >> Portal Sayfası Şablonlar >> Portal ;
Dilediğiniz bir yere şu kodları kopyala-yapıştırın
PHP:
<iframe id="slider" align="center" src="portalslayt/example.html" width="1200" height="584" frameborder="no" ></iframe>yandex den indireceğiniz merih portal ın içindeki portalslayt ana dizine atılmış şeklinde tanımlandı başka yere atacaksanız src="" yerinde yolu belirtin.
example.html nin içinde ki :
.slide > ul > li {
list-style: none;
min-height: 500px;
500 pixel yazan yerle oynayabilirsiniz.
Linkleri yazıları kendinize göre düzenleyin. Daha fazla haber-resim de eklenebilir size kalmış.
3.Öne Çıkan Konular
Bendeki şu şekilde
portal şablonunda:
PHP:
<div class="one-cikan-konu-alan">
<div class="one-cikan-konu">
<div class="one-cikan-konu-ust">
<h4 class="baslik">DOTA 2 - Battle Pass 2017</h4>
<img class="resim" src="http://cdn.dota2.com/apps/dota2/images/blogfiles/bl_bpimg_2017.jpg" alt="" />
</div>
<div class="one-cikan-konu-icerik">
<p class="aciklama">$5,346,280
mevcut ödül havuzu.
USA Seattle'da gerçekleşecek olan savaş da ufukta göründü. Mücadele Bileti satışlarının %25'i doğrudanThe International ödül havuzuna gider.</p>
</div>
<div class="one-cikan-konu-alt">
<a href="http://merihforum.com/thread-974-post-1632.html#pid1632" class="devami">Konuyu Görüntüle</a>
</div>
</div>
<div class="one-cikan-konu">
<div class="one-cikan-konu-ust">
<h4 class="baslik">Orta Doğu Karışıyor</h4>
<img class="resim" src="http://www.haberiyakala.com/assets/uploads/images/content/2015/04/08/cropped_content_iran-aden-korfezine-savas-gemilerini-gonderdi_7kHxiWY19h0pjP7.jpg" alt="" />
</div>
<div class="one-cikan-konu-icerik">
<p class="aciklama">Rusya ve ABD akdenizi gemiye boğdu.</p>
</div>
<div class="one-cikan-konu-alt">
<a href="http://merihforum.com/showthread.php?tid=728" class="devami">Konuyu Görüntüle</a>
</div>
</div>
<div class="one-cikan-konu">
<div class="one-cikan-konu-ust">
<h4 class="baslik">Wot Sarıyor</h4>
<img class="resim" src="http://www.loadthegame.com/wp-content/uploads/2014/12/World-of-Tanks-MMORPG.jpg" alt="" />
</div>
<div class="one-cikan-konu-icerik">
<p class="aciklama">World Of The Tank yüksek kalitede bir oyun</p>
</div>
<div class="one-cikan-konu-alt">
<a href="http://merihforum.com/forum-113.html" class="devami">Konuyu Görüntüle</a>
</div>
</div>
<div class="one-cikan-konu">
<div class="one-cikan-konu-ust">
<h4 class="baslik">Castle Clash 19 Nisan Güncelleme</h4>
<img class="resim" src="http://i.hizliresim.com/R0NprG.png" alt="" />
</div>
<div class="one-cikan-konu-icerik">
<p class="aciklama">Yeni kahraman. Yeni Pet. Yeni Savaş Alanı.</p>
</div>
<div class="one-cikan-konu-alt">
<a href="http://merihforum.com/thread-867-post-1497.html#pid1497" class="devami">Konuyu Görüntüle</a>
</div>
</div>
</div>temanın global css en alta da şu :
PHP:
.one-cikan-konu-alan {
margin: 0 -8px 18px -8px;
overflow: hidden; /* FIX */
}
.one-cikan-konu {
background-color: #FAFAFA;
width: calc(25% - 18px);
float: left;
margin: 0 8px;
border: 1px solid #ddd;
border-radius: 4px;
}
.one-cikan-konu-ust {
background-color: transparent;
}
.one-cikan-konu-ust > h4.baslik {
border-bottom: 1px solid #ddd;
padding: 0 16px;
margin: 0;
text-transform: uppercase;
height: 42px;
line-height: 42px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.one-cikan-konu-ust > img.resim {
width: calc(100% + 2px);
height: 200px;
margin: 0 -1px;
}
.one-cikan-konu-icerik {
background-color: #FFF;
}
.one-cikan-konu-icerik > p.aciklama {
padding: 16px;
margin: 0;
}
.one-cikan-konu-alt {
background-color: #bbb;
}
.one-cikan-konu-alt > a.devami {
border-top: 1px solid #ddd;
padding: 0 16px;
height: 42px;
line-height: 42px;
text-align: center;
display: block;
}4.ikinci bir slayt
indirilen haberslider ana dizine gönderilir ve portal şablonunda istenilen bir yere şu yazılır
PHP:
<iframe id="slider" align="right" src="haberslider/index.html" width="400" height="270" frameborder="yes"</iframe>resimlere link verildiğinden yazısız slayt haberdir ikinci olarak.
---------------
[size=x-large]DEMO[/size]
-------------
1.

2.

3.

4.