Merhabalar
<link rel="stylesheet" href="http://releases.flowplayer.org/7.0.2/skin/skin.css">
<style>.flowplayer {background-color: #00abcd;}
.flowplayer .fp-color-play {fill: #eee;}
</style>
<script src="http://code.jquery.com/jquery-1.12.4.min.js"></script>
<script src="http://releases.flowplayer.org/7.0.2/flowplayer.min.js"></script>
<script src="http://releases.flowplayer.org/hlsjs/flowplayer.hlsjs.min.js"></script>
<div data-live="true" data-ratio="0.5625" class="flowplayer">
<video data-title="Live stream">
<source type="application/x-mpegurl"
src="https://tv-trt1.live.trt.com.tr/master_720.m3u8">
</video>
</div>
Elimde böyle bir kod var
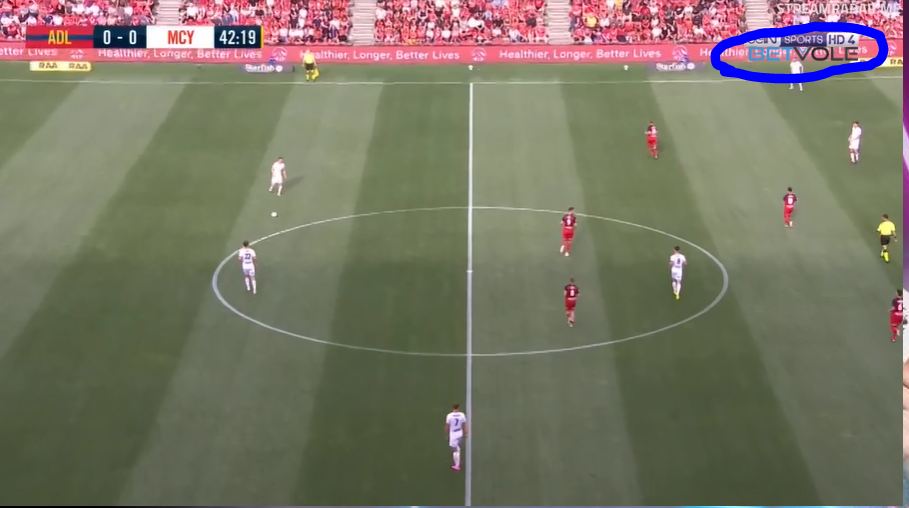
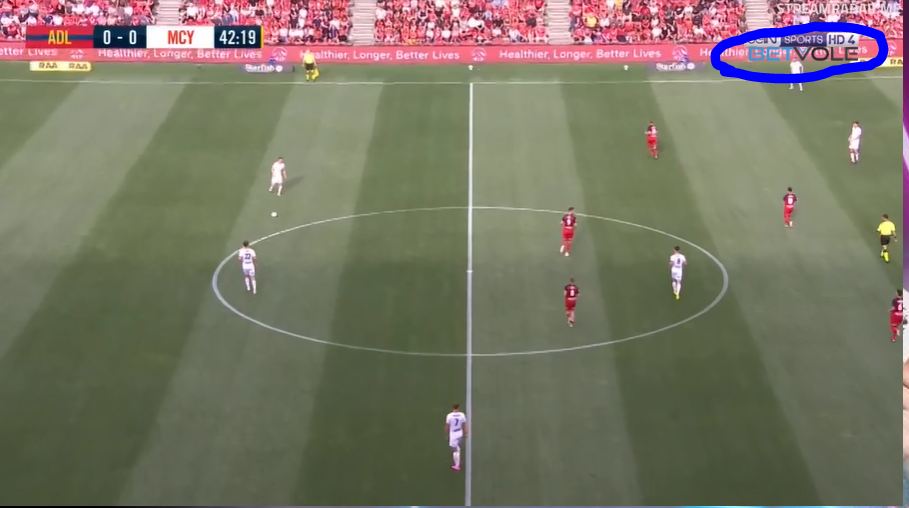
Kodu çalıştırdığımda böyle bir ekran geliyo :

Ben buna logo eklemek istiyorum nasıl yapabilirim.
örn :

<link rel="stylesheet" href="http://releases.flowplayer.org/7.0.2/skin/skin.css">
<style>.flowplayer {background-color: #00abcd;}
.flowplayer .fp-color-play {fill: #eee;}
</style>
<script src="http://code.jquery.com/jquery-1.12.4.min.js"></script>
<script src="http://releases.flowplayer.org/7.0.2/flowplayer.min.js"></script>
<script src="http://releases.flowplayer.org/hlsjs/flowplayer.hlsjs.min.js"></script>
<div data-live="true" data-ratio="0.5625" class="flowplayer">
<video data-title="Live stream">
<source type="application/x-mpegurl"
src="https://tv-trt1.live.trt.com.tr/master_720.m3u8">
</video>
</div>
Elimde böyle bir kod var
Kodu çalıştırdığımda böyle bir ekran geliyo :

Ben buna logo eklemek istiyorum nasıl yapabilirim.
örn :