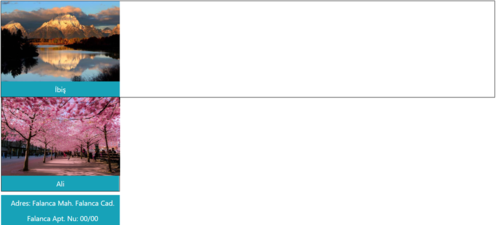
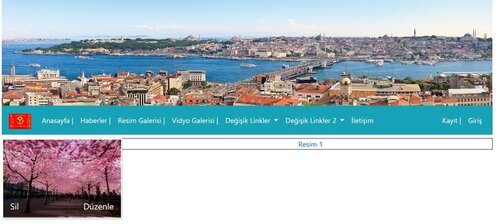
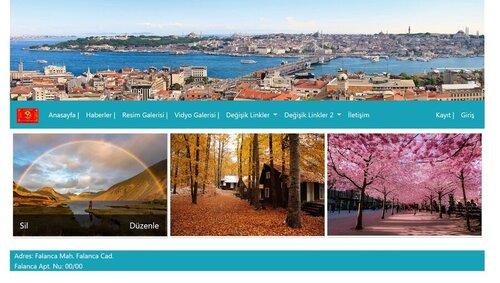
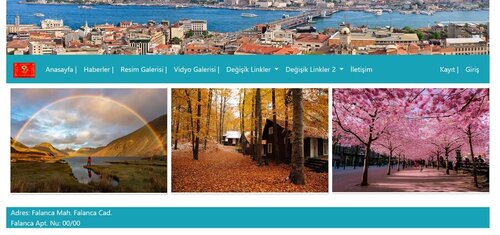
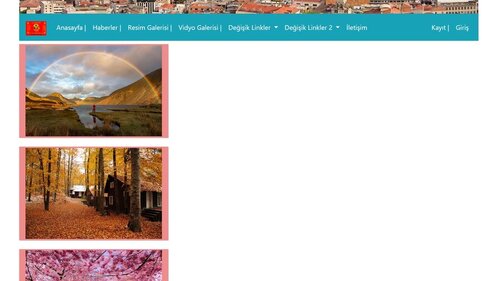
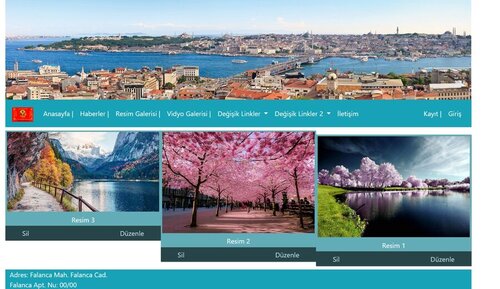
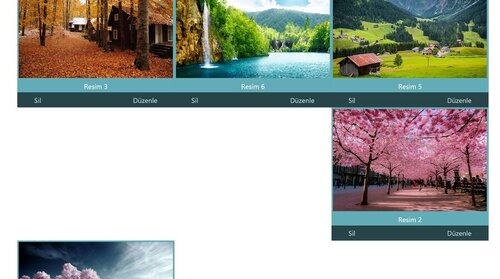
Arkadaşlar merhaba. "admin.php" sayfasından veritabanına resim ve başlık ekliyorum. Kök dizindeki "resimgalerisi.php" sayfasına da bu resimleri veritabanından çekiyorum. Resimleri ekledikçe alt alta ekleniyor. "<div>" e "row" ve "col" vermeme rağmen yine de yan yana olmuyor. Resim ekliyorum. Bakabilirsiniz.
Kodları koymayı unutmuşum. Kusura bakmayın.
Mesaj otomatik birleştirildi:
Kodları koymayı unutmuşum. Kusura bakmayın.
PHP:
<?php
$resim = $db->query("SELECT * FROM resimlerekle ORDER BY cokluresimekle_id DESC LIMIT 3");
?>
<?php foreach ($resim as $resimkoy) { ?>
<!-- <div style="border:1px solid black; height:50px; color:white; line-height:50px; text-align:center;"><?php /* echo $resimkoy["cokluresimekle_baslik"]; */ ?></div> -->
<div class="row no-gutters" style="border:1px solid black;">
<div class="col">
<img style="max-width:266px;" <?php echo $resimkoy; ?> src='../../../upload/cokluresim/<?php echo $resimkoy["cokluresimekle_resim"]; ?>'><br>
<span style="text-align:center; background-color:#17a2b8; color:#fff; max-width:266px; max-height:35px; line-height:35px;"><?php echo $resimkoy["cokluresimekle_baslik"]; } ?></span>
</div>
</div>Ekli dosyalar
Son düzenleme: