- Katılım
- 14 Nisan 2021
- Mesajlar
- 88
- Reaksiyon puanı
- 64
- Puanları
- 18
Merhaba. Her ne kadar Firefox kendi içinde Varsayılan, Açık, Koyu gibi birkaç hazır temayla geliyor olsa da özelleştirme bakımından daha fazlasını isteyenler olabiliyor. Hazır temalar da hoşunuza gitmezse kendi temamızı oluşturmak isteyebiliriz. Bildiğim kadarıyla Mozilla tarafından çıkartılmış olan Firefox Color eklentisi ile Firefox tarayıcısının renklerini kolaylıkla ve detaylı bir şekilde değiştirebiliyor ve kendi temamızı oluşturabiliyoruz.
Firefox Color
 color.firefox.com
color.firefox.com
Kendi oluşturduğumuz temayı kaydedebiliyoruz. Buna ek olarak temamızı bir URL ile basitçe paylaşabiliyoruz.

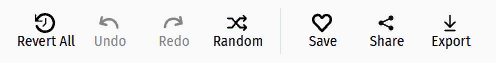
Düzenleme sayfasında, sağ üstte bulunan bu menüden yaptığımız işlemleri geri alabiliyor, ileri alabiliyor; tüm değişikleri eski haline getirebiliyor, rastgele renkler dağıtmasını sağlayabiliyor, kaydededebiliyor, paylaşabiliyor ve dışa aktarabiliyoruz.
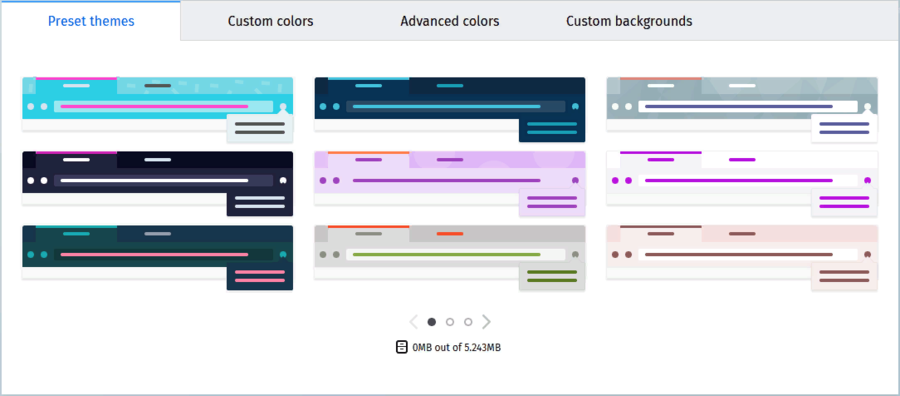
Kendi içinde gelen hazır temalar var. Bunları seçip direkt kullanmak mümkünken, ufak bir kısmını beğenmezseniz değiştirebilirsiniz.
İlk sekmede bu hazır temaları görüyoruz.

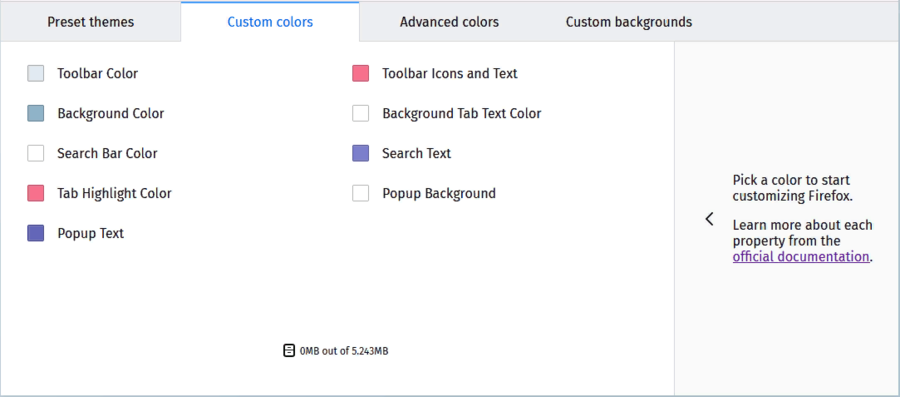
İkinci sekmede belli yerlerin renk ayarları mevcut. Genellikle en çok göze çarpan ve geniş alanları kaplayan renk seçimleri burada.

Sırayla açıklayacak olursam:
Toolbar Color (Araç Çubuğu Rengi): Üstte sekmeleri belirten kısımdan, seçili olan sekmenin rengini ve hemen altında geri tuşu ve adres çubuğu gibi elemanları barındıran şeridin rengini belirliyor.
Background Color (Arka Plan Rengi): Seçili olmayan sekmeleri ve üstteki çubuğun rengini belirliyor.
Searchbar Color (Arama Çubuğu Rengi): Üstte bulunan adres/arama çubuğunun rengini belirliyor.
Tab Highlight Color (Sekme Belirtecinin Rengi): Dikkat ederseniz, seçili olan sekmenin üzerinde ufak bir şerit mevcut. Bu seçenek o şeridin rengini belirliyor.
Popup Text (Popup Metni): Tarayıcının açılır sekmelerindeki yazı renklerini belirliyor. Örnek: Sağ üstte bulunan yatay üç çizgi simgesi ile açtığımız menüdeki yazılar veya yine sağ üstte hesap butonuna tıkladığımızda gelen menüdeki yazıların rengi.
Toolbar Icons and Text (Araç Çubuğu Simgeleri ve Metinleri): Sekmelerde yazan site başlıkları ve araç çubuğunda bulunan geri tuşu gibi simgelerinin rengini belirliyor.
Background Tab Text Color (Arkada Kalan Sekmelerin Metin Rengi): O anda seçili olmayan sekmelerde yazan site başlıklarını belirliyor. Aynı zamanda sağ üstte bulunan tam ekran veya kapat gibi simgelerinin rengini de değiştirdiğini fark ettim.
Search Text (Arama Metni): Üstte bulunan adres/arama çubuğundaki metnin rengini belirliyor.
Popup Background (Popup Arka Planı): Az önce bahsettiğim açılır sekmelerin arka plan rengini belirliyor.
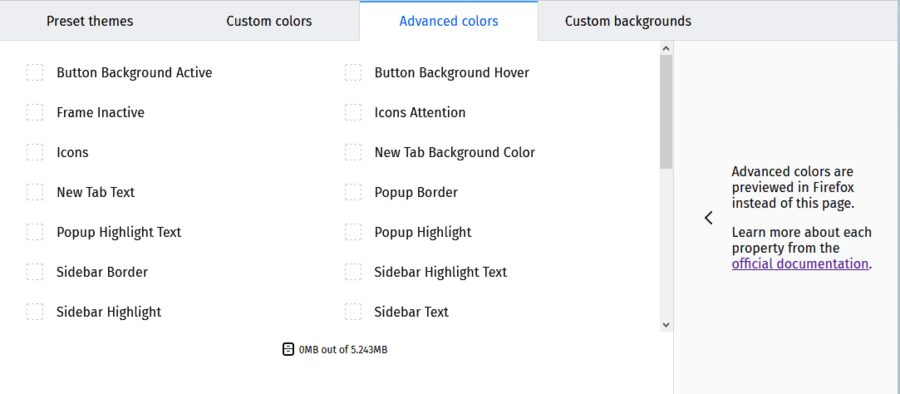
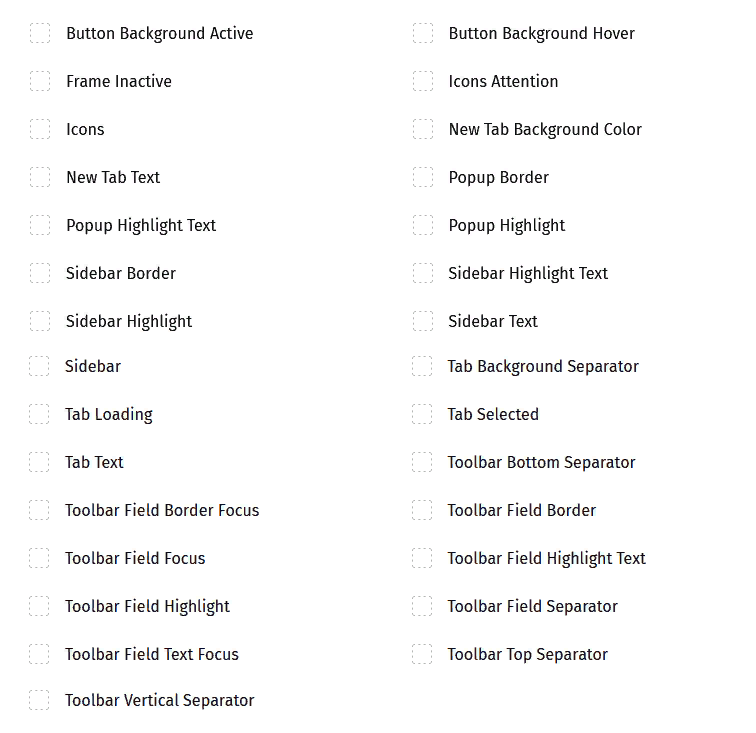
Üçüncü sekmede ise gelişmiş noktalar var. Burada daha fazla seçenek var ve genellikle daha detay noktaların renklerini ayarlamak üzere hazırlanmış.

Tüm liste:

Sırayla açıklayacak olursam:
Button Background Active (Aktif Olan Butonun Arka planı): Sağ üstte bulunan menü ya da hesap butonlarına bastıktan sonra, aktifken butonların arka planının rengini belirliyor.
Frame Inactive (Odaklanılmamış Çerçeve): Tarayıcıya odaklanmamışken, başka bir uygulamaya ya da örneğin başlat menüsüne vs. bastığınızda, tarayıcının üst çubuğu ve aktif olmayan sekmelerin rengini belirliyor.
Icons (Simgeler): Üstteki adres/arama çubuğunun içindekiler hariç araç çubuğundaki simgelerin rengini belirliyor.
New Tab Text (Yeni Sekme Metin): Yeni sekme açtığınızda, gelen ana ekrandaki metinlerin rengini belirliyor.
Popup Highlight Text (Popup İşaretleyicinin Metni): Örneğin üstteki adres/arama çubuğunda gelen önerilerin üzerine geldiğinizde metnin alacağı rengi belirliyor. Yalnız bende bu ayar nedense çalışmadı.
Sidebar Border (Yan Menü Kenarlığı): Örneğin geçmişi açtığınızda, yandan çıkan menüyü sayfadan ayıran kenarlığın rengini belirliyor.
Sidebar Highlight (Yan Menü İşaretleyicisi): Örneğin geçmişi açtığınızda, yandan çıkan menüde işaretleme yaptığınız rengi belirliyor. Yalnız bende bu ayar da çalışmadı.
Tab Loading (Sayfa Yükleniyor Hareketli Simgesi): Sayfanın yüklendiğini gösteren, sekmelerde sayfa başlığının solunda bulunan animasyonlu simgenin rengini belirliyor.
Tab Text (Sekme Metni): Seçili olan sekmede yazan sayfa başlığının rengini belirliyor.
Button Background Hover (Üstüne Gelinen Butonun Arkaplan Rengi): İmleci üzerine getirdiğimizde araç çubuğundaki butonların arka plan rengini belirtiyor.
New Tab Background Color (Yeni Sekme Arka Plan Rengi): Adı üzerinde, yeni sekme sayfasının arka plan rengini belirtiyor.
Toolbar Field Border Focus, Toolbar Field Focus, Toolbar Field Highlight, Toolbar Field Text Focus, Toolbar Vertical Separator, Toolbar Bottom Separator, Toolbar Field Border, Toolbar Field Highlight Text, Toolbar Field Saparator, Toolbar Top Separator, Icons Attention, Popup Border, Popup Highlight, Sidebar Highlight Text, Sidebar Text, Tab Background Separator ayarlarını atlıyorum, zira bunlar çok detay ve eğer bunları da yazarsam rehber çok uzayacak. Kendi official sayfasında bunların detayı mevcut, yine merak ederseniz sorabilirsiniz.
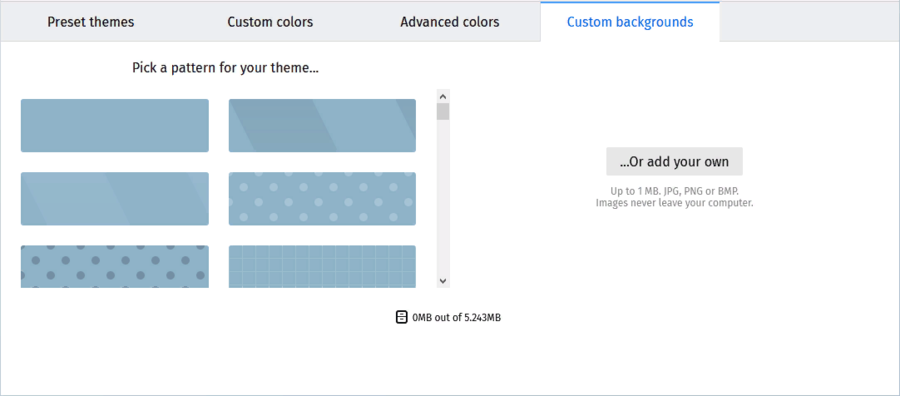
Dördüncü sekme ise desen kısmı için. Burada hazır bulunan desenleri seçebiliyor veya kendimiz bir resim ekleyebiliyoruz.

Bundan sonrası, sizin keyfinize kalmış. Okuduğunuz için teşekkürler.
Firefox Color
Kendi oluşturduğumuz temayı kaydedebiliyoruz. Buna ek olarak temamızı bir URL ile basitçe paylaşabiliyoruz.
Düzenleme sayfasında, sağ üstte bulunan bu menüden yaptığımız işlemleri geri alabiliyor, ileri alabiliyor; tüm değişikleri eski haline getirebiliyor, rastgele renkler dağıtmasını sağlayabiliyor, kaydededebiliyor, paylaşabiliyor ve dışa aktarabiliyoruz.
Kendi içinde gelen hazır temalar var. Bunları seçip direkt kullanmak mümkünken, ufak bir kısmını beğenmezseniz değiştirebilirsiniz.
İlk sekmede bu hazır temaları görüyoruz.
İkinci sekmede belli yerlerin renk ayarları mevcut. Genellikle en çok göze çarpan ve geniş alanları kaplayan renk seçimleri burada.
Sırayla açıklayacak olursam:
Toolbar Color (Araç Çubuğu Rengi): Üstte sekmeleri belirten kısımdan, seçili olan sekmenin rengini ve hemen altında geri tuşu ve adres çubuğu gibi elemanları barındıran şeridin rengini belirliyor.
Background Color (Arka Plan Rengi): Seçili olmayan sekmeleri ve üstteki çubuğun rengini belirliyor.
Searchbar Color (Arama Çubuğu Rengi): Üstte bulunan adres/arama çubuğunun rengini belirliyor.
Tab Highlight Color (Sekme Belirtecinin Rengi): Dikkat ederseniz, seçili olan sekmenin üzerinde ufak bir şerit mevcut. Bu seçenek o şeridin rengini belirliyor.
Popup Text (Popup Metni): Tarayıcının açılır sekmelerindeki yazı renklerini belirliyor. Örnek: Sağ üstte bulunan yatay üç çizgi simgesi ile açtığımız menüdeki yazılar veya yine sağ üstte hesap butonuna tıkladığımızda gelen menüdeki yazıların rengi.
Toolbar Icons and Text (Araç Çubuğu Simgeleri ve Metinleri): Sekmelerde yazan site başlıkları ve araç çubuğunda bulunan geri tuşu gibi simgelerinin rengini belirliyor.
Background Tab Text Color (Arkada Kalan Sekmelerin Metin Rengi): O anda seçili olmayan sekmelerde yazan site başlıklarını belirliyor. Aynı zamanda sağ üstte bulunan tam ekran veya kapat gibi simgelerinin rengini de değiştirdiğini fark ettim.
Search Text (Arama Metni): Üstte bulunan adres/arama çubuğundaki metnin rengini belirliyor.
Popup Background (Popup Arka Planı): Az önce bahsettiğim açılır sekmelerin arka plan rengini belirliyor.
Üçüncü sekmede ise gelişmiş noktalar var. Burada daha fazla seçenek var ve genellikle daha detay noktaların renklerini ayarlamak üzere hazırlanmış.
Tüm liste:
Sırayla açıklayacak olursam:
Button Background Active (Aktif Olan Butonun Arka planı): Sağ üstte bulunan menü ya da hesap butonlarına bastıktan sonra, aktifken butonların arka planının rengini belirliyor.
Frame Inactive (Odaklanılmamış Çerçeve): Tarayıcıya odaklanmamışken, başka bir uygulamaya ya da örneğin başlat menüsüne vs. bastığınızda, tarayıcının üst çubuğu ve aktif olmayan sekmelerin rengini belirliyor.
Icons (Simgeler): Üstteki adres/arama çubuğunun içindekiler hariç araç çubuğundaki simgelerin rengini belirliyor.
New Tab Text (Yeni Sekme Metin): Yeni sekme açtığınızda, gelen ana ekrandaki metinlerin rengini belirliyor.
Popup Highlight Text (Popup İşaretleyicinin Metni): Örneğin üstteki adres/arama çubuğunda gelen önerilerin üzerine geldiğinizde metnin alacağı rengi belirliyor. Yalnız bende bu ayar nedense çalışmadı.
Sidebar Border (Yan Menü Kenarlığı): Örneğin geçmişi açtığınızda, yandan çıkan menüyü sayfadan ayıran kenarlığın rengini belirliyor.
Sidebar Highlight (Yan Menü İşaretleyicisi): Örneğin geçmişi açtığınızda, yandan çıkan menüde işaretleme yaptığınız rengi belirliyor. Yalnız bende bu ayar da çalışmadı.
Tab Loading (Sayfa Yükleniyor Hareketli Simgesi): Sayfanın yüklendiğini gösteren, sekmelerde sayfa başlığının solunda bulunan animasyonlu simgenin rengini belirliyor.
Tab Text (Sekme Metni): Seçili olan sekmede yazan sayfa başlığının rengini belirliyor.
Button Background Hover (Üstüne Gelinen Butonun Arkaplan Rengi): İmleci üzerine getirdiğimizde araç çubuğundaki butonların arka plan rengini belirtiyor.
New Tab Background Color (Yeni Sekme Arka Plan Rengi): Adı üzerinde, yeni sekme sayfasının arka plan rengini belirtiyor.
Toolbar Field Border Focus, Toolbar Field Focus, Toolbar Field Highlight, Toolbar Field Text Focus, Toolbar Vertical Separator, Toolbar Bottom Separator, Toolbar Field Border, Toolbar Field Highlight Text, Toolbar Field Saparator, Toolbar Top Separator, Icons Attention, Popup Border, Popup Highlight, Sidebar Highlight Text, Sidebar Text, Tab Background Separator ayarlarını atlıyorum, zira bunlar çok detay ve eğer bunları da yazarsam rehber çok uzayacak. Kendi official sayfasında bunların detayı mevcut, yine merak ederseniz sorabilirsiniz.
Dördüncü sekme ise desen kısmı için. Burada hazır bulunan desenleri seçebiliyor veya kendimiz bir resim ekleyebiliyoruz.
Bundan sonrası, sizin keyfinize kalmış. Okuduğunuz için teşekkürler.
