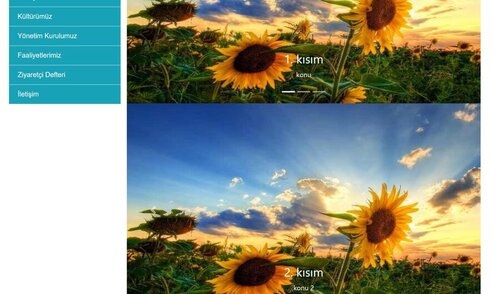
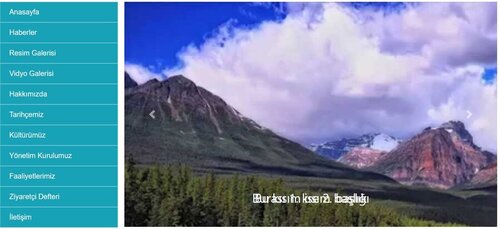
Arkadaşlar merhaba. Şöyle bir problemim var. Carousel slider'ın ikinci ve üçüncü slayt kısımlarını sildim. İlk resimdeki başlık ve editör ile carousel slider'a ekleme yapıyorum. Ama İlk slaytın altına ekleme yapıyor. Nasıl düzenleyebilirim bunu acaba. Resiimde görüldüğü üzere.
<div id="demo" class="carousel slide" data-ride="carousel">
<ul class="carousel-indicators">
<li data-target="#demo" data-slide-to="0" class="active"></li>
<li data-target="#demo" data-slide-to="1"></li>
<li data-target="#demo" data-slide-to="2"></li>
</ul>
<div class="carousel-inner">
<div class="carousel-item active">
<img src="images/buyuk-slider/slider-11.jpg" alt="Los Angeles" width="1100" height="500">
<div class="carousel-caption">
<h3> <?php echo $row['haberekle_baslik']; ?> </h3>
<p> <?php echo $row['haberekle_konu']; ?> </p>
</div>
</div>
</div>
<a class="carousel-control-prev" href="#demo" data-slide="prev">
<span class="carousel-control-prev-icon"></span>
</a>
<a class="carousel-control-next" href="#demo" data-slide="next">
<span class="carousel-control-next-icon"></span>
</a>
</div>
--------------------
Slider kodları da bunlar.

Mesaj otomatik birleştirildi:
<div id="demo" class="carousel slide" data-ride="carousel">
<ul class="carousel-indicators">
<li data-target="#demo" data-slide-to="0" class="active"></li>
<li data-target="#demo" data-slide-to="1"></li>
<li data-target="#demo" data-slide-to="2"></li>
</ul>
<div class="carousel-inner">
<div class="carousel-item active">
<img src="images/buyuk-slider/slider-11.jpg" alt="Los Angeles" width="1100" height="500">
<div class="carousel-caption">
<h3> <?php echo $row['haberekle_baslik']; ?> </h3>
<p> <?php echo $row['haberekle_konu']; ?> </p>
</div>
</div>
</div>
<a class="carousel-control-prev" href="#demo" data-slide="prev">
<span class="carousel-control-prev-icon"></span>
</a>
<a class="carousel-control-next" href="#demo" data-slide="next">
<span class="carousel-control-next-icon"></span>
</a>
</div>
--------------------
Slider kodları da bunlar.
Mesaj otomatik birleştirildi: