StratejikSEO
Öğrenci
- Katılım
- 21 Şubat 2017
- Mesajlar
- 47
- Reaksiyon puanı
- 7
- Puanları
- 8
Mobil SEO Nedir?
İnternet sitelerine girişte mobil cihazların sayısı günden güne artış göstermektedir. Web sitelerinin de bu doğrultuda site yazılımlarını geliştirerek kullanıcı isteklerini göz önüne almalıdır. Mobil uyumlu site tasarımı ile tüm cihaz boyutlarında düzgün bir şekilde görüntülenebilen bir web sitesi oluşturarak sitenizi ziyaret eden kullanıcılara daha rahat bir gezinme sağlayabilirsiniz. Çünkü artık mobil uyumlu web sitesi hem kullanıcılar için hem de arama motorları için olmazsa olmazlar arasında yer alıyor. Mobil uyumlu sitelerinin bu denli yaygınlaşması ile birlikte Mobil SEO’ya duyulan ihtiyaçta günden güne artış göstermektedir. Mobil SEO çalışmaları ile mobil cihazlar üzerinden yapılan aramalarda sitenizin üst sıralarda yer almasını sağlayabilirsiniz. Bu yazımızda Mobil SEO çalışmalarında öne çıkan AMP ile ilgili bilgileri sizinle paylaşacağız.

AMP Nedir? Neden Kullanılmalı?
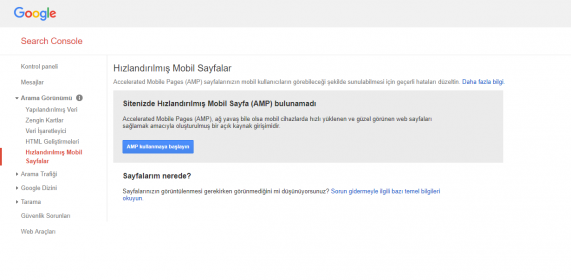
AMP (Accelerated Mobile Pages) Google’ında desteklemiş olduğu web sayfalarının mobil cihazlar üzerinde daha hızlı açılmasını sağlayan eklentidir. AMP bir diğer adıyla Hızlandırılmış Mobil Sayfalar olarak da bilinmektedir. Google AMP ile web sitenizi mobil cihazlardan ziyaret eden kullanıcılar sadece ihtiyacı olan içerikler görüntüleyecek ve gereksiz zaman kaybı yaşamayacaktır. Şöyle ki bir blog sayfanız var ve içerisinde yüklenme hızını yavaşlatacak resimler, formlar vs. ek kaynaklar bulunuyor. Ancak sitenize gelen kişi o anlık sadece istediği bilgiye ulaşmak istiyor. İşte Google AMP bu noktada müdahale ederek sayfanın yüklenme hızını yavaşlatan ek dokümanları pasif hale getirir. Yalnızca sitenizin ayarlar kısmında sizin belirlemiş olduğunuz ilgili verileri kullanıcılara sunar. Böylelikle kullanıcı deneyimi arttıracak ve reklam çalışmalarından daha çok verim elde edeceksiniz. Sitenizi Google AMP ile uyumlu hale getirdikten sonra görselde yer alan bölümden Google Search Console aracına eklemesini yapmalısınız.
 Kullanıcıların mobil cihazlar üzerinden sayfalara giriş oranlarının yüksek olmasından dolayı AMP eklentisi göz ardı edilemeyecek bir düzeye gelmiştir. Sitenin yavaş açılmasından dolayı kaybetmiş olduğunuz ziyaretçilerinizi AMP entegrasyonundan sonra geriye kazanabilirsiniz. En çok kullanılan arama motorlarından Google’ında desteklediği AMP eklentisi kullanımı Mobil SEO açısından da ciddi bir faydalar sağlamaktadır. Yazımıza hazır web yazılımı olan WordPress sistemine AMP eklentisinin kurulumundan bahsederek devam edelim.
Kullanıcıların mobil cihazlar üzerinden sayfalara giriş oranlarının yüksek olmasından dolayı AMP eklentisi göz ardı edilemeyecek bir düzeye gelmiştir. Sitenin yavaş açılmasından dolayı kaybetmiş olduğunuz ziyaretçilerinizi AMP entegrasyonundan sonra geriye kazanabilirsiniz. En çok kullanılan arama motorlarından Google’ında desteklediği AMP eklentisi kullanımı Mobil SEO açısından da ciddi bir faydalar sağlamaktadır. Yazımıza hazır web yazılımı olan WordPress sistemine AMP eklentisinin kurulumundan bahsederek devam edelim.
WordPress AMP Eklentisi Nedir ve Nasıl Kullanılır?
WordPress AMP
WordPress, geliştirilmeye ve özelleştirilmeye çok uygun bir alt yapıya sahiptir. Google AMP, sayfamız üzerindeki birçok özelliği kısıtladığından dolayı detaylı özelleştirme çalışması yürütmelisiniz. WordPress AMP eklentisi ile siteniz üzerinde yapacağınız renk, sayfa düzeni, logo gibi tasarım özelliklerinin özelleştirme işlemlerini çok rahat bir şekilde yapabilirsiniz. Özelleştirme çalışmaları diyorum diye yazılım alanında kod vs. yazacağınızı düşünmeyin. Tüm işlemleri panelden kolaylıkla yapabileceksiniz. Bu çalışmaların dışında WordPress AMP eklentisinin otomatik olarak düzenleme yaptığı alanlar mevcuttur.
WordPress AMP Eklentisi Kurulumu
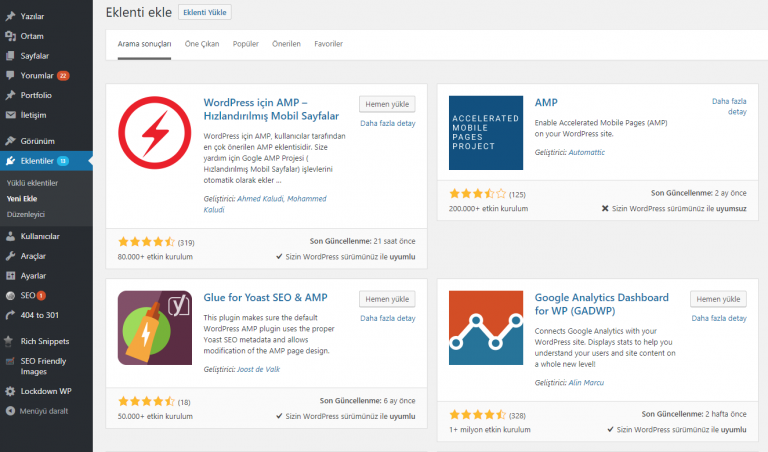
WordPress panelinize giriş yaptıktan sonra Eklentiler> Yeni Ekle kısmından karşımıza gelen sayfada Ara bölümüne “AMP” yazdıktan sonra aşağıda bulunan görsel gelecek. Yaygın olarak kullanılan “Automattic” geliştiriciye ait eklentiyi indirebilirsiniz. İsterseniz Buradan AMP uygulamasını indirerek manuel olarak da yükleme işlemini gerçekleştirebilirsiniz.

WordPress AMP eklentisinin kurulumu gerçekleştikten sonra Hızlandırılmış Mobil Sayfalarınızın özelleştirilmesi için ayarlamalar kısmına gelebiliriz.
WordPress AMP Ayarları Nasıl Yapılır?
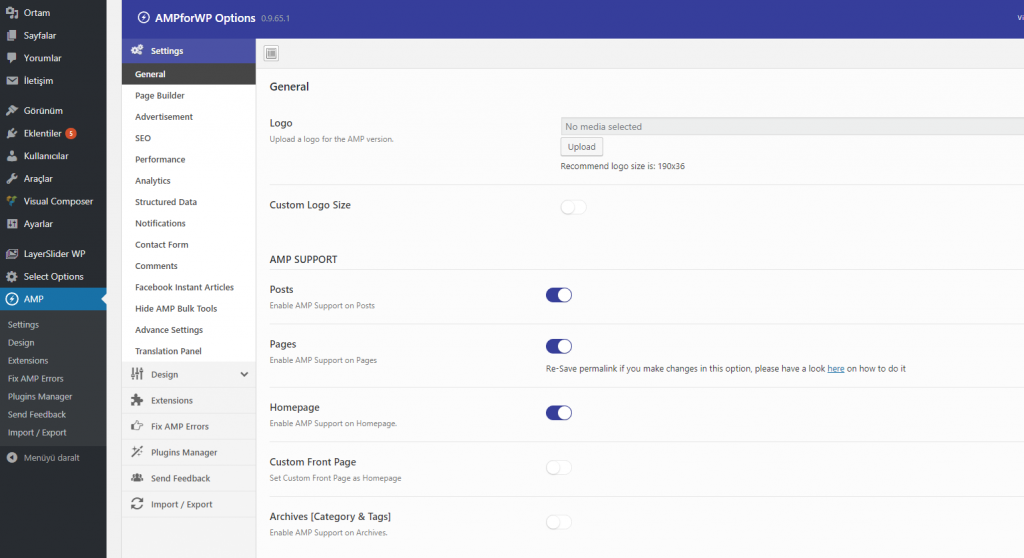
Sitenizin ‘Genel’ ayarlarından SEO ayarlamalarına kadar birçok düzenlemesini yapabileceğiniz AMP for WP eklentisinin bize sunduğu özellikleri daha detaylı bir şekilde inceleyeceğiz. Eklentinin Türkçe versiyonun olmaması ilk aşamada sizi korkutmasın. Çünkü karmaşık bir yapıya sahip olmadığından anlaşılması kolay olacaktır.
WordPress AMP Genel Ayarları

İsminden de anlaşılacağı gibi sitenin logo yükleme ve boyutu ile ilgili gibi genel ayarlamaları yapabilirsiniz. Tavsiye olarak 190X36 boyutlarını kullanmamız gerektiği önerilmektedir. Bu boyut dahilinde logo düzenlemesi yaparsak görüntü kalitesini sağlayabiliriz. Wordpress AMP genel ayarlarda ‘AMP on Pages’ kısmına dikkat etmemiz gerekiyor. Bu seçeneği ‘ON’ yaptığınız zaman siteniz ile birlikte iç sayfalarınızın da Hızlandırılmış mobil sayfalar olarak açılmasını sağlayabilirsiniz.
WordPress AMP Ana sayfa Ayarları
Homepage sekmesinden ‘Homepage Support’ > ON olarak seçtiğiniz zaman ana sayfanızı Hızlandırılmış mobil sayfa olarak kullanırken Front Page > ON seçeneğiyle özelleştirilmiş bir ön sayfa hazırlayabilirsiniz. ‘Override Homepage Thumbnail Size’ seçeneğinden site hızınızı yavaşlatacak resimleri kapatabilirsiniz.
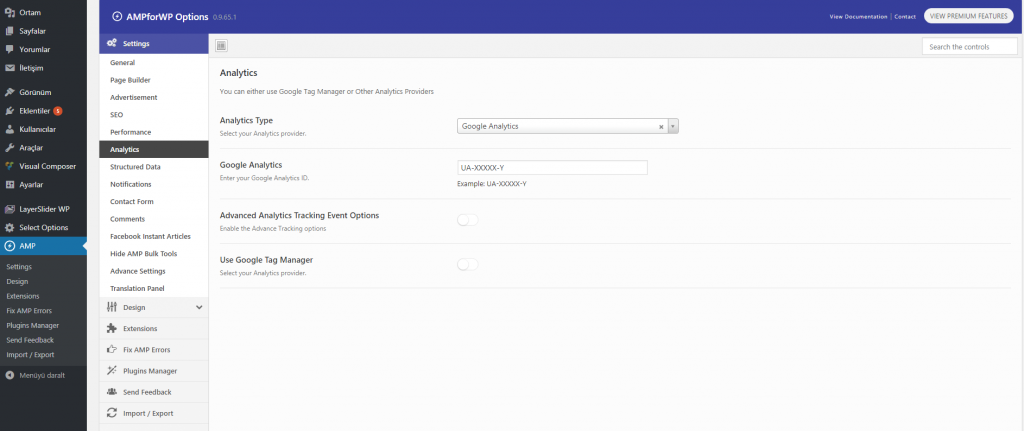
WordPress AMP Analytics Ayarları

Hızlandırılmış mobil sayfalarınızın ziyaretçi akışını kontrol edebileceğiniz ‘Analytics’ bölümünden en çok bilinen ve kullanılan ‘Google Analytics’ aracının yanı sıra diğer araçları da kullanmanıza imkan sağlamaktadır.
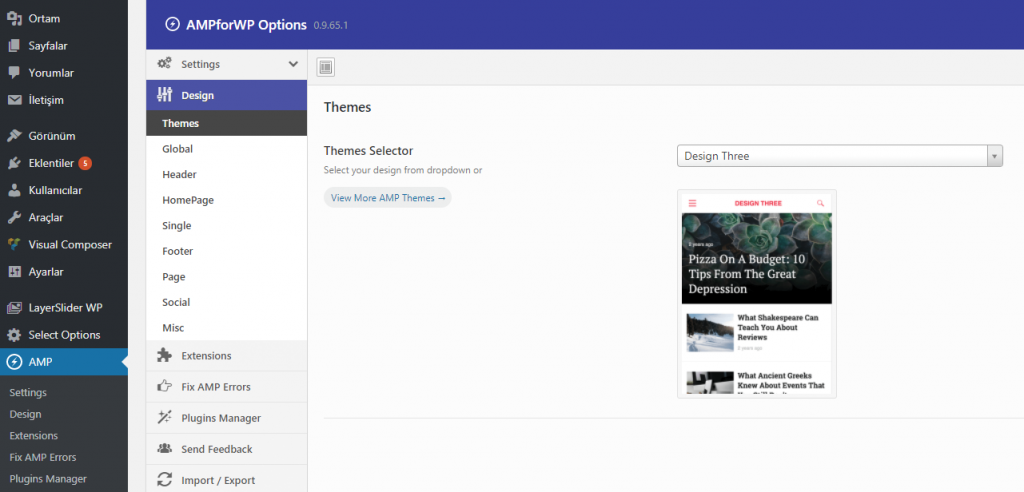
WordPress AMP Tasarım Ayarları

İstediğiniz sayfaya geçiş yapacağınız ‘Laucnh Post Builder’ seçeneği ile sayfalarınızın tasarım ayarlarını yapabilirsiniz. Search seçeneğinden ise HTTPS uzantılı sayfalarınızda arama özelliğini aktif edebilirsiniz. Burada dikkat edilmesi gereken sitenizin HTTPS uzantısının zorunlu olmasıdır.
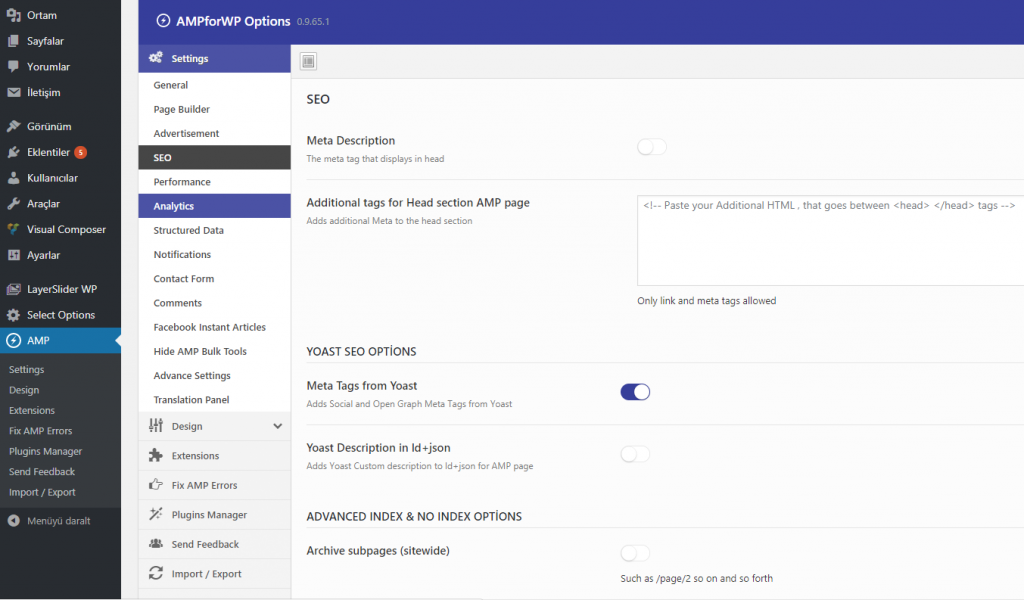
WordPress AMP SEO Ayarları

Yazımızın en başından Mobil SEO’nun öneminden bahsetmiştik. Bu doğrultuda eklenti üzerinde SEO özelliğinin olması işlerimizi bir hayli kolaylaştıracağa benziyor. İsterseniz kendiniz manuel olarak Meta etiketlerini yazabileceğiniz gibi WordPress’in SEO eklentileri olan Yoast SEO eklentisi üzerinde yer alan verilerinde kullanımına izin vermektedir.
WordPress AMP Menü Ayarları
AMP sayfalarında ziyaretçileriniz için özel bir menü gösterimi yapmak için bu sekmeyi kullanabilirsiniz.
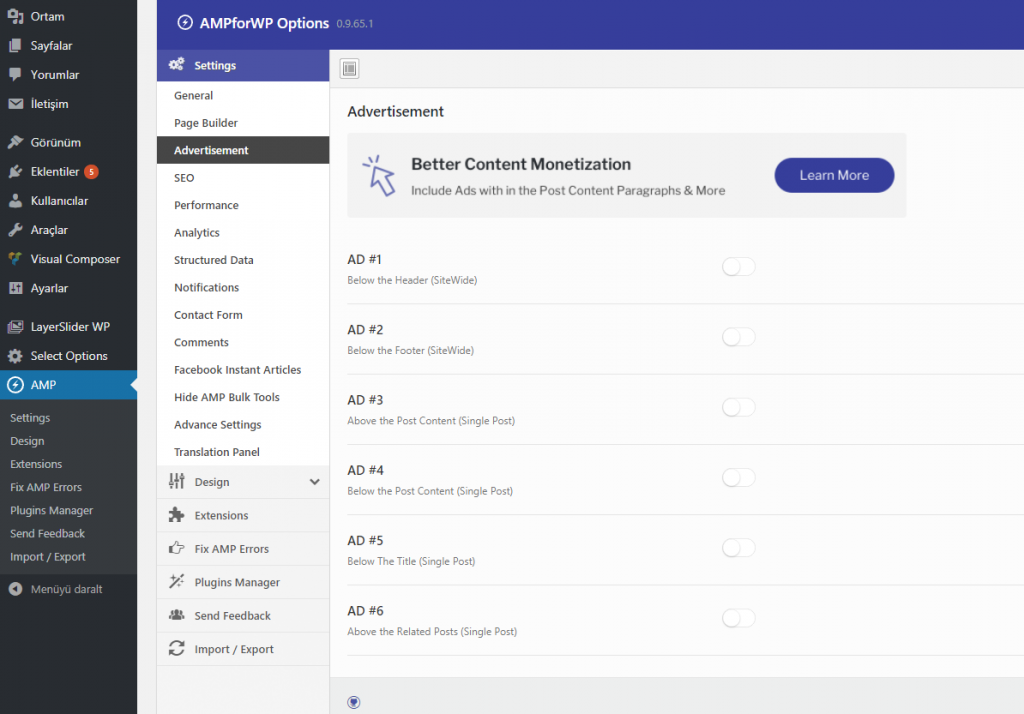
WordPress AMP Reklam Ayarları
 Bu bölümünde şu anda sadece Google Adsense reklamlarınızın yönetimini gerçekleştirebilirsiniz. Ayarlar kısmından reklam kodunuzu ve reklam boyutunuzun girişlerini yaparak reklamlarınızı hızlandırılmış mobil sayfalarda da yayımlayabilirsiniz.
Bu bölümünde şu anda sadece Google Adsense reklamlarınızın yönetimini gerçekleştirebilirsiniz. Ayarlar kısmından reklam kodunuzu ve reklam boyutunuzun girişlerini yaparak reklamlarınızı hızlandırılmış mobil sayfalarda da yayımlayabilirsiniz.
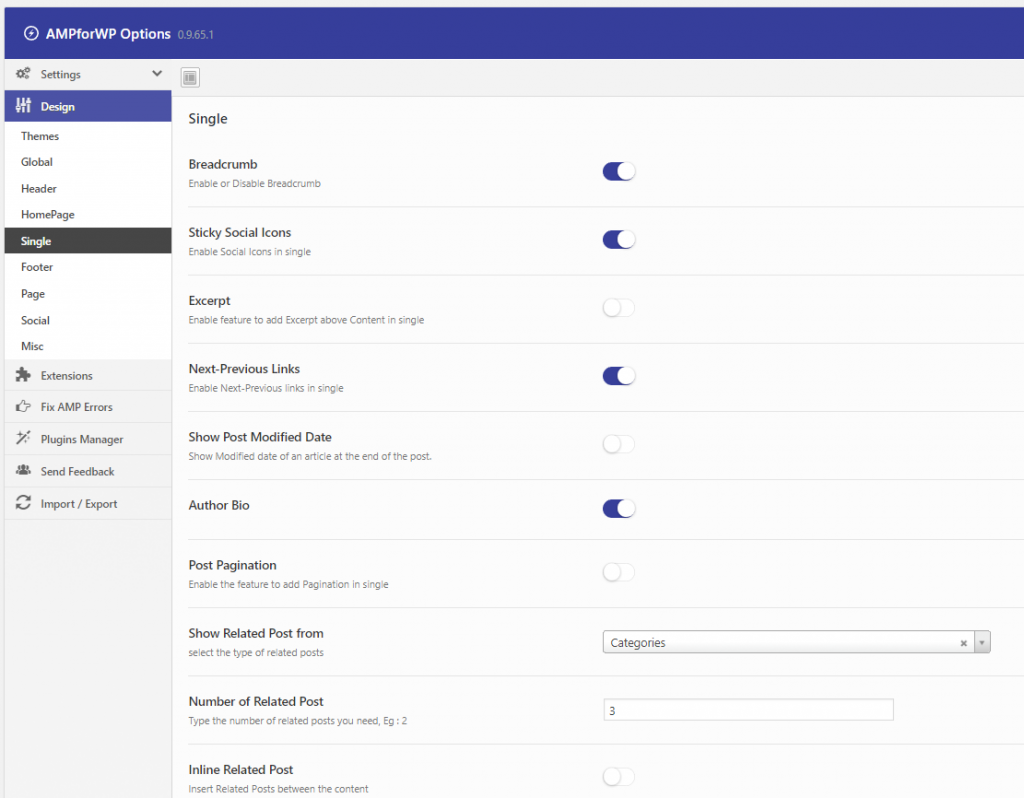
WordPress AMP Single Ayarları

AMP sayfalarında yayınlamış olduğunuz yazıların detayları ile ilgili ayarlamaları yapabilirsiniz. Burada düzenleyeceğiniz alanlara bakacak olursak ‘Sticky Social Icons’ ile yazılarınız üzerinde sosyal medya ikonlarının yerleştirmesini yaparak hemen paylaşılabilir kılabilirsiniz. ‘Next-Previous Links’ ile önceki veya sonraki haberlere yönlendirme yaparak ziyaretçilerin sayfanızda daha fazla gezinmesini sağlayabilirsiniz. ‘Show Post Modified Date’ seçeneğiyle yazıların son güncellenme tarihini yayınlayabilirsiniz. Son olarak ‘Number of Related Post’ ile sayfanızda kaç tane içeriğin yayınlanacağını belirleyebilirsiniz.
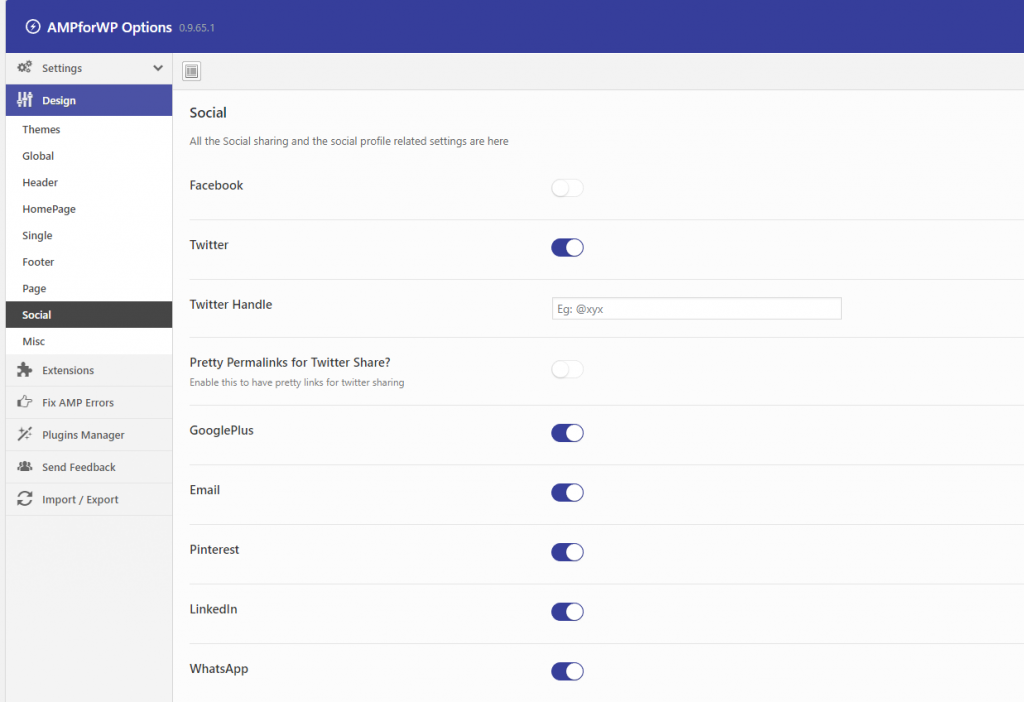
WordPress AMP Sosyal Medya Ayarları
 Sitenizi ziyaret eden kullanıcıları sosyal medya adreslerine yönlendirmenizi sağlar. Facebook, Twitter hesap ayarlarınızı buradan yaparak Hızlandırılmış mobil sayfalarınızda da yayınlayabilirsiniz.
Sitenizi ziyaret eden kullanıcıları sosyal medya adreslerine yönlendirmenizi sağlar. Facebook, Twitter hesap ayarlarınızı buradan yaparak Hızlandırılmış mobil sayfalarınızda da yayınlayabilirsiniz.
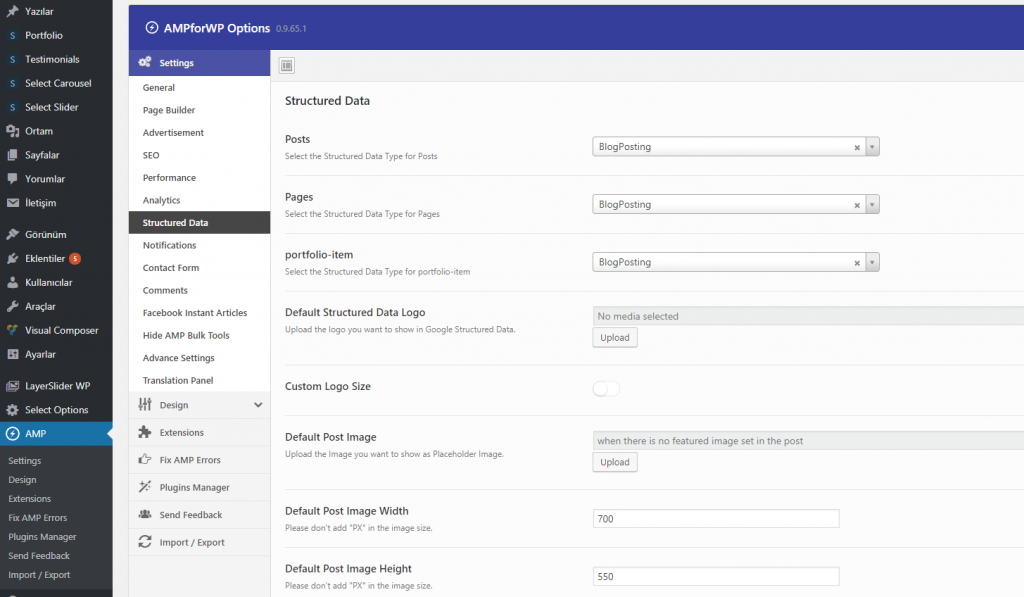
WordPress AMP Diğer Ayarlar

AMP sayfalarınızın genel ayarlamalarını bu sekmeden yapabilirsiniz. ‘Default Structured Data Logo’ bölümünden Google sonuçlarında görüntülenecek olan logoyu yükleyebilir ve arama sonuçlarında istediğiniz logonun görüntülenmesini sağlayabilirsiniz. ‘Default Post Image’ bölümünden sitenizde görseli bulunmayan içeriklerde genel bir görsel eklemesi yapabilirsiniz. Alt kısımda yer alan Witdh –Height bölümünden görsel boyutunu ayarlayabilirsiniz.
Aynı zamanda ‘Advanced Settings’ yani Gelişmiş Ayarlar bölümünden AMP sayfalarınızın özelleştirilmesini daha derinlemesine yapabilirsiniz. Arşivlenmiş sayfalarda AMP aktifleştirmesi, mobil cihazlardan girişlerde tüm linklerin yönlendirilmesi gibi köklü ve ciddi değişiklikleri bu sekme altında yer alan bölümlerden gerçekleştirebilirsiniz.
AMP kullanımı ve WordPress AMP eklentisi ile ilgili bilinmesi gereken temel bilgileri sizlerle paylaşımını yaptık. Mobil cihazlar üzerinden aramaların ne kadar yüksek olduğunu sizlerde tahmin ediyorsunuz. Bu yüzden web sitenizi bu doğrultuda geliştirecek adımlar atmalısınız. Google gibi yaygın olarak kullanılan bir arama motorunda sitenizin üst sıralarda yer alması için AMP kurulumlarına geç bile kaldınız.
Web sitenizi AMP uyumlu olmasını istiyorsanız Dijital Reklam Ajansınız Sanal Yönetmen ile iletişime geçebilirsiniz.
Kaynak: Sanal Yönetmen
İnternet sitelerine girişte mobil cihazların sayısı günden güne artış göstermektedir. Web sitelerinin de bu doğrultuda site yazılımlarını geliştirerek kullanıcı isteklerini göz önüne almalıdır. Mobil uyumlu site tasarımı ile tüm cihaz boyutlarında düzgün bir şekilde görüntülenebilen bir web sitesi oluşturarak sitenizi ziyaret eden kullanıcılara daha rahat bir gezinme sağlayabilirsiniz. Çünkü artık mobil uyumlu web sitesi hem kullanıcılar için hem de arama motorları için olmazsa olmazlar arasında yer alıyor. Mobil uyumlu sitelerinin bu denli yaygınlaşması ile birlikte Mobil SEO’ya duyulan ihtiyaçta günden güne artış göstermektedir. Mobil SEO çalışmaları ile mobil cihazlar üzerinden yapılan aramalarda sitenizin üst sıralarda yer almasını sağlayabilirsiniz. Bu yazımızda Mobil SEO çalışmalarında öne çıkan AMP ile ilgili bilgileri sizinle paylaşacağız.

AMP Nedir? Neden Kullanılmalı?
AMP (Accelerated Mobile Pages) Google’ında desteklemiş olduğu web sayfalarının mobil cihazlar üzerinde daha hızlı açılmasını sağlayan eklentidir. AMP bir diğer adıyla Hızlandırılmış Mobil Sayfalar olarak da bilinmektedir. Google AMP ile web sitenizi mobil cihazlardan ziyaret eden kullanıcılar sadece ihtiyacı olan içerikler görüntüleyecek ve gereksiz zaman kaybı yaşamayacaktır. Şöyle ki bir blog sayfanız var ve içerisinde yüklenme hızını yavaşlatacak resimler, formlar vs. ek kaynaklar bulunuyor. Ancak sitenize gelen kişi o anlık sadece istediği bilgiye ulaşmak istiyor. İşte Google AMP bu noktada müdahale ederek sayfanın yüklenme hızını yavaşlatan ek dokümanları pasif hale getirir. Yalnızca sitenizin ayarlar kısmında sizin belirlemiş olduğunuz ilgili verileri kullanıcılara sunar. Böylelikle kullanıcı deneyimi arttıracak ve reklam çalışmalarından daha çok verim elde edeceksiniz. Sitenizi Google AMP ile uyumlu hale getirdikten sonra görselde yer alan bölümden Google Search Console aracına eklemesini yapmalısınız.

WordPress AMP Eklentisi Nedir ve Nasıl Kullanılır?
WordPress AMP
WordPress, geliştirilmeye ve özelleştirilmeye çok uygun bir alt yapıya sahiptir. Google AMP, sayfamız üzerindeki birçok özelliği kısıtladığından dolayı detaylı özelleştirme çalışması yürütmelisiniz. WordPress AMP eklentisi ile siteniz üzerinde yapacağınız renk, sayfa düzeni, logo gibi tasarım özelliklerinin özelleştirme işlemlerini çok rahat bir şekilde yapabilirsiniz. Özelleştirme çalışmaları diyorum diye yazılım alanında kod vs. yazacağınızı düşünmeyin. Tüm işlemleri panelden kolaylıkla yapabileceksiniz. Bu çalışmaların dışında WordPress AMP eklentisinin otomatik olarak düzenleme yaptığı alanlar mevcuttur.
WordPress AMP Eklentisi Kurulumu
WordPress panelinize giriş yaptıktan sonra Eklentiler> Yeni Ekle kısmından karşımıza gelen sayfada Ara bölümüne “AMP” yazdıktan sonra aşağıda bulunan görsel gelecek. Yaygın olarak kullanılan “Automattic” geliştiriciye ait eklentiyi indirebilirsiniz. İsterseniz Buradan AMP uygulamasını indirerek manuel olarak da yükleme işlemini gerçekleştirebilirsiniz.

WordPress AMP eklentisinin kurulumu gerçekleştikten sonra Hızlandırılmış Mobil Sayfalarınızın özelleştirilmesi için ayarlamalar kısmına gelebiliriz.
WordPress AMP Ayarları Nasıl Yapılır?
Sitenizin ‘Genel’ ayarlarından SEO ayarlamalarına kadar birçok düzenlemesini yapabileceğiniz AMP for WP eklentisinin bize sunduğu özellikleri daha detaylı bir şekilde inceleyeceğiz. Eklentinin Türkçe versiyonun olmaması ilk aşamada sizi korkutmasın. Çünkü karmaşık bir yapıya sahip olmadığından anlaşılması kolay olacaktır.
WordPress AMP Genel Ayarları

İsminden de anlaşılacağı gibi sitenin logo yükleme ve boyutu ile ilgili gibi genel ayarlamaları yapabilirsiniz. Tavsiye olarak 190X36 boyutlarını kullanmamız gerektiği önerilmektedir. Bu boyut dahilinde logo düzenlemesi yaparsak görüntü kalitesini sağlayabiliriz. Wordpress AMP genel ayarlarda ‘AMP on Pages’ kısmına dikkat etmemiz gerekiyor. Bu seçeneği ‘ON’ yaptığınız zaman siteniz ile birlikte iç sayfalarınızın da Hızlandırılmış mobil sayfalar olarak açılmasını sağlayabilirsiniz.
WordPress AMP Ana sayfa Ayarları
Homepage sekmesinden ‘Homepage Support’ > ON olarak seçtiğiniz zaman ana sayfanızı Hızlandırılmış mobil sayfa olarak kullanırken Front Page > ON seçeneğiyle özelleştirilmiş bir ön sayfa hazırlayabilirsiniz. ‘Override Homepage Thumbnail Size’ seçeneğinden site hızınızı yavaşlatacak resimleri kapatabilirsiniz.
WordPress AMP Analytics Ayarları

Hızlandırılmış mobil sayfalarınızın ziyaretçi akışını kontrol edebileceğiniz ‘Analytics’ bölümünden en çok bilinen ve kullanılan ‘Google Analytics’ aracının yanı sıra diğer araçları da kullanmanıza imkan sağlamaktadır.
WordPress AMP Tasarım Ayarları

İstediğiniz sayfaya geçiş yapacağınız ‘Laucnh Post Builder’ seçeneği ile sayfalarınızın tasarım ayarlarını yapabilirsiniz. Search seçeneğinden ise HTTPS uzantılı sayfalarınızda arama özelliğini aktif edebilirsiniz. Burada dikkat edilmesi gereken sitenizin HTTPS uzantısının zorunlu olmasıdır.
WordPress AMP SEO Ayarları

Yazımızın en başından Mobil SEO’nun öneminden bahsetmiştik. Bu doğrultuda eklenti üzerinde SEO özelliğinin olması işlerimizi bir hayli kolaylaştıracağa benziyor. İsterseniz kendiniz manuel olarak Meta etiketlerini yazabileceğiniz gibi WordPress’in SEO eklentileri olan Yoast SEO eklentisi üzerinde yer alan verilerinde kullanımına izin vermektedir.
WordPress AMP Menü Ayarları
AMP sayfalarında ziyaretçileriniz için özel bir menü gösterimi yapmak için bu sekmeyi kullanabilirsiniz.
WordPress AMP Reklam Ayarları

WordPress AMP Single Ayarları

AMP sayfalarında yayınlamış olduğunuz yazıların detayları ile ilgili ayarlamaları yapabilirsiniz. Burada düzenleyeceğiniz alanlara bakacak olursak ‘Sticky Social Icons’ ile yazılarınız üzerinde sosyal medya ikonlarının yerleştirmesini yaparak hemen paylaşılabilir kılabilirsiniz. ‘Next-Previous Links’ ile önceki veya sonraki haberlere yönlendirme yaparak ziyaretçilerin sayfanızda daha fazla gezinmesini sağlayabilirsiniz. ‘Show Post Modified Date’ seçeneğiyle yazıların son güncellenme tarihini yayınlayabilirsiniz. Son olarak ‘Number of Related Post’ ile sayfanızda kaç tane içeriğin yayınlanacağını belirleyebilirsiniz.
WordPress AMP Sosyal Medya Ayarları

WordPress AMP Diğer Ayarlar

AMP sayfalarınızın genel ayarlamalarını bu sekmeden yapabilirsiniz. ‘Default Structured Data Logo’ bölümünden Google sonuçlarında görüntülenecek olan logoyu yükleyebilir ve arama sonuçlarında istediğiniz logonun görüntülenmesini sağlayabilirsiniz. ‘Default Post Image’ bölümünden sitenizde görseli bulunmayan içeriklerde genel bir görsel eklemesi yapabilirsiniz. Alt kısımda yer alan Witdh –Height bölümünden görsel boyutunu ayarlayabilirsiniz.
Aynı zamanda ‘Advanced Settings’ yani Gelişmiş Ayarlar bölümünden AMP sayfalarınızın özelleştirilmesini daha derinlemesine yapabilirsiniz. Arşivlenmiş sayfalarda AMP aktifleştirmesi, mobil cihazlardan girişlerde tüm linklerin yönlendirilmesi gibi köklü ve ciddi değişiklikleri bu sekme altında yer alan bölümlerden gerçekleştirebilirsiniz.
AMP kullanımı ve WordPress AMP eklentisi ile ilgili bilinmesi gereken temel bilgileri sizlerle paylaşımını yaptık. Mobil cihazlar üzerinden aramaların ne kadar yüksek olduğunu sizlerde tahmin ediyorsunuz. Bu yüzden web sitenizi bu doğrultuda geliştirecek adımlar atmalısınız. Google gibi yaygın olarak kullanılan bir arama motorunda sitenizin üst sıralarda yer alması için AMP kurulumlarına geç bile kaldınız.
Web sitenizi AMP uyumlu olmasını istiyorsanız Dijital Reklam Ajansınız Sanal Yönetmen ile iletişime geçebilirsiniz.
Kaynak: Sanal Yönetmen