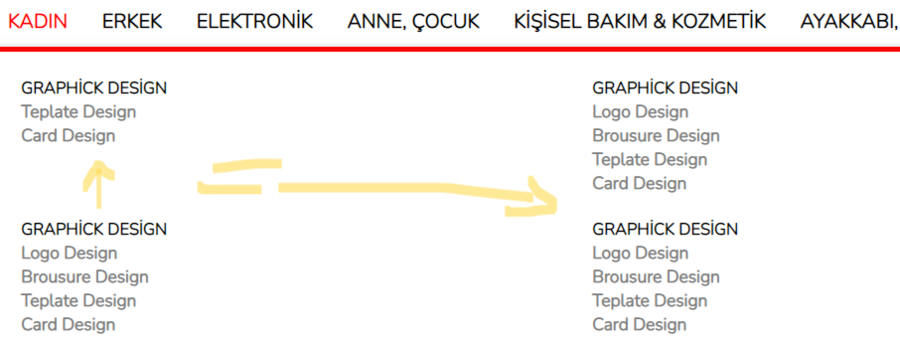
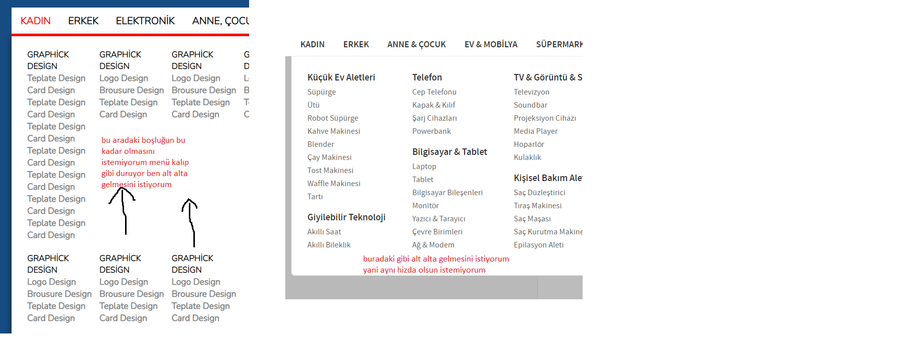
işaretlediğim bölgenin yukarı yapışmasını istiyorum yani aradaokadar boşluk olmasını istemiyorum yan taraftaki ile aynı aralıkta olsun istiyorum trendyolun menüsündeki gibi
CSS kodları:
@import url('https://fonts.googleapis.com/css2?family=Nunito:wght@300&display=swap');
* {
margin: 0;
padding: 0;
}
body {
background: #164c82;
}
.endis {
width: 1200px;
margin: 20px auto;
}
nav {
position: absolute;
background: white;
font-size: 16px;
font-family: 'Nunito', sans-serif;
font-style:unset;
font-weight: bold;
}
nav>ul {
position: relative;
display: flex;
justify-content: center;
width: 1200px;
margin: 0 auto;
padding: 0;
}
nav a {
display: block;
color: black;
text-decoration: none;
text-transform: uppercase;
}
nav ul li {
color: #fff;
list-style: none;
transition: 0.5s;
}
nav>ul>li>a {
padding:10px 13.8px;
}
nav ul>li .acilirmenu>a:after {
position: relative;
float: right;
content: '';
margin-left: 10px;
margin-top: 8px;
}
nav ul .menu_alani {
box-sizing: border-box;
padding: 2px 25px 20px 25px;
background: #fff;
text-align: left;
border-top: 4px solid red;
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.6);
z-index: 1;
position: absolute;
display: flex;
flex-wrap: wrap;
width: 1200px;
top: -9999px;
left: 0;
}
nav ul li:hover ul.menu_alani{
top: 100%;
}
nav ul .menu_alani ul {
width: 40%;
color:rgb(29, 29, 29) ;
}
nav ul .menu_alani h5 {
margin-top:18px;
margin-bottom: 0px;
text-transform: uppercase;
}
nav ul .menu_alani ul li {
display: block;
}
nav ul .menu_alani ul li a {
font-size: 14px;
color: gray;
text-transform: none;
}
nav a:hover {color: red;}
nav ul .menu_alani h5 a:hover {
color: red;
}
nav ul .menu_alani ul li a:hover {
color: red;
}
CSS kodları:
@import url('https://fonts.googleapis.com/css2?family=Nunito:wght@300&display=swap');
* {
margin: 0;
padding: 0;
}
body {
background: #164c82;
}
.endis {
width: 1200px;
margin: 20px auto;
}
nav {
position: absolute;
background: white;
font-size: 16px;
font-family: 'Nunito', sans-serif;
font-style:unset;
font-weight: bold;
}
nav>ul {
position: relative;
display: flex;
justify-content: center;
width: 1200px;
margin: 0 auto;
padding: 0;
}
nav a {
display: block;
color: black;
text-decoration: none;
text-transform: uppercase;
}
nav ul li {
color: #fff;
list-style: none;
transition: 0.5s;
}
nav>ul>li>a {
padding:10px 13.8px;
}
nav ul>li .acilirmenu>a:after {
position: relative;
float: right;
content: '';
margin-left: 10px;
margin-top: 8px;
}
nav ul .menu_alani {
box-sizing: border-box;
padding: 2px 25px 20px 25px;
background: #fff;
text-align: left;
border-top: 4px solid red;
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.6);
z-index: 1;
position: absolute;
display: flex;
flex-wrap: wrap;
width: 1200px;
top: -9999px;
left: 0;
}
nav ul li:hover ul.menu_alani{
top: 100%;
}
nav ul .menu_alani ul {
width: 40%;
color:rgb(29, 29, 29) ;
}
nav ul .menu_alani h5 {
margin-top:18px;
margin-bottom: 0px;
text-transform: uppercase;
}
nav ul .menu_alani ul li {
display: block;
}
nav ul .menu_alani ul li a {
font-size: 14px;
color: gray;
text-transform: none;
}
nav a:hover {color: red;}
nav ul .menu_alani h5 a:hover {
color: red;
}
nav ul .menu_alani ul li a:hover {
color: red;
}