ozmen_celik
Software Developer
- Katılım
- 3 Mart 2012
- Mesajlar
- 571
- Reaksiyon puanı
- 318
- Puanları
- 63
- Yaş
- 39
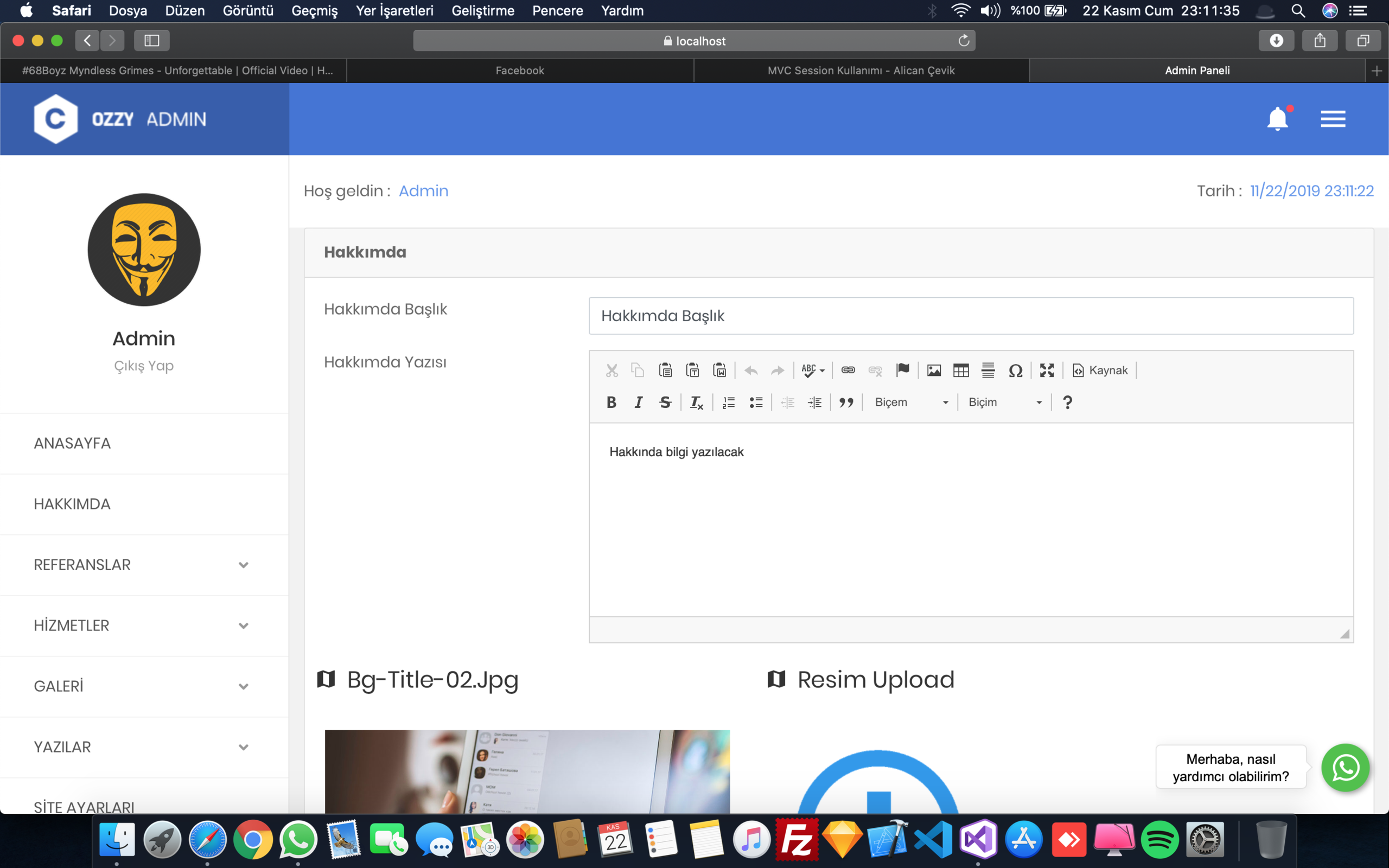
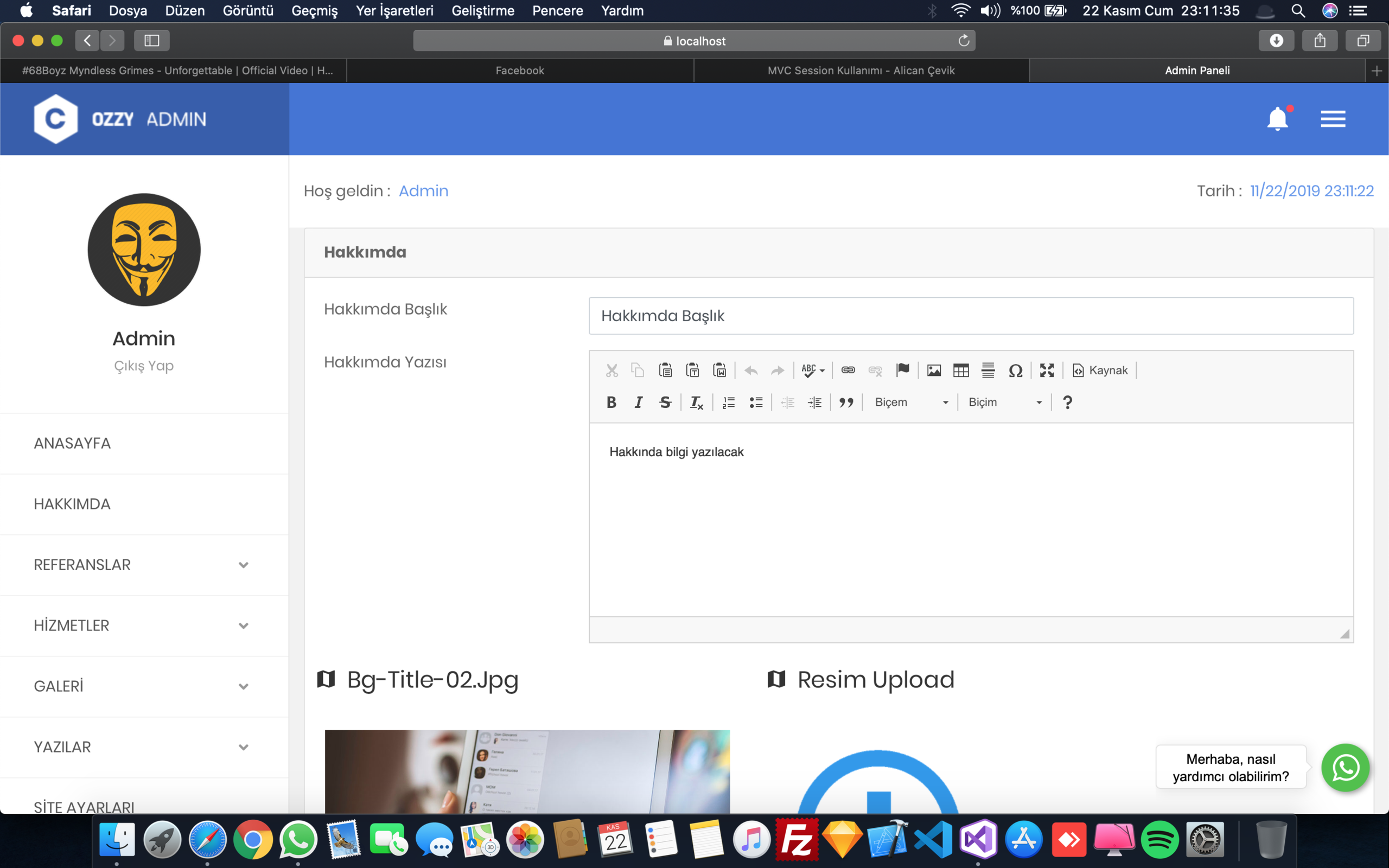
Arkadaşlar Javascript ile siteye WhatsApp iletişim butonu ve mesajlaşma yazdım. Kodu aşağıda görmek için aşağı inin yada devamını okuya basın ayrıca örnek bir resimde şuan netcore 3 mvc olarak geliştirdiğim admin paneline ekledim müşterilerimin benimle iletişime rahat geçmesi için siz istediğiniz yere ekleyebilirsiniz - opencard-wordpress gibi hazır cm sistemlerde de çalıyor sonuçta javascript kodu düz html de yada php asp.net scriptlerde de calsır.
<script src="~/vendor/main.js"></script>
<script type="text/javascript">
(function () {
var options = {
whatsapp: "+90505XXXXXXX",//buraya mesajlaşılacak numara gelecek
call_to_action: "Merhaba, nasıl yardımcı olabilirim?",
position: "right",
};
var proto = document.location.protocol, host = "whatshelp.io", url = proto + "//static." + host;
var s = document.createElement('script'); s.type = 'text/javascript'; s.async = true; s.src = url + '/widget-send-button/js/init.js';
s.onload = function () { WhWidgetSendButton.init(host, proto, options); };
var x = document.getElementsByTagName('script')[0]; x.parentNode.insertBefore(s, x);
})();
</script>

<script src="~/vendor/main.js"></script>
<script type="text/javascript">
(function () {
var options = {
whatsapp: "+90505XXXXXXX",//buraya mesajlaşılacak numara gelecek
call_to_action: "Merhaba, nasıl yardımcı olabilirim?",
position: "right",
};
var proto = document.location.protocol, host = "whatshelp.io", url = proto + "//static." + host;
var s = document.createElement('script'); s.type = 'text/javascript'; s.async = true; s.src = url + '/widget-send-button/js/init.js';
s.onload = function () { WhWidgetSendButton.init(host, proto, options); };
var x = document.getElementsByTagName('script')[0]; x.parentNode.insertBefore(s, x);
})();
</script>

Son düzenleme:
